万字长文,针对设计师解析的色彩理论(百张图例)
作者:Cameron Chapman
色彩设计相当主观。它在某人身上可能唤醒一种反应,但在另一人身上则可能出现截然不同的反应。有时候这要归因于个人喜好,有时候则与文化背景有关。色彩理论本身就是一 门科学。研究色彩如何影响不同的个人或群体,是某些人的事业方向。像改变准确色度或色彩饱和度这种简单的行为,也可能唤起完全不同的情感。文化差异意味着在某个国家象 征快乐与振奋的事情在另一个国家可能就会演变成悲伤与沮丧。

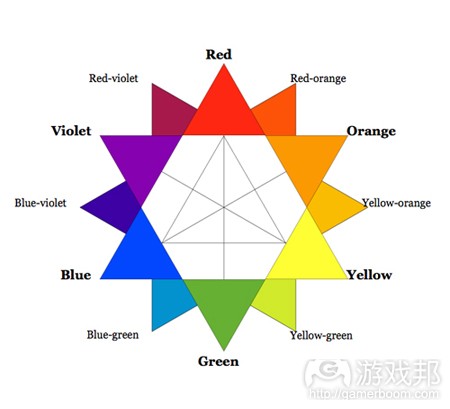
colorstar(from smashingmagazine)
依次探讨的内容是:不同颜色背后的意义,并举例说明这些颜色的使用方法(逐一进行分析);色相、色度、色值、饱和度、色调、染色以及渐变如何影响我们对颜色的看法以及如何为自己的设计创造有效的调色板。
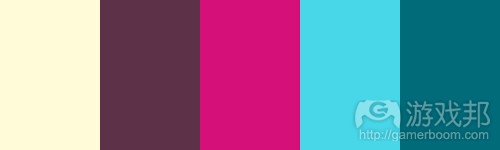
暖色

warm colors(from smashingmagazine)
暖色包括红色、橙色和黄色,以及这三种颜色的变体。这些颜色象征火焰、落叶、日落以及日出,通常富有激励性,热情和积极性。
红色和黄色都是原色,橙色则介于两者之间,这意味着暖色都是真正的温暖色调,无法由一种暖色和冷色组合而成。在你的设计中使用暖色可以反映热情、快乐、激情和能量。
红(原色)

red(from smashingmagazine)
红是一种非常热烈的色彩。它与火焰、暴力以及战争相关,它还与爱和热情有关。在传统上,它还与恶魔和丘比特相关。红色可以对人们产生物理反应,提升人们的血压和呼吸率 。还能够增强人的新陈代谢。
红色还与愤怒相关,但也能凸显重要性(想想名人盛典以及颁奖典礼上的红地毯)。红色还显示危险(红灯代表停止,多数警告标志都是红色的)。
在西方世界之外,红色有不同的意义。例如,在中国,红色是繁荣和幸福的颜色。它还可用于招来好运。在其他东方文化中,新娘出嫁要身着红衣。但是在南非,红色却是象征服 丧。红色还与共产主义相关。红色在非洲还用于艾滋病防治运动。
在设计中,红色可以成为一种强大的强调色。如果在设计中过多使用红色则会产生让人崩溃的效应,尤其是采用其纯粹色彩形式时。如果要在设计中表达力量或热情,红色是一种 理想的选择。红色还非常通用,更亮的红色更具活力,更暗的红色则更有力量和优雅。
例子

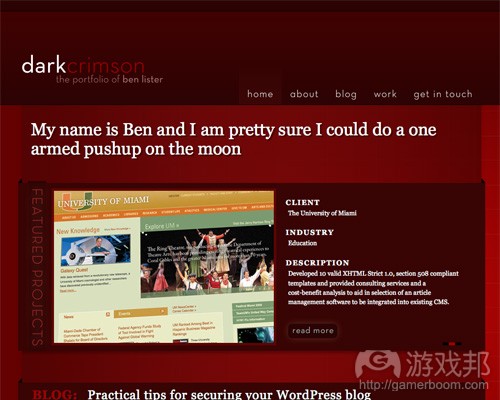
darkcrimson(from smashingmagazine)
(这种设计中的暗红可以赋予网站一种强大而优雅的感觉)

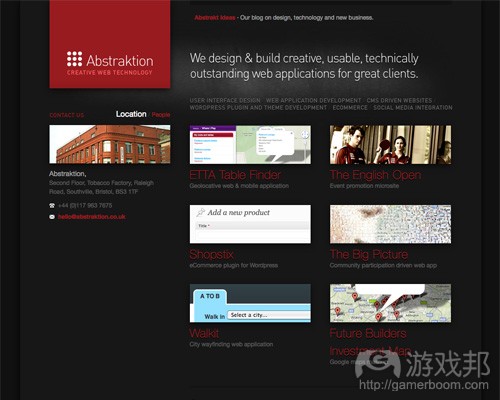
abstraktion(from smashingmagazine)
(纯红强调性地突显于暗黑色的背景,赋予网站一种高端大气之感)

bureau347(from smashingmagazine)
(该网站的明亮红给人一种富有动感和活力之感)

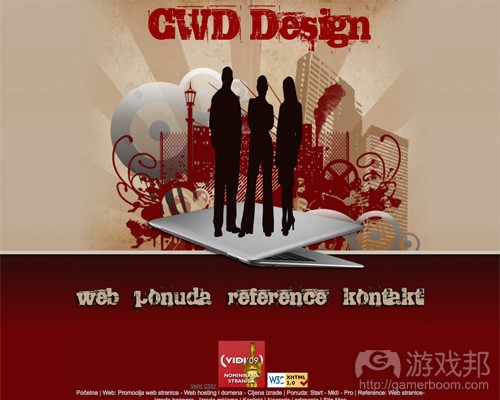
crowebdesignets(from smashingmagazine)
(该网站的暗红结合了蹩脚元素,显得更像是一种血色)

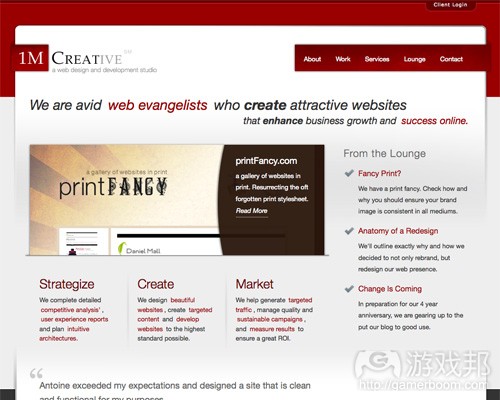
1mcreative(from smashingmagazine)
(暗红与白色和灰色相结合时,可呈现一种极为优雅和专业性的感觉)
橙(次色)

orange(from smashingmagazine)
橙色是一种极有活力和积极的色彩。较柔和的橙色与大地和秋天相关。因为它与季节变化有关,橙色通常还可以代表变化和移动。
因为橙色与橙子这种水果有关,它还象征着健康和生命力。在设计中,橙色不需要像红色那么抢眼也能够吸引人们的注意力。它通常意味着更为友好的魅力,不具有明显的挑衅性 。
例子

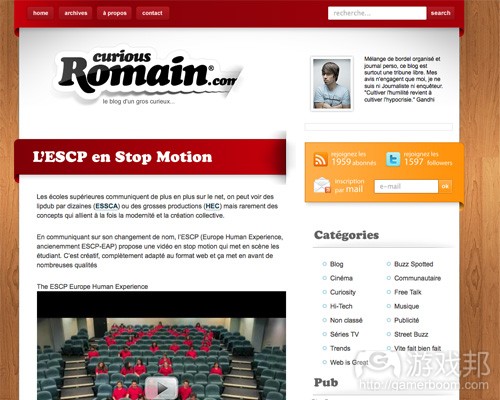
curiousromain(from smashingmagazine)
(明亮的橙色框吸引人们注意其中的内容,尽管该页面还有其他明亮的红色元素。)

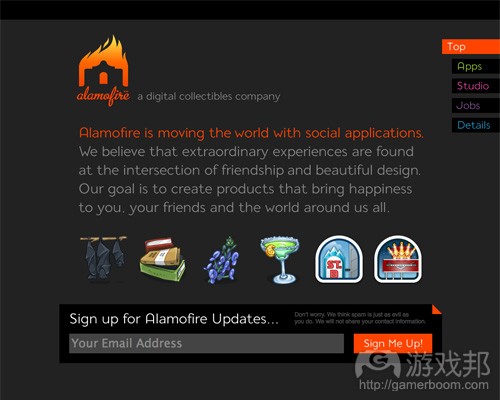
alamofire(from smashingmagazine)
(橙色在此用于代表火焰这种更为明显的化身)

webdots(from smashingmagazine)
(暗橙色与橙绿色相对应时,几乎可以作为一种中立的底色)

