盘点20款表现出众的HTML5游戏
作者:Rob Hawkes
不管是对用户还是开发者来说,HTML5和JavaScript游戏这几年的发展真的是件好事。随着浏览器平台的日趋成熟,并开始整合这类型游戏所要求的技术,我们每天都能在各大应用商店和社交网站中看到越来越多HTML5游戏的出现,而一些大型工作室也开始关注这一领域,所以HTML5游戏的质量也在逐渐上升。
HTML5和JavaScript更令人兴奋之处在于,这是一个充满潜力的游戏平台。的确,今天我们能够利用canvas元素创造出优秀的2D游戏,并基于WebGL制作出具有华丽视觉效果的3D游戏。但是真正让我感兴趣的是那些即将问世的技术,如Gamepad API, Mouse Lock API以及Full Screen API。这些简单的技术能够推翻网页游戏必须嵌套于另一网站的错误理念。取而代之的是,如果你能够连接手柄控制器,并全屏运行HTML元素,玩家将从你的网页游戏中感受到更具沉浸感的游戏体验,就像在掌机和电脑平台上的操作。
我将列出过去几年里我最喜欢的20款HTML5游戏(排名不分先后)。
1.《Robots Are People Too》
独特的游戏玩法让这款游戏在充斥着众多山寨游戏和移植游戏的市场中脱颖而出。《Robots Are People Too》要求两名玩家在游戏中为了生存而相互协作,并在游戏中创新的多画面机制下进行游戏。毫无疑问,今后将会出现更多双人协作模式的游戏。该款游戏使用HTML5 canvas创造图像。
2.《The Convergence》
与《Robots Are People Too》一样,《The Convergence》也要求玩家在游戏中进行协作。这是一款单人玩家游戏,但是玩家需要在游戏中同时控制两个角色,操纵着他们朝两个不同的方向前行,并在他们心跳加速产生爱情时将其放置在一起。该款游戏使用HTML5 canvas创造图像。
3.《Runfield》
去年,火狐4正式发布,而《Runfield》便是为了凸显该浏览器的功能而创造的游戏。该游戏理念是,玩家需要控制游戏角色(游戏邦注:一只具有超能力的狐狸)快速奔跑并跳过各个洞坑——这是一种紧张又能够让人上瘾的游戏机制(类似于《屋顶狂奔》)。Ilmari Heikkinen创造了游戏代码和华丽的图像。该款游戏使用HTML5 canvas创造图像。
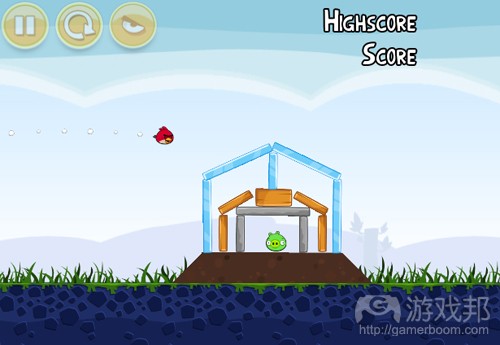
4.《愤怒的小鸟》(Angry Birds)
《愤怒的小鸟》是一款基于物理机制的游戏,玩家需要在游戏中朝着建筑物和猪投掷沮丧的小鸟。游戏理念是玩家必须尽可能地摧毁建筑,从而最终杀死所有讨厌的猪。最初这款游戏是出现在iOS平台上,而去年为推广Chrome Web Store和WebGL技术,《愤怒的小鸟》移植到HTML5平台上。该款游戏使用WebGL加速2D图像。
5.《余烬清风》(Emberwind)
Opera最近致力开发《余烬清风》——这是一款从其他平台移植到HTML5平台的游戏。玩家需要在游戏中扮演一名身材矮小却天赋异禀的小矮人,他将坐在一只雪枭上穿梭于云层中,手持正义之杖与小魔怪及其它魔怪战斗。该款游戏使用WebGL加速2D图像。
6.《炮塔防御》(Fieldrunners)
最近的另外一款iOS移植游戏便是《炮塔防御》,但是遗憾的是这款游戏只能运行于Chrome浏览器中。《炮塔防御》是一款传统的塔防游戏,玩家需要在游戏中安置炮台防御其它进攻的部队。该款游戏使用WebGL加速2D图像。
7.《Sumon》
这款游戏最让人着迷之处并不是游戏玩法,而是它使用CocoonJS框架自动将原版HTML5及JavaScript游戏移植到Android和iOS应用。这是一个好迹象,因为这种框架也能够反过来使用,即你可以基于计算机语言,如C++开发游戏并将其移植到JavaScript平台上。该款游戏使用HTML5 canvas创造图像。
