供独立游戏开发者参考的2D美工教程(九)
作者:Chris Hildenbrand
在本教程中,我将教大家如何用圆形工具和排列工具制作可爱的卡通动物。(请点击此处阅读本教程第一、第二、第三、第四、第五、第六、第七、第八篇内容)
“排列和分布”是经常被无视的工具,其实它非常简单好用。“你怎么将对象准确地列成一排?”答案就是这个。
这个工具的用途不只是排列对象,还可以群组对象。
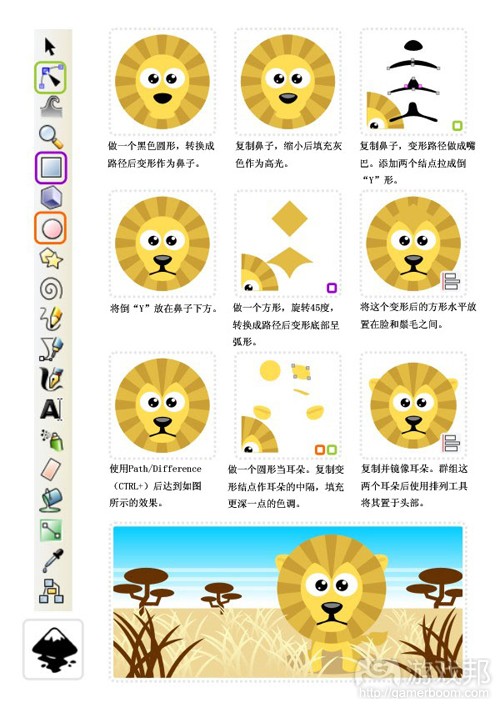
为了“一石二鸟”,我打算一边解释工具的用法一边制作可爱的动物。什么才叫可爱?可爱通常要有“儿童般”的身体比例—-圆圆的头、大大的眼、小小的鼻子和身体。好吧,先做三个圆形。
注意:熟悉Adobe Illustrator或CorelDraw 的人可能会问我为什么那么麻烦地复制旋转,明明可以直接做出一个三角形的圈?
我认为做呈圈圈平均分布的对象时,我的方法比较容易,更好控制。
(看出来是做狮子了吧?)我们再给狮子增加一些面部特征。嘴巴好像比较复杂,其实就是一个倒“Y”。如果觉得变形圆形比较难,你可以试试用三个独立椭圆达到同样的效果。
我又添加了另一个圆形作为身体,变形一个圆形作为腿和脚爪,复制三次后就有四肢了。再加一条线带一个变形后带尖角的圆形作为尾巴。一只简单(在我看来是可爱)的狮子就做成了。
至于更多细节(眉毛和睫毛),可以丰富狮子的表情和动态。
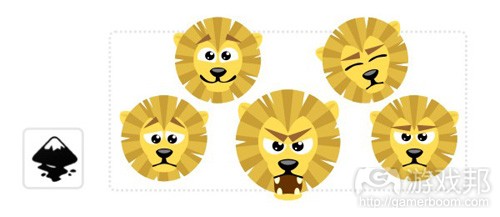
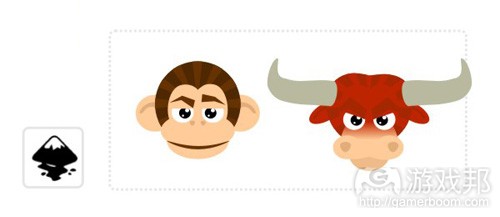
变体可以参考图3.用一些基本的形状,重新组织和改变颜色就可以做出整个动物园的动物了。
希望你们喜欢这个教程!(本文为游戏邦/gamerboom.com编译,拒绝任何不保留版权的转载,如需转载请联系:游戏邦)
2D Game Art for Programmers – a cute animal and the use of the align tool
by Chris Hildenbrand
After the last [post] which was a little bit on the extreme and complexe side here is a nice change. Creating a cartoon sty animal using mainly circles and making good use of the align tool.
A simple but very helpful tool that is often overlooked is the ‘Align and Distribute’. It’s the answer to a question I have been asked a few time ‘How do you place your objects precisely in line?’.
The tool can do a lot more than that by aligning not only objects but groups of objects.
In order to ‘kill two birds with one stone’ I am going to use and explain the tool while creating a cute animal. What defines cuteness? Cute usually is achieved by more ‘child-like’ proportions – round shaped heads, big eyes, small nose, small body. Perfect for my favorite start of a tutorial: “Let’s create a circle” – well in this case we create three.
Note:
Users familiar with Adobe Illustrator or CorelDraw for example might ask why I bother with the duplication and rotation when it’s already build in. You create one copy, rotate it and the next copy will be a repeated version and you can create the full circle of triangles that way.
I find this way easier and more controlled when creating evenly spaced content for a circular shape.
Let’s give the lion some facial features. The mouth might like conplexe but really it’s just an up-side-down Y and if the deforming of the circle looks too difficult you might try using 3 separate elliptical shapes to create the same effect.
I added another circle for the body, a deformed circle for the leg and the paw, duplicated them 3 times to create the legs and added a line with a deformed circle with a pointy edge for the tail. A simple (and in my opinion cute) little lion.
With a little bit more detail (eyelids and eyebrows) it’s easy to give the lion some features and create some variations.
Variations don’t stop there. Taking the basic shapes, rearranging them and changing the colours you have a whole zoo at your fingertips.
I hope you enjoyed the tutorial and start playing around with the tools inkscape (and other vector tools) have to offer to create some magic. (source:gamasutra)











































 闽公网安备35020302001549号
闽公网安备35020302001549号