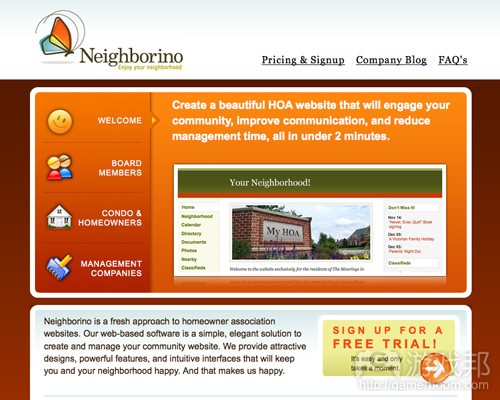
neighborino(from smashingmagazine)
(橙色在此用于表达友好和邀请)

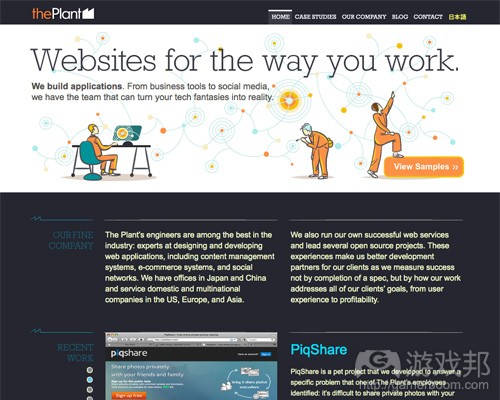
theplant(from smashingmagazine)
(这里的橙色增加了许多视觉趣味,引发人们注意行动召唤)
黄(原色)

yellow(from smashingmagazine)
黄色通常被视为暖色中最为明亮和最有活力的色彩。它与快乐和阳光有关。但黄色还与欺骗和胆小有关(称某人为yellow意味着对方是懦夫)。
黄色在某些国家还与希望有关,有些家庭会为战场上的亲人扎上黄色丝带。黄色还与危险有关,只是不像红色那么强烈。
在某些国家,黄色还有非常不同的内涵。例如在埃及,黄色就是哀痛的意思。在日本,它代表勇气,在印度它是商人的色彩。
在你的设计中,使用明亮的黄色可以传达一种快乐和乐观之感。轻柔的黄色通常用于不分性别的婴儿,以及年幼的孩子。淡黄色比明黄色更能传递一种详和的快乐之感。暗黄色和 金黄色有时候看起来很古老,可以用于富有历史感和持久性的设计。
例子

foodtease(from smashingmagazine)
(明黄色的页眉和图像可以让这个页面呈现一种活力和积极感)

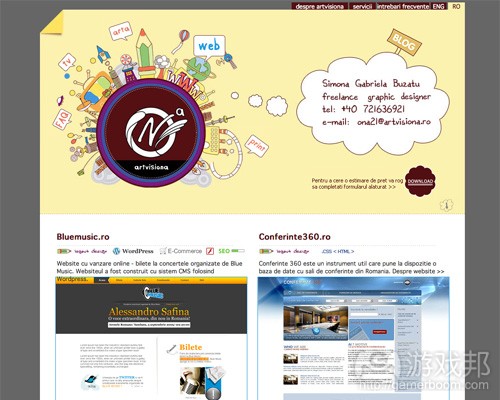
artvisiona(from smashingmagazine)
(淡黄色在这里的页眉几乎是中立性的,与抽花刺绣的插图相结合可以产生一种非常快乐的印象)

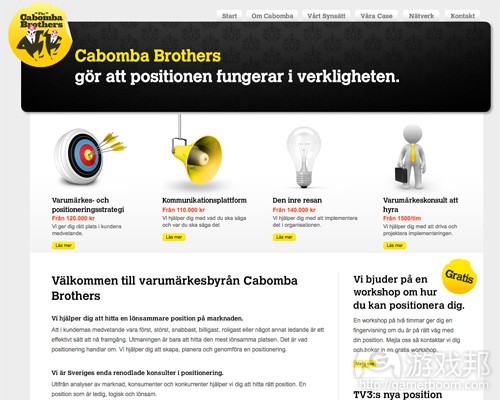
cabomba(from smashingmagazine)
(明黄色令这个网站最重要的部分格外引人注目)

pasikeitimai(from smashingmagazine)
(明黄色的向日葵为网站访客呈现夏季的基调,结合复古黄色背景,给予人们一种舒适而确定之感)

tangram(from smashingmagazine)
(这里的明黄色页眉为该设计增加一点额外的活力)
冷色

coolcolors(from smashingmagazine)
冷色包括绿、蓝和紫,通常比暖色更为压抑。它们是夜晚、水、大自然的颜色,通常具有平静、放松,还有点保守的感觉。
蓝色是冷色系中唯一的原色,这意味着其他颜色都是由蓝色与一种暖色结合而成(例如,蓝+黄为绿,蓝+红为紫)。绿色具有一些黄色的属性,紫色又有一些红色的属性。在你的 设计中使用冷色可以传达一种宁静或专业化之感。
绿(次色)

green(from smashingmagazine)
绿是一种非常朴实的颜色。它可以代表新开端和成长。它还可以象征复兴和丰富。绿色还可以代表羡慕或嫉妒,以及缺乏经验。
绿色具有许同与蓝色相同的属性,但是它还包含了一些黄色所代表的活力。在设计中,绿色具有一种平衡和协调的效果,并且极为稳定。它适合与财富、稳定、复兴以及自然有关 的设计。明亮的绿色更有活力,而橄榄绿更能代表大自然。深绿则最具稳定性,最能代表富裕。
例子

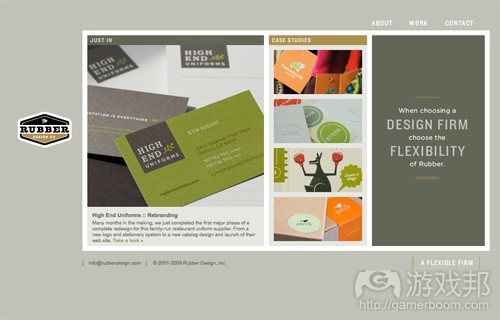
rubberdesign(from smashingmagazine)
(该网站极为低调的绿色给人一种朴实无华的自然感)

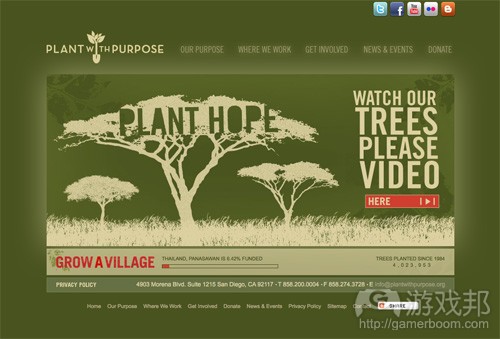
plantwithpurpose(from smashingmagazine)
(该网站的橄榄绿给人一种极为自然和富有生机的感觉,非常适合其中的内容)

iavion(from smashingmagazine)
(这个网站更为明亮,复古的绿色给人一种极为新鲜、充满活力之感)

baynature(from smashingmagazine)
(这是另一个采用橄榄绿,极富自然感的网站)
蓝(原色)

blue(from smashingmagazine)
蓝在英语情境中通常与悲伤有关。蓝色还广泛用于代表平静和责任。浅蓝色极为小清新,深蓝色更强大和可靠。蓝色还与和平有关,在许多文化传统中具有精神和宗教联系(游戏 邦注:例如,圣母玛丽亚相通常身着蓝色长袍)。
蓝色的意义很大程度上取决于颜色深浅和色调。在设计中,你所选择的蓝色深浅会极大影响人们对你的设计的看法。浅蓝色通常令人放松。宝蓝色富有活力和提神感。深蓝色适用 于企业网站或传达力量和可靠性的设计。
例子

sman96(from smashingmagazine)
(深蓝色产生一种可靠感,而更明亮和更浅的蓝色则不利于传达稳定感)

industrialmedia(from smashingmagazine)
(这个网站的深蓝色呈现一种专业感,尤其是与白色背景相结合时。但更明亮的蓝色增加了一点趣味性。)

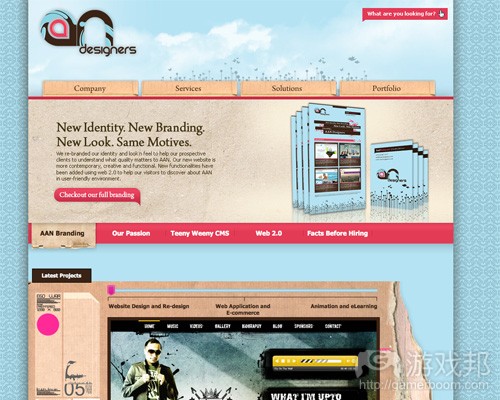
aandesigners(from smashingmagazine)
(这个网站的天蓝色给人一种年轻和时尚感,其中的红色更是凸显了这种感觉)

mightydream(from smashingmagazine)
(这个网站包含了一系列蓝色,整体给人耳目一新的感觉)