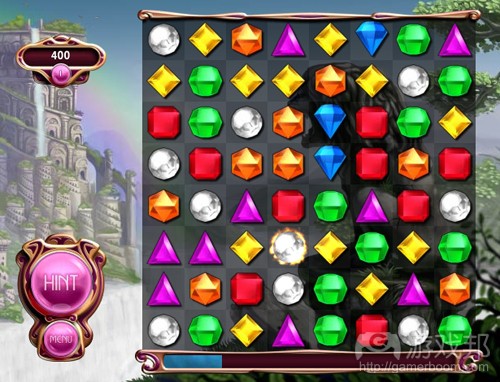
8.《宝石迷阵》(Bejeweled)
PopCap的《宝石迷阵》HTML5版本是从专有平台移植到开放网络平台的典型例子。顺畅的游戏玩法和微妙的效果设置使这款游戏脱颖而出,并且我们能够一目了然地看出这是大公司所制作出来的游戏。该款游戏使用WebGL加速2D图像。
9.《Sketch Out》
在这20款游戏中就有两款来自Fantasy Interactive的游戏,其中之一就是《Sketch Out》。游戏理念是,玩家需要在防御导弹的同时想办法将其弹回敌人自己的领域。即玩家可以使用桨进行转向或者用鼠标画出屏蔽线。该款游戏使用HTML5 canvas创造图像。
10.《Onslaught! Arena》
Lost Decade Games的《Onslaught! Arena》是一款基于自上而下视角的有趣的游戏,玩家需要控制一个持有HTML5盾牌的小人;游戏目标是不断射击进攻的敌人并尽可能地长久存活着。该款游戏使用HTML5 canvas创造图像。
11.《世界上最大的吃豆人》(World’s Biggest PAC-MAN)
由Soap创造的《世界上最大的吃豆人》是一款永无止尽的“吃豆人”游戏。这款游戏最让人惊喜之处便是任何人都可以登录网页并创建自己的游戏关卡。该款游戏使用HTML5 canvas创造图像。
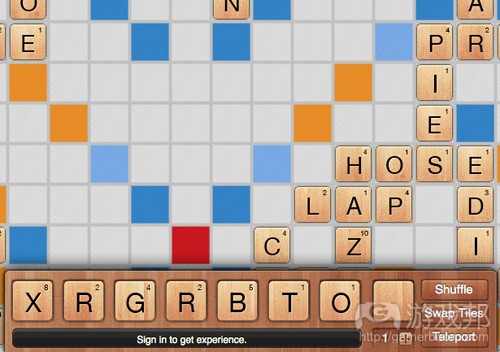
12.《WordSquared》
《WordSquared》是一款坚持永无止尽理念的游戏。该游戏是基于钻块的大型多人文字游戏(与《Scrabble》类似)。游戏起初创建于Node Knockout的48小时编程竞赛,并且从那以后保持定期更新。该款游戏将Node.js作为服务器,并使用WebSockets进行实时通信。
13.《Canvas Rider》
这是一款非常简单的游戏,玩家需要在游戏中控制骑着自行车的小小打击手,并保持平稳地一路前行。而这款游戏最让人惊叹之处便是所有游戏关卡都是由玩家自行设计并提交的,任何人都可以在此创造属于自己的游戏关卡。该款游戏使用HTML5 canvas创造图像。
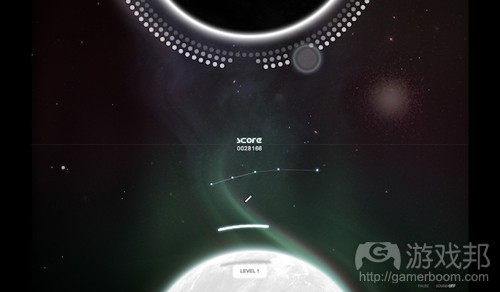
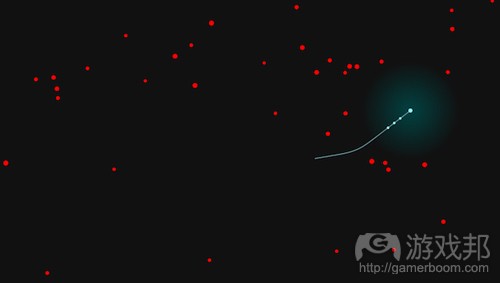
14.《Sinuous》
Hakim El Hattab因为特别的HTML5实验而备受关注,旗下的《Sinuous》自然也不例外。游戏的基本理念是玩家需要通过一片不断涌向自己(而且数量越来越多,速度越来越快)红斑。该款游戏使用HTML5 canvas创造图像。
15.《Canvas Defense》
Fantasy Interactive的另一款游戏便是《Canvas Defense》。这也是一款让人上瘾的游戏,玩家需要在游戏中使用有限的武器防御敌人。该款游戏使用HTML5 canvas创造图像。
16.《Sinkhole》
《Sinkhole》是Shaun Inman在Ludum Dare大赛(游戏邦注:一个以推进个人游戏开发为目的的开发竞赛)中的参赛作品,并且这是一款非常讨人喜欢的游戏!其游戏理念是,玩家将扮演一个掉进污水坑的小人,并且有一只手臂骨折了。他只拥有一个手电筒,几根火柴以及有限的电池,需要以此在黑暗中不断摸索想办法逃离这个污水坑。该款游戏使用HTML5 canvas创造图像。
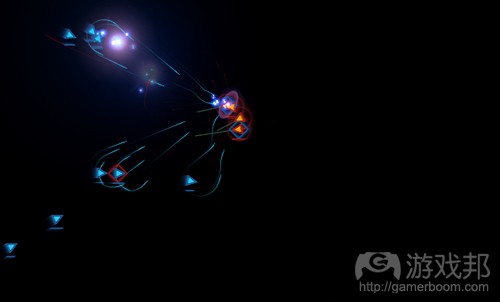
17.《导弹舰队》(Missile Fleet)