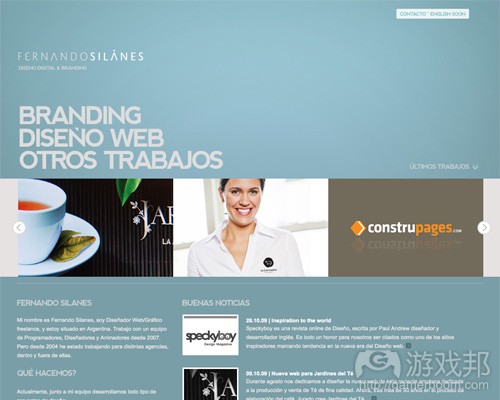
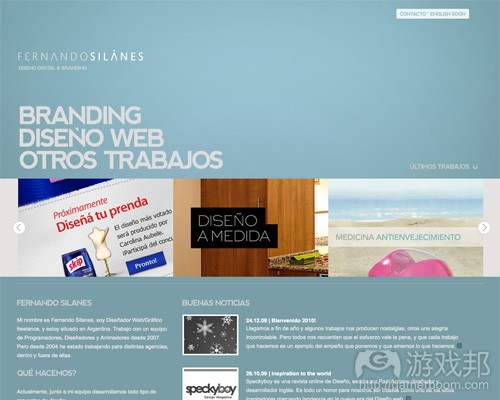
fernandosilanes(from smashingmagazine)
(这个网站的浅蓝色给人一种非常放松和平静的印象)
紫(次色)

purple(from smashingmagazine)
紫在传统上与皇室有关。它是红与蓝的结合,因此兼具二者的一些属性。它还与创意和想象力有关。
在泰国,紫色是寡妇哀悼的色彩。深紫传统上与财富和皇室有关,浅紫(例如熏衣草)则更象征浪漫。
在设计中,深紫可以传递一种财富和奢侈感。浅紫更为柔和,并与春天和浪漫有关。

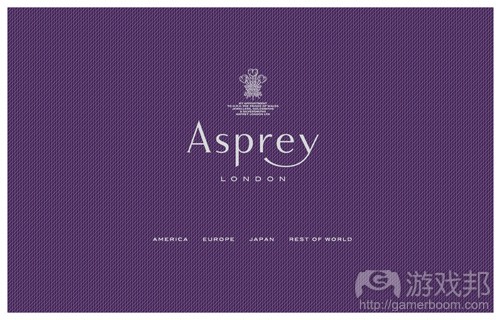
asprey(from smashingmagazine)
(这里的深紫可以唤起一种高贵之感,这非常适合Asprey这个奢侈品牌。)

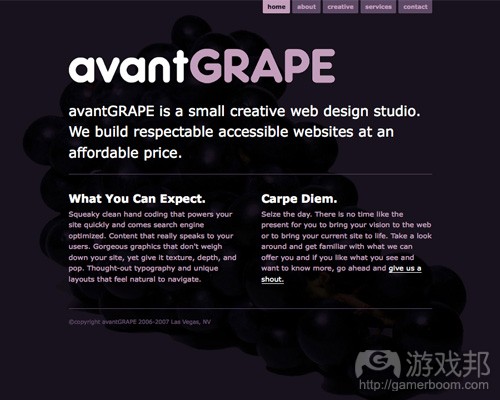
avantgrape(from smashingmagazine)
(这里的浅紫和中紫相得益彰,可以传达一种创意感。)

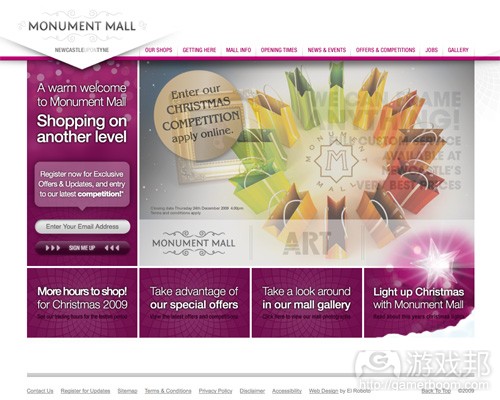
monumentmall(from smashingmagazine)
(这个网站更明亮微红的紫色可以给人富有和充满活力的感觉)

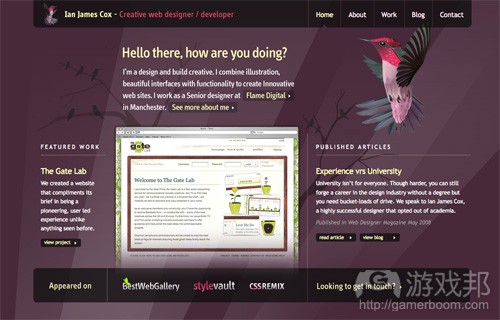
ianjamescox(from smashingmagazine)
(这里的深紫背景增加了整个网站的创意感)

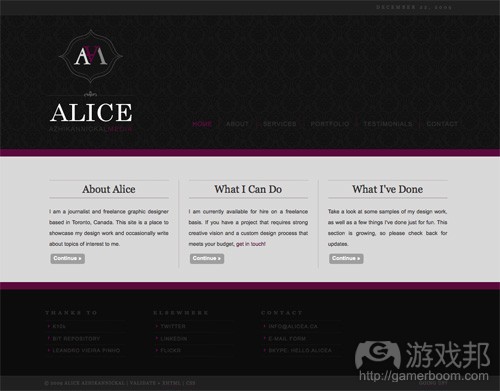
alice(from smashingmagazine)
(该网站的深紫给人一种奢侈和精致感)
自然色

neutralcolors(from smashingmagazine)
自然色通常作为设计中的背景色。它们通常与更明亮的强调色相结合。但它们在设计中也可以自成一体,可以创造非常精致的布局。自然色的意义和象征,比暖色和冷色更容易受 到围绕其周围的颜色所影响。
黑

black(from smashingmagazine)
黑是最强烈的自然色。在积极方面,它通常与力量、高雅以及正式有关。在消极面,它则与邪恶、死亡和神秘有关。黑色是许多西方国家的传统哀悼色彩。它在某些文化中还与叛 乱有关,它同万圣节和神秘学有关。
黑色广泛用于更为犀利的设计,以及极为高雅的设计。它可以是保守的,亦可是现代的,传统或非传统的,这都取决于它同什么颜色相结合。在设计中,黑色由于其中立性而普遍 用于排印和其他功能环节。黑色在设计中更易于传达一种复杂和神秘感。
例子

djalexander(from smashingmagazine)
(黑色背景结合更明亮的颜色 ,以及暗棕的背景可以增加整体设计的犀利感)

reducetuhuella(from smashingmagazine)
(黑色与冰蓝相结合,看起来更冷冽)

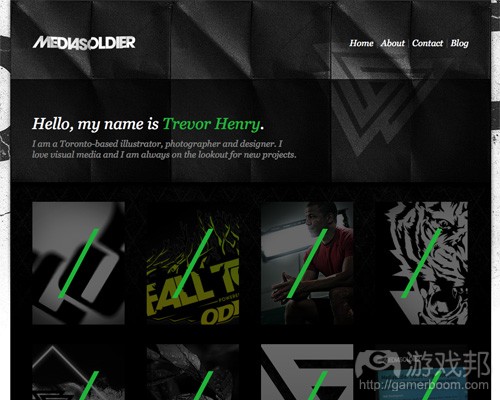
mediasoldier(from smashingmagazine)
(这里的黑色,结合暗灰和石灰绿,以及整体的蹩脚主题,增加了设计的锐利感)

markwallis(from smashingmagazine)
(该网站的黑色增加了额外的复杂性和现代感)

theswishlife(from smashingmagazine)
(这个网站强烈的黑色页眉增加了设计的整体高雅性)
白

white(from smashingmagazine)
白是与黑色相反的极端,但与黑色一样,它可以同其他颜色兼容。白通常与纯洁、干净和美德有关。在西方世界,新娘出嫁通常穿白色婚纱。它还与医疗行业相关,尤其是医生、 护士和牙医。白色还与善良、有关,天使通常就是白色的。
在设计中,白色通常作为一种自然背景,从而突出其他颜色。它有助于传达干净和简洁性,在极简主义设计中颇为盛行。白色在设计中还可表达冬天或夏天,这要取决于围绕其四 周的其他设计元素和色彩。
例子

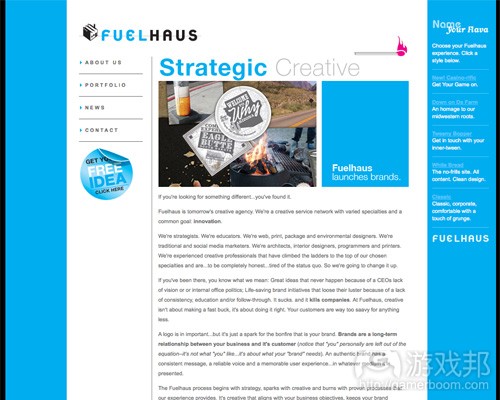
fuelhaus(from smashingmagazine)
(这个Fuelhaus网站中所用的白色与电蓝色形成了鲜明对比)