Ilmari Heikkinen的《导弹舰队》是一款外观华丽的游戏,玩家需要在游戏中控制一组舰队,并使用舰船和有限的武器努力破坏不断靠近的敌人舰队。每一个关卡将会出现不同的舰船和不同的武器,所以玩家将会面临不同的挑战——甚至可能出现非常困难的关卡!该款游戏使用HTML5 canvas创造图像。
18.《坦克世界》(Tankworld)
这是一款3D游戏,玩家将在游戏中驾驶一辆坦克并朝任何敌人射击。玩家可以驾驶着坦克环绕3D地球这一机制更是为游戏增添了不少乐趣。甚至,玩家还可以在游戏中创建自己的3D关卡,并让其他玩家也能够在自己创造的关卡中玩游戏。该款游戏使用HTML5 canvas创造图像。
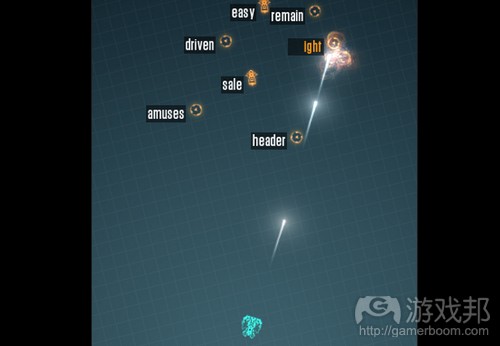
19.《Z-Type》
Dominic Szablewski的《Z-Type》是一款有趣的键盘小游戏。游戏理念是,玩家需要尽快且正确地打出敌人头上所显示的单词,只有按正确顺序输入所有字母,玩家才能够摧毁敌人。《Z-Type》在Mozilla Game On大赛中赢得了Community Choice奖项。该款游戏使用HTML5创造图像。
20.《Coil》
《Coil》是Hakim El Hattab在这个列表中的另一款游戏。这是一款非常简单的游戏,玩家只要快速点击鼠标并包围许多点数即可。该款游戏使用HTML5 canvas创造图像。
游戏邦注:原文发表于2012年1月23日,所涉事件和数据均以当时为准。(本文为游戏邦/gamerboom.com编译,拒绝任何不保留版权的转载,如需转载请联系:游戏邦)
The top 20 HTML5 games
By Rob Hawkes on January 23, 2012
HTML5 is quickly turning into a great game development platform. Rob Hawkes, creator of multiplayer space shooter Rawkets, highlights some of the best online games built with HTML5 (and JavaScript) out there and the technologies that they’re using
It’s been a great few years for HTML5 and JavaScript games, both for consumers and developers. The browser platforms have begun to mature and coalesce in regards to the technologies required for these games, the quantity of HTML5 games on app stores and social networks is increasing every day, large game studios are beginning to take interest, and the general quality of the games are improving at a noticeable rate. Couple this with the unease surrounding the future of Flash on the web and you have yourself a platform that can no longer be simply cast aside as unviable. HTML5 games are here to stay, I think it’s safe to embrace that fact.