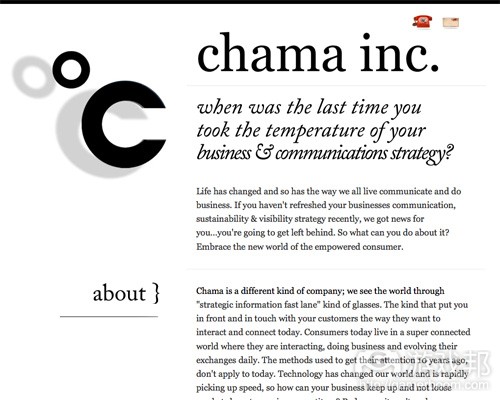
chamainc(from smashingmagazine)
(白色背景在极简主义网站十分盛行,并与黑色字体形成强烈对比)

clearleft(from smashingmagazine)
(这里的白色作为主色调,具有提亮整个网站的效果)

timeger(from smashingmagazine)
(白色结合灰色给人一种柔和及清新感)

ocvision(from smashingmagazine)
(白色作为背景提亮了整个设计)
灰

gray(from smashingmagazine)
灰是一个自然色,通常被认为属于冷色系。它有时候可以视为郁郁寡欢或压抑的象征。浅灰在某些设计中可以用来代替白色,深灰可以用于代替黑色。
灰色通常具有保守和正式感,但也可以具有现代感。它有时候可以是一种哀悼之色,但也广泛用于企业设计,其正式性与专业性是关键。它还是一种非常复杂的色彩。纯灰令人想 起黑色,但其他灰色可能还融合了蓝色或棕色。在设计中,灰色背景与灰色字体一样极为普遍。
例子

adrianpelletier(from smashingmagazine)
(浅灰令该设计产生一种极为克制和安静的感觉)

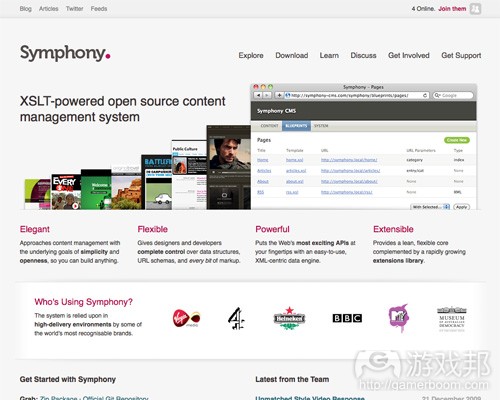
symphony(from smashingmagazine)
(浅灰背景增加了字体排版所创造的现代感)
棕

brown(from smashingmagazine)
棕与大地、木头和石头有关。它是一种完全自然的色彩,具有温度中立性。棕色与可靠性和稳定性有关,它还可被视为枯燥的象征。
在设计中,棕色广泛用于背景色。它还可见于木头纹理,有时候是石头纹理。它有助于给设计创造一种温暖和健全之感。深棕色有时候还可以用来取代黑色作为背景或排印字体。
例子

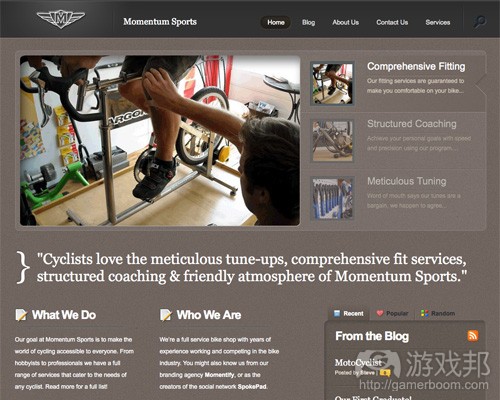
ridemomentum(from smashingmagazine)
(这里的灰棕色给人一种责任和可靠感)

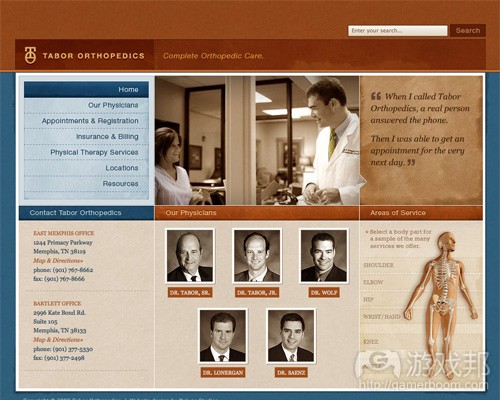
tabororthopedics(from smashingmagazine)
(这里的橙棕色给人一种非常踏实和可靠感)
米黄和茶色

tan(from smashingmagazine)
米黄在色谱中有点特别,它可以根据周边的颜色而呈现冷暖基调。它具有棕色的温暖,也有白色的冷酷,像棕色一样,它有时候也被视为枯燥象征。它在多数情况下是保守色,通 常用于背景,也可以象征虔诚。
设计中的米黄色通常用于背景,常见于纸质纹理中的背景。它会呈现周围颜色的一些特点,这意味着与其他颜色结合使用时,其本色对设计的最终印象影响较小。
例子

hellocarsonified(from smashingmagazine)
(浅茶色背景由于周围的亮色而给人年轻和新鲜感)

spreadfirefox(from smashingmagazine)
(黄茶色背景由于网站的橙色和棕色而显得更温暖)

tarabrooch(from smashingmagazine)
(茶色通常用于纸袋纹理,更具灰度的茶色则可作为混凝土或石头纹理)
奶油和象牙色

ivory(from smashingmagazine)
奶油和象牙色是精致的颜色,具有棕色的温度和白色的冷酷。它们通常象征安静,也能够唤起历史感。象牙色是一种宁静的颜色 ,具有与白色相关的纯洁性,只是更有温度。
在设计中,象牙色可以让网站传递优雅和平静感。当与桃色或棕色等大地色相结合时,它可以呈现一种朴实的质感。它还可用于提亮深色,而无需与白色形成鲜明对比。
例子

playattitude(from smashingmagazine)
(这里的象牙色背景具有一种温县的质感 ,被网站上更冷酷的颜色所调和。)

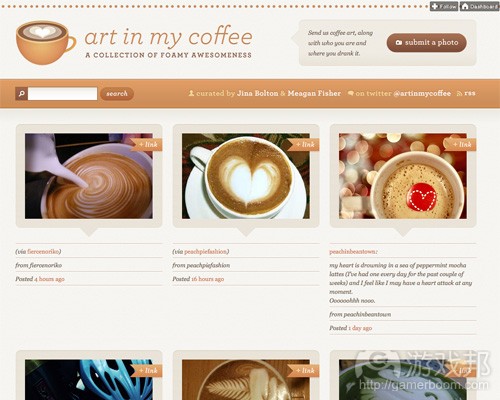
artinmycoffee(from smashingmagazine)
(这里的灰度奶油色背景因橙棕色而显得更有温度)

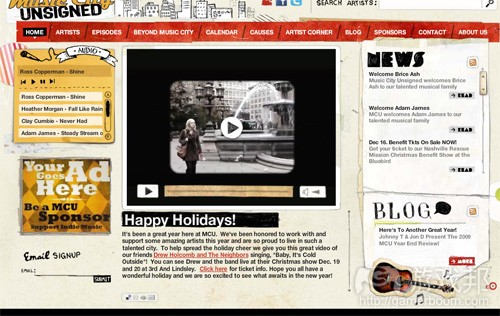
musiccityunsigned(from smashingmagazine)
(这里的奶油色背景为网站增加了一种低调的优雅)
总结
本文的信息量可能有点大了,色彩理论就是关于特定颜色深浅所能够唤起的情感。以下是上文所讨论颜色的简要意义概括:
*红:热情、爱、愤怒
*橙:活力、幸福、精力
*黄:快乐、希望、欺骗
*绿:新开端、富有、自然
*蓝:平静、责任、悲伤
*紫:创意、皇室、财富
*黑:神秘、优雅、邪恶
*灰:郁郁寡欢、保守、正式
*白:纯洁、干净、善良
*棕:自然、健全、可靠
*茶色或米黄色:保守、虔诚、枯燥
*奶油或象牙色:平静、优雅、纯洁
色相
色相是色彩术语中最基本的元素,几乎是某一对象颜色的符号。当我们说“蓝色”、“绿色”或“红色”时,我们说的就是色相。你在自己的设计中所运用的色相会对网站访客传 递重要的信息。这里可以阅读第一篇中所述的各种色相的含义。
例子

happytwitmas(from smashingmagazine)
(这个Happy Twitmas网站的背景主色相以及一些排版字体采用了鲜红色。)

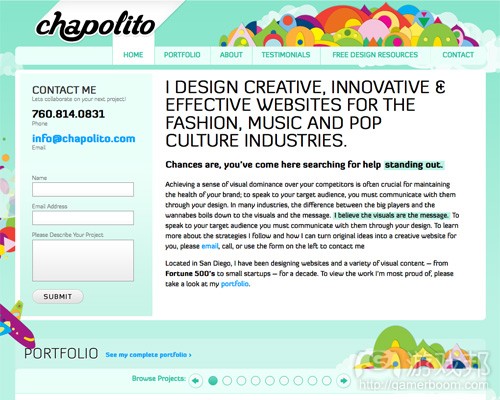
chapolito(from smashingmagazine)
(使用大量纯色相可以增加一种有趣而好玩的视觉风格,例如这个网站的页眉和其他地方的处理方式。)

estilorama(from smashingmagazine)
(纯红色是网站设计中极为流行的色相。)