What’s even more fascinating, at least to me, is the potential of HTML5 and JavaScript as a serious gaming platform. Yes, we have the ability today to create cool 2D games with the canvas element, and even visually stunning 3D games with WebGL. But what excites me the most are the technologies arriving soon; things such as the Gamepad API, Mouse Lock API, and Full Screen API. It is these simple technologies that will help demolish the idea that web games are basic things that you play embedded within another website. Instead, with the ability to connect gamepad controllers and allow HTML elements to run full screen, web games will become much more immersive experiences, much like on consoles and the desktop.
So with all that in mind and in no particular order, here are a selection of my favourite HTML5 games from the past few years. Enjoy!
1. Robots Are People Too
Unique gameplay always stands out amongst the plethora of clones and ports from existing and popular games. Robots Are People Too requires two players to cooperate to survive, helped by the innovative split-screen mechanic within the game. No doubt there’ll be more and more of these two-player cooperation games in the future. The game uses HTML5 canvas for the graphics.
2. The Convergence
In a similar vein to Robots Are People Too, The Convergence is another game that requires lots of coordination. It’s a single-player game in which you control two characters at the same time, apart from they move in opposite directions. The idea is to move them around the game world and bring them together in a flurry of hearts and general love. The game uses HTML5 canvas for the graphics.
3. Runfield
As part of the Firefox 4 release last year, Runfield was created to show off some of the capabilities of the browser. The idea is to run as far as you can while avoiding the holes, a scarily addictive game mechanic (like Canabalt). Ilmari Heikkinen created the code and beautiful graphics. The game uses HTML5 canvas for the graphics.
4. Angry Birds
For those who’ve been living under a rock, Angry Birds is a physics-based game in which you fling particularly frustrated birds at buildings and pigs. The idea is to destroy as much of the buildings as possible while still killing all the nasty pigs. Originally an iOS game, the HTML5 port arrived last year as a promotion for the Chrome Web Store and the WebGL technology. The game uses WebGL for accelerated 2D graphics.
5. Emberwind
Opera has recently been working on Emberwind, an experiment into porting an existing game into HTML5. In the game you control a stubby gnome watchman who sails through the clouds on an ancient snow owl, deploying your cane of justice in the battle against gremlins and other nasties. The game uses WebGL for accelerated 2D graphics.
6. Fieldrunners
Another recent iOS port is that of Fieldrunners, which unfortunately only runs in Chrome. Fieldrunners is a traditional tower defence game in which you strategically place emplacements to defend yourself from the incoming hordes. The game uses WebGL for accelerated 2D graphics.
7. Sumon
What’s so interesting about Sumon isn’t its gameplay, its the fact that it uses the CocoonJS framework to automatically port the original HTML5 and JavaScript game to native Android and iOS applications. This is a promising sign as frameworks like this usually work the other way round, where you’d develop in a desktop language like C++ and port it to JavaScript. The game uses HTML5 canvas for the graphics.
8. Bejeweled
PopCap’s HTML5 version of Bejeweled is a great example of a successful game on proprietary platforms being ported to the open web. The gameplay is smooth and the subtle effects really make this game stand out, you can definitely tell that it was produced by a big game studio. The game uses WebGL for accelerated 2D graphics.