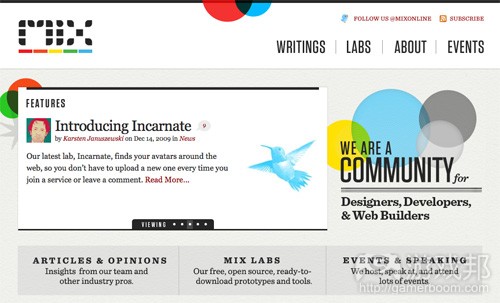
mix(from smashingmagazine)
(该网站页眉和logo混合使用了一系列纯色相。)

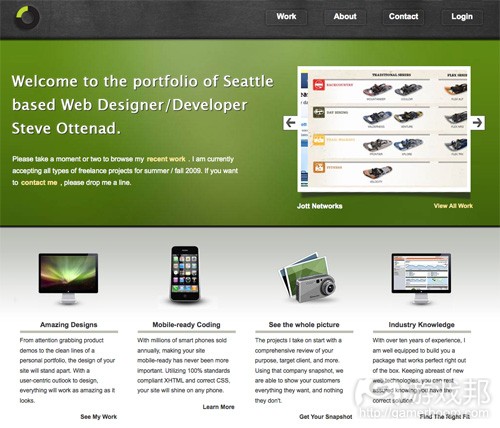
steveottenad(from smashingmagazine)
(绿色较少以纯色相运用于设计中,所以在其他颜色中较为突出。)
浓度
浓度与色彩的纯度有关。拥有高色度的色相不会含有黑、白、灰度。增加白、黑或灰度会减少其色度。它类似于饱和度但又不完全相同。浓度可以视为一种相对于白色的色彩亮度 。
在设计中,要避免使用含有极为相似浓度的色相。而要选择那些色度相同,或者浓度彼此有所差异的色相。
例子

moviestills(from smashingmagazine)
(蓝绿拥有较高的浓度,所以能够突显于黑白两色。)

canalconnection(from smashingmagazine)
(这是另一个拥有高浓度蓝的网站,但它还包含一点较低浓度的蓝色。)

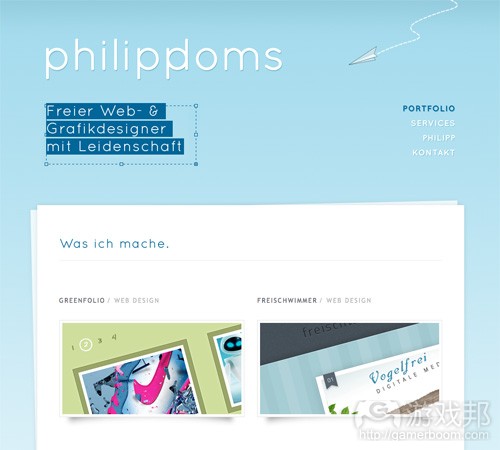
philippdoms(from smashingmagazine)
(结合相同色相的高低饱和度,可以创造精致而优雅的设计。)

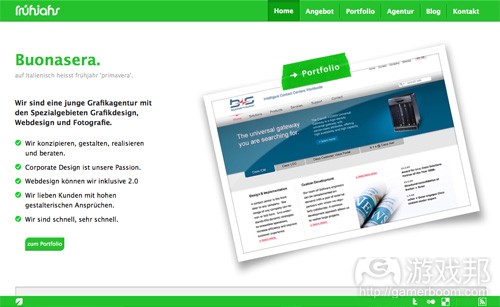
fruehjahr(from smashingmagazine)
(拥有较高浓度的色彩最适用于调节,如上图所示)

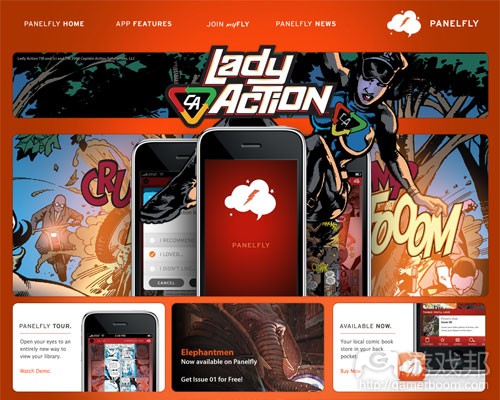
panelfly(from smashingmagazine)
(不同的浓度可以创造极具视觉愉悦感的梯度)
饱和度
饱和度是指一种色相在特定光照条件下的呈现效果。例如强vs弱色相,或者浅vs纯色相的饱和度。
在设计中,拥有相似饱和度的颜色可以创造更具吸引力的设计。正如浓度一样,拥有相似但并不完全一样饱和度的色彩可能会影响访问对网站设计的看法。
例子

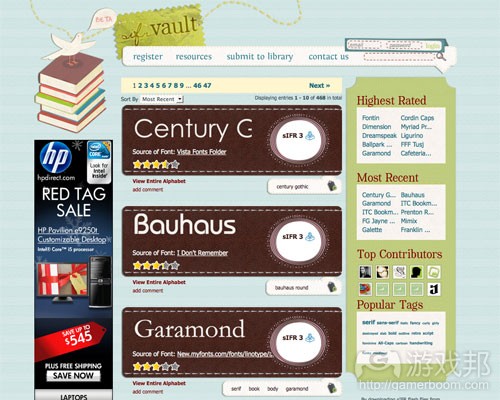
sifrvault(from smashingmagazine)
(这里所使用的许多不同色相的饱和度都很相似,增加了整体设计的统一感。)

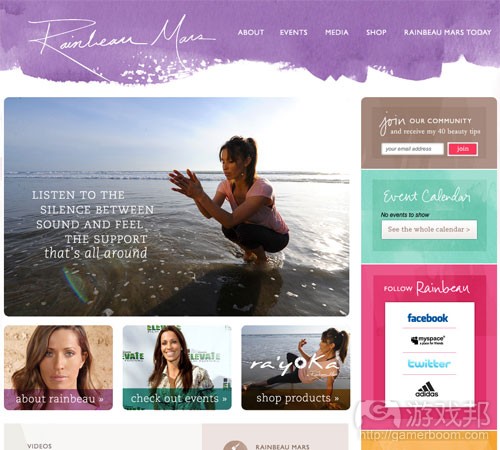
rainbeaumars(from smashingmagazine)
(结合拥有相似弱饱和度的色彩可以创造柔和的设计,该网站用水彩效果强化了这一点。)

disfrutasanjuan(from smashingmagazine)
(拥有低饱和度的色相并不一定更浅,如上图所示)

craftsale(from smashingmagazine)
(使用高饱和度色相,搭配低饱和度背景可以令前者更为醒目。)

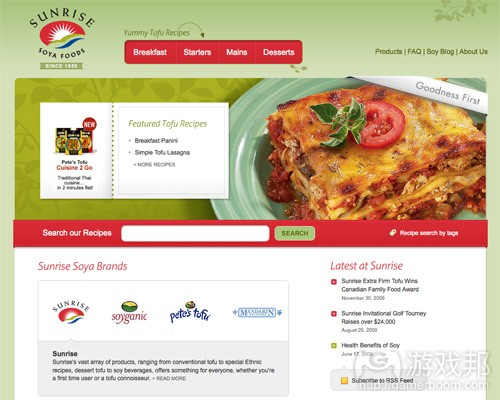
sunrisesoya(from smashingmagazine)
(低饱和度色彩可以令附近的高饱和度色彩更为突出。)
色值
色值还可以称为“浅淡”。它是指一种颜色的深浅。浅色拥有更高的值。例如,橙色的色值就比海军蓝或深紫更高。黑色在所有色相中色值最低,白色最高。
在你的设计中运用色值时,要重视那些拥有不同色值的颜色,尤其是拥有较高色度的颜色。高色值对比度的颜色通常可以创造更具美感的设计。
例子

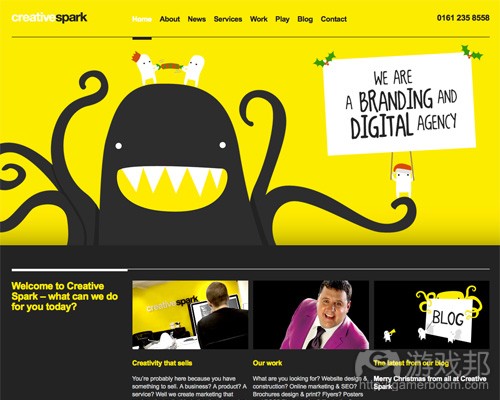
creativespark(from smashingmagazine)
(这里所用的黄色与低色值的黑和灰形成了鲜明对比)

oysterdesign(from smashingmagazine)
(这个网站结合了拥有两种不同色值的蓝色相。因为不同的色值具有足够的对比性,其整体视觉风格就十分具有吸引力。)

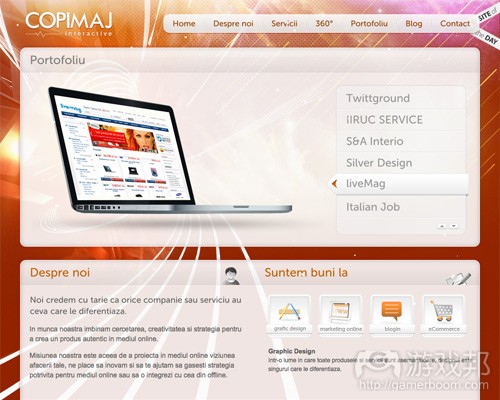
copimaj(from smashingmagazine)
(结合了拥有相似值的色彩,创造了一种富有生机和活力的背景,其本身的设计也加强了这种特点)

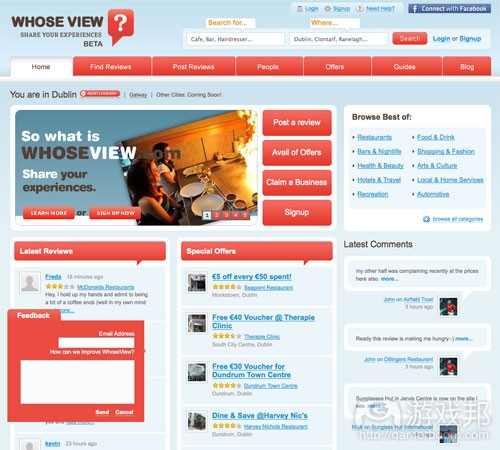
whoseview(from smashingmagazine)
(这里的红色值低于浅蓝色,而浅蓝色本身的色值又低于白色。)
colourpixel(from smashingmagazine)
(即使是在相似的色相之间,人的肉眼也可以辨别不同的色值)
色调
向一种色相添加灰度时就创造了一种色调。色调通常更为沉闷或者比纯色相看起来更柔和。
色调有时候在设计中更易于使用。拥有更多灰度的色调可以给网站创造一种复古风格。根据色调的不同,它们还可以为设计增加一种精致或优雅的视觉风格。
例子

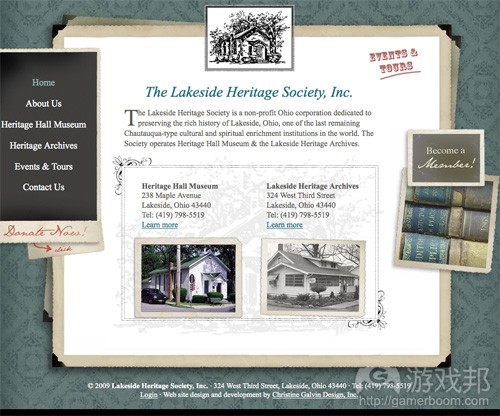
lakesideheritage(from smashingmagazine)
(色调可以给网站带来一种视觉上的精致感,同时增加一些复古风情。)

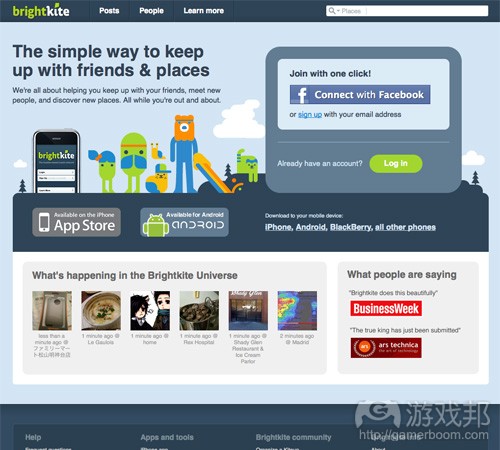
brightkite(from smashingmagazine)
(这个网站结合了一系列色调和渐变蓝。)

mmuller(from smashingmagazine)
(色调可以通过在其周围增加灰色来加强。)

redvelvetart(from smashingmagazine)
(这个导航和背景设计所使用的色调赋予网站一种复古、手工绘制感。)

mergeweb(from smashingmagazine)
(这是纯色相如何在背景色调中脱颖而出的绝佳例子。)

metalab(from smashingmagazine)
(有些颜色会让我们认为灰色实际上是其他颜色的色调。在上图中,其背景是蓝色调,但增加了大量灰度。)
色度
在一种色相中添加黑色就创造了色度,令颜色更深。这一词通常被误用于描述色泽或色调,但色度仅适用于增加了黑色的色调。
在,很深的色度有时候可用来代替黑色,并可以作为一种中立色。结合色泽则可避免过暗或过重的视觉效果。
例子

jonathanmoore(from smashingmagazine)
(Jonathan Moore的网站背景采用了一系列色度不同的紫色,其他部分则使用了一系列色泽。)

vuumedia(from smashingmagazine)
(使用不同色度效果甚好,只要它们之间保持足够的对比就行。)

alilot(from smashingmagazine)
(这个网站有效结合使用了色度和色泽,尤其是页眉部分。)

skipvine(from smashingmagazine)
(其背景设计具有纹理梯度的色度。)

stuffandnonsense(from smashingmagazine)
(给合纹理使用色度增加了这个网站的趣味性。)
色泽
在一种色相中添加白色就形成了色泽。非常浅的色泽有时候称为粉蜡,但纯色相添加白色就是色泽。
色泽通常用于创造富有女性感或清淡的设计。粉蜡色泽尤其适用于创造更为女性化的设计。它们还能够用于复古感设计,并且非常适用于瞄准婴幼儿家长的网站。
例子

caiocardoso(from smashingmagazine)
(Caio Cardoso网站背景及其他元素中拥有一系列绿色泽。)

fernandosilanes1(from smashingmagazine)
(Fernando Silanes网站的蓝色泽创造了一种柔和而精致的感觉。)

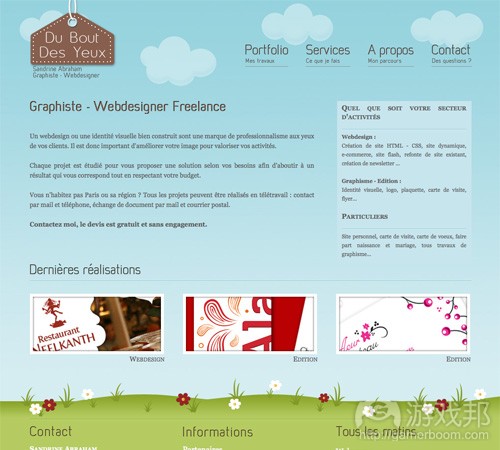
duboutdesyeux(from smashingmagazine)
(蓝色泽广泛运用于天空和自然图案。)

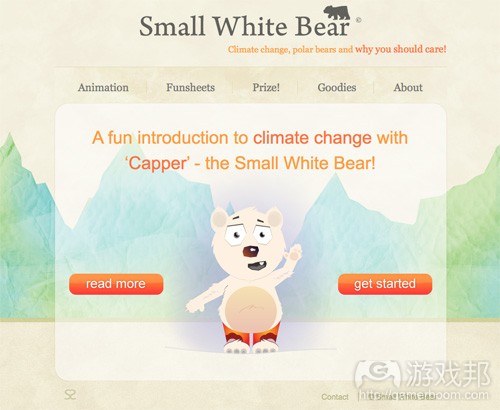
smallwhitebear(from smashingmagazine)
(色泽在基于水彩效果的设计中运用也很广泛。)

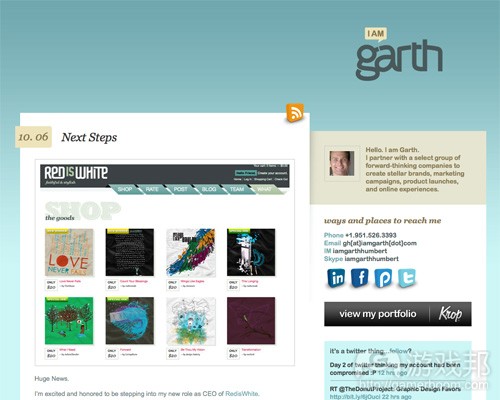
iamgarth(from smashingmagazine)
(这些色泽结合使用创造了一种精致的梯度。)
总结
你未必需要记住这所有的术语,但你要熟悉这些概念,尤其是在你想掌握本系列第三篇文章的时候(教你如何创造自己的配色方案)。以下是本文的概述内容:
*色相就是颜色(蓝、绿、红等)
*浓度是一种颜色的纯度(高浓度的颜色不会掺杂黑、白或灰色)
*饱和度与颜色的强弱的关(高饱和度的颜色较强)
*色值与颜色的深浅有关(浅色拥有较高值)
*色调是在一种颜色中添加灰度,令其比原色更沉闷。
*色度是指在颜色中添加黑色,令其比原色更暗。
*色泽指在颜色中添加白色,令其比原色更浅。
传统的配色方案类型
存在许多预先定义好的配色方案标准能够帮助我们更轻松地创造出新方案,特别是对于初学者而言。以下是一些传统的方案,并且都伴随着一些例子。
单色调
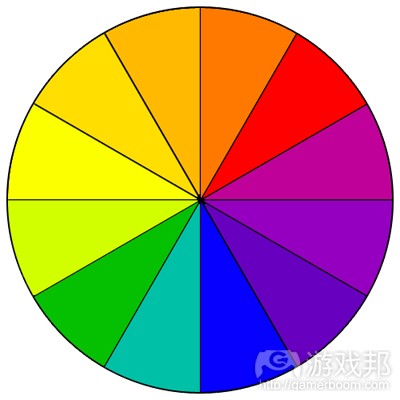
单色调配色方案是由一种特定颜色中的不同色调,阴影以及浅色所构成的。这是我们能够创造的最简单的配色方案,因为它们都是源于同一个颜色,如此便不大可能创造出不和谐 或丑陋的方案。