9. Sketch Out
Fantasy Interactive has two games in the top 20, the first being Sketch Out. The idea behind this game is to defend your sphere from incoming projectiles while also trying to bounce them into the enemy sphere. You can either use your paddle to deflect things or draw shield-lines with your mouse. The game uses HTML5 canvas for the graphics.
10. Onslaught! Arena
Lost Decade Games’ Onslaught! Arena is a fun little top-down game in which you control a little guy holding a HTML5 shield. The aim of the game is the shoot the onslaught of enemies and survive for as long as possible. The game uses HTML5 canvas for the graphics.
11. World’s Biggest PAC-MAN
Created by Soap, World’s Biggest PAC-MAN is a never-ending game of PAC-MAN. What’s great about the game is that anyone can go on the website and create their own section of game, very cool. The game uses HTML5 canvas for the graphics.
12. WordSquared
Continuing on the idea of never-ending games is WordSquared, a massively-multiplayer tile-based word game (similar to Scrabble). The game was originally created within 48 hours for the Node Knockout competition and has since been worked on regularly. The game uses Node.js for the server and WebSockets for real-time communication. You can read more about how they made the game in this blog post.
13. Canvas Rider
Canvas Rider is a beautifully simple game in which you control a little stickman on a bike and try to ride a course without falling off. What’s so great is that the levels are all designed and submitted by other players, you could even create you own level right now. The game uses HTML5 canvas for the graphics.
14. Sinuous
Hakim El Hattab is notorious for his funky HTML5 experiments and his Sinuous game is no exception. The basic idea is to navigate through a field of red spots that are moving towards you in ever-increasing quantities and speed. The game uses HTML5 canvas for the graphics.
15. Canvas Defense
The second game from Fantasy Interactive is Canvas Defense. It’s another addictive game in which you need to defend yourself from a swarm of enemies using nothing but the limited tools at your disposal. The game uses HTML5 canvas for the graphics.
16. Sinkhole
Shaun Inman’s entry to the most recently Ludum Dare competition is Sinkhole, and it’s a cutie! The concept is that you’re a little guy who’s fallen down a sinkhole and now has a broken arm. Armed with a torch, some matches, and limited batteries, your mission is to stumble around in the dark and escape the sinkhole. The game uses HTML5 canvas for the graphics.
17. Missile Fleet
Ilmari Heikkinen’s Missile Fleet is a pretty game that puts you in command of a fleet of spaceships. Your task is to use your ships and limited weapons to destroy the incoming enemy fleet. Every level has a different challenge due to different ships and different weapons, it can get incredibly hard! The game uses HTML5 canvas for the graphics.
18. Tankworld
Tankworld is a 3D game in which you drive a tank around a world shooting all the enemy that you can see. The game mechanic of driving around a small 3D globe is really well implemented and makes the game fun to play. You can even build your own 3D level for the game that others can play. The game uses HTML5 canvas for the graphics even though they’re 3D.
19. Z-Type
Dominic Szablewski’s Z-Type is a fun little keyboard-based game. The idea is to type the words above each enemy as quickly as possible, with each correct letter dealing a blow. The enemy is only fully destroyed when all the letters are typed in the correct order. Z-Type won the Community Choice award in the Mozilla Game On competition. The game uses HTML5 for the graphics.
20. Coil
Coil is another game from Hakim El Hattab that reached the top 20. It’s a delightfully simple game where you need to encircle as many dots as possible with a quick swipe of the mouse. The game uses HTML5 canvas for the graphics.
The future is bright
I hope that these HTML5 games show some of the diversity and quality of what’s available today. What we can be sure of is that 2012 is going to be a great year for these kind of games, the quality is only going to improve as the Web matures as a platform to support them. Lastly, if you’re thinking about making a game for the Web then I encourage you to try out the various game-related APIs that are already around and coming soon, it’s a good idea to at least be aware of what’s out there and how it all works. I’m looking forward to seeing what the future brings.(source:netmagazine)



























































 闽公网安备35020302001549号
闽公网安备35020302001549号