color wheel(from smashingmagazine)
例子:
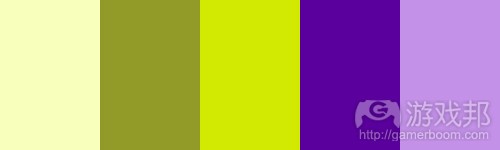
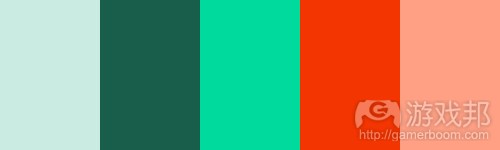
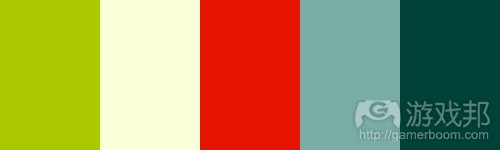
以下是三个单色调配色方案的例子。关于这些方案,在大多数情况下第一个颜色(如果我们是从左往右去看的话)将可能用于标题。第二个颜色将用于正文或者可能作为背景。而 第三个颜色将可能用于背景(如果第二个颜色作为背景的话这个颜色就要用于正文)。最后两个颜色可以作为一种强调或用于图像中。

Monochromatic(from smashingmagazine)
类似
类似配色方案是下一种容易创造的方案。我们可以通过使用三种颜色(在12个颜色色环中相邻的颜色)进行创造。通常情况下,类似配色方案都拥有相同色度标准,但通过使用色 调,阴影和浅色,我们便可以为这些方案添加一些乐趣,并调整它们去适应我们设计网站的需求。
例子:

analogous(from smashingmagazine)
这是一种传统的类似配色方案,尽管从视觉效果上看很有吸引力,但如果想要用于网站设计的话,其颜色与颜色间却缺少足够的反差。

analogous(from smashingmagazine)
这是基于相同色彩的配色方案,但基于色度的调整而具有更多多样性。这更适合用于网站中。

analogous(from smashingmagazine)
这是另一个传统类似配色方案的例子。

analogous(from smashingmagazine)
为了用于网站设计而对上述方案做出了修改。
补充
补充方案是通过结合色环对边的颜色所创造出来。在最基本的形式中,这些方案只包含两种颜色,但能够使用色调,浅色和阴影轻松地扩展。警示:使用完全相反并伴随着彼此相 近的色度或值将创造出视觉上的不和谐。最好能够避免这种情况(可以通过在它们之间留下空白或添加另一个过渡性颜色)。
例子:

complementary(from smashingmagazine)
大范围的浅色,阴影和色调促成了这一多彩的配色方案。

complementary(from smashingmagazine)
带有大范围色度的另一个补充配色方案。

complementary(from smashingmagazine)
不要忘记米黄色和褐色也属于橙色的浅色和阴影。
拆分互补
拆分互补方案是非常简单的补充方案。在这一方案中,比起使用相反的颜色,你可以使用与基本颜色相反的颜色两旁的颜色。
例子:

split complementary(from smashingmagazine)
在这一方案中黄绿色便是基本色彩。在你为这种方案所选择的颜色两旁的色度和值之间必须具有足够的差异性。

split complementary(from smashingmagazine)
另一个带有大范围色度的调色板。
三色系
三色系方案是由12色环中等间隔的色彩所组成的。这是更多样的配色方案之一。
例子:

triadic(from smashingmagazine)
在三色中的一种颜色的最浅或最暗的版本,并伴随着其它两个颜色的阴影/色调/浅色而创造出方案中较为中性的一种颜色。

triadic(from smashingmagazine)
使用一个搭配着柔和色彩的明亮颜色让整体的色彩更加突出。
双倍补充(四色)
四色方案可能是最难做到的一种方案。
例子:

tetradic(from smashingmagazine)
一个并不引人注意的四色方案。使用这种方案的最佳方法便是使用一种颜色作为设计的主要颜色,其它颜色用于强调内容。

tetradic(from smashingmagazine)
四色方案能够有效地创造出带有类似色度和值的配色方案。只要添加一个中性颜色(游戏邦注:如黑灰或黑色)到文本和强调内容中便可。

tetradic(from smashingmagazine)
这也适用于更暗的配色方案。
定制
定制配色方案更难进行创造。比起遵循预先定义好的配色方案,定制方案并不是基于任何正式规则。在创造这类型配色方案时要记住像色度,值以及饱和度等内容。
例子:

custom(from smashingmagazine)
这里的颜色都具有类似的色度和饱和度。

custom(from smashingmagazine)
再一次,使用带有类似色度和饱和度的颜色是有效的,且能够贯穿整个颜色方案创造出一种凝聚力。

custom(from smashingmagazine)
在其它带有较低色度的颜色间使用带有高色度的颜色是另外一种有效的放啊(更高的色度可以作为一种强调)。
创造一种配色方案
创造你自己的配色方案可能有点吓人。但是事实上这并不象我们想象的那么困难。关于从头开始创造一个出色的调色板并不存在多少技巧。
在上面的内容中我们已经介绍了一些不同的配色方案类型。现在,让我们尝试着创造属于自己的一些方案。网上有许多工具能够帮助你创造配色方案,不过让我们暂时忽视这点只 是用Photoshop进行创造。
让我们尝试着摆脱已经提到的配色方案类型,而创造一些定制的方案。尽管我们必须清楚不同颜色互动的方法以及传统方案是如何创造出来的,但对于大多数设计项目来说,你将 可能创造不需要颜色遵守任何预先定义好的模式的定制方案。
所以为了我们的项目,我们将分别为两个不同的网站各创造三种配色方案。假设我们的客户是现代建筑设计博客以及高端女性服装零售商(专门研究维多利亚时期的服装)。
我们将从基本的单色方案开始。尽管我之前提到传统配色方案模式并未经常用于设计中,但单色调配色方案却是例外。你将发现自己会定期使用单色调方案。

color scheme(from smashingmagazine)
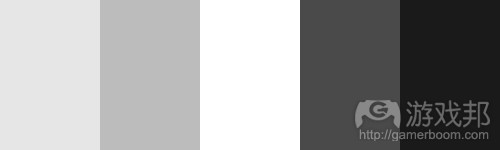
关于我们的服装商店,以下是一个传统的单色调方案,带有白色作为中和。

color scheme(from smashingmagazine)
关于我们的设计博客,我们使用的是由阴影和灰色(浅色)所组成的颜色方案。

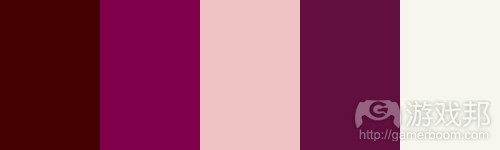
color scheme(from smashingmagazine)
这几乎就是一种类似配色方案,但是我们忽视了一个颜色。这是由紫色和红紫色阴影组合而成的。这两个颜色在色环中相邻,并相互作用,特别是用于不同的值与饱和度时。

color scheme(from smashingmagazine)
添加一些红色阴影到灰色方案中将呈现出更多视觉乐趣,并能突出设计中某些特定部分。

color scheme(from smashingmagazine)
在此,我们已经摆脱了紫色并切换到较深的紫红色。再一次地,这一颜色在色环中也是与红紫色相邻。我们已经添加了浅黄色色调,这在色环中位于紫色的对立面。如此便能起到 中和作用,并在与其它颜色相比较时更像是奶白色。

color scheme(from smashingmagazine)
尽管乍看之下这一配色方案就像是另一个标准的灰色和红色调色板,但如果你仔细去看它的话会发现灰色其实是蓝色的色调。蓝色和红色构成了一个四色方案中2/3的颜色,但即使 没有黄色也能够相互搭配,特别是当红色保持纯粹的颜色,而蓝色降低色调变成接近灰色时。
为什么阴影,色调和浅色如此重要
就像我们在上述配色方案中所看到的,在配色方案中使用浅色,色调和阴影都很重要。纯色都具有类似的值和饱和度。这将导致配色方案太过单一且无聊。

mix(from smashingmagazine)
当你混合了色调,阴影和浅色时,你将把基本的12色色环扩展成无数种颜色并用于你的设计中。创造专业的配色方案的一种简单方法便是利用一些色调,浅色和特定颜色(避免纯 色)的阴影,然后将其添加到在色环中至少隔了三个颜色的另一个纯色(或接近纯色)中作为强调颜色。这不仅能够为你的配色方案添加一种视觉乐趣,同时还能保留一种平衡感 。
添加一些中性色
中性色是创造配色方案的另外一个重要部分。灰色,黑色,白色,褐色,茶色以及灰白色都被当成是中性色。褐色,茶色和灰白色更倾向于把配色方案变暖(它们真的只是关于色 调,阴影,橙色和黄色的浅色)。根据周边的颜色,灰色将把整体的效果调暖或变冷。黑色和白色也是如此。

neutrals(from smashingmagazine)
黑色和白色是任何配色方案中最简单的中性色。为了给配色方案添加更具视觉化的乐趣,我们可以考虑使用更亮或更暗的灰色阴影去取代白色或黑色。
添加褐色,茶色和灰白色更难,但如果基于一定的联系,你将能够轻松地添加它们。对于褐色,你可以考虑使用一个更暗的巧克力褐色去取代黑色。较浅的灰白色也能够用于取代 白色或较亮的灰色。茶色也能够取代灰色。
为配色方案使用照片
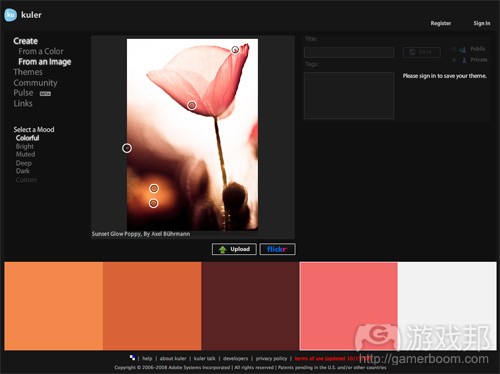
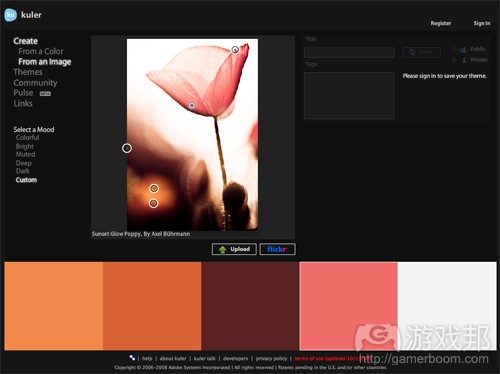
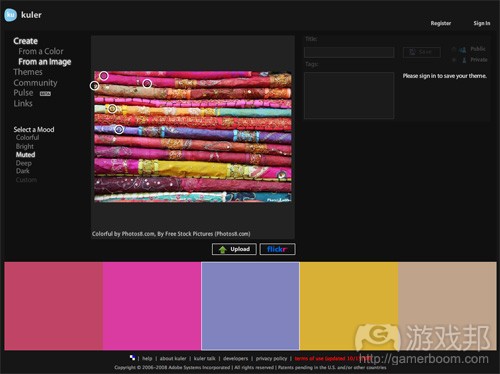
关于创造配色方案我个人最喜欢的一种方法便是使用照片。网上有许多工具能够自动为你做到这点(游戏邦注:Adobe Kuler便是其中一种,也是我个人最喜欢的一种),或者你可 以自己用Photoshop完成它。
使用Adobe Kuler,你便可以在Flickr上浏览或搜索照片,或者你也可以上传自己的图像。如果你不知道在网站设计中该使用怎样的颜色,你可以尝试着在Flickr搜索关键字。有时 候你将找到一些自己都没想过的配色方案。
让我们基于两个方式去尝试这种方法(即使用Kuler和Photoshop)。在Flickr找到你所喜欢的照片即你认为将唤醒你想要创造的设计感。我选择这一个:

colorful(from smashingmagazine)
这是在使用这一图像时Kuler提供给我们的最初的配色方案:

original color scheme(from smashingmagazine)
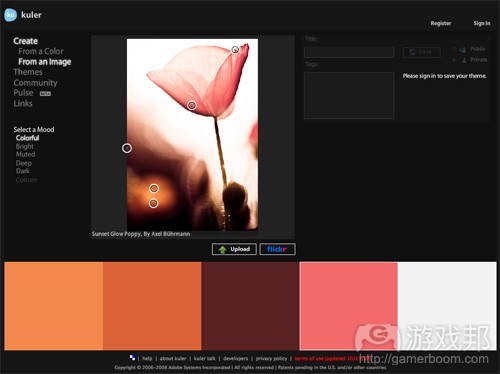
Kuler通过图像创造配色方案的一个最酷的功能便是“选择心境”。这里包括五彩缤纷,明亮,柔和,深色和暗色。这些都是我们在利用同样的照片使用每种心境时所获得的方案:

colorful(from smashingmagazine)
五彩缤纷

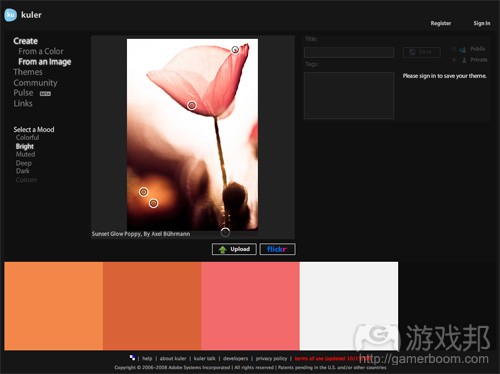
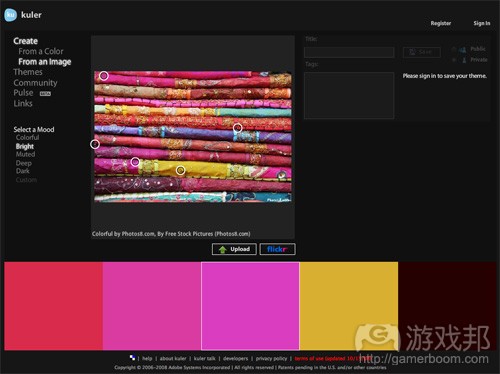
bright(from smashingmagazine)
明亮

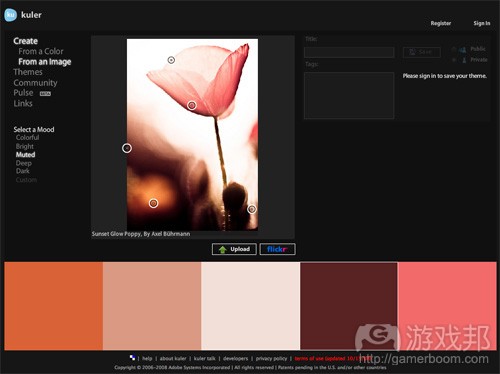
muted(from smashingmagazine)
柔和

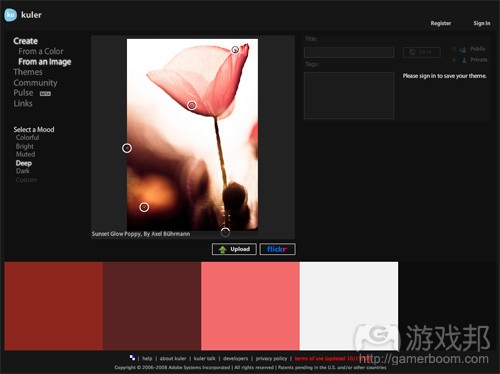
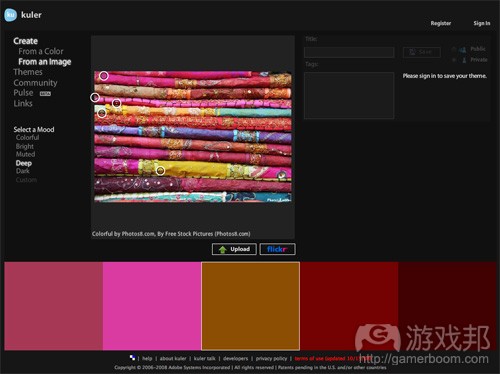
deep(from smashingmagazine)
深色

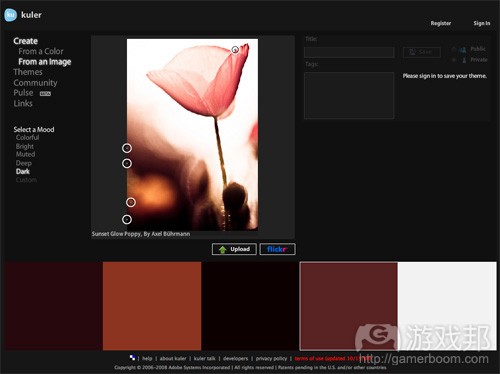
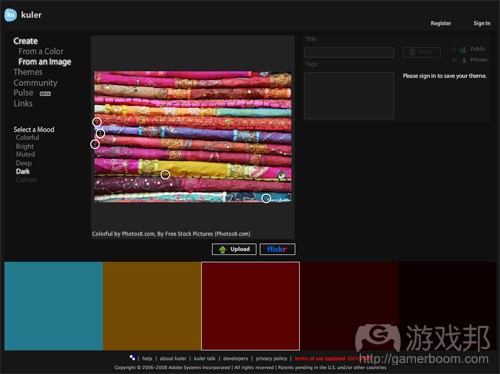
dark(from smashingmagazine)
暗色
现在让我们使用相同的图像在Photoshop中创造一个配色方案。这比Kuler所做的显得较不科学。我经常使用滴管工具选择一种颜色,然后在图像上不断点击不同地方直至找到其它 可搭配的颜色。以下是结果(在Photoshop中执行只要不到5分钟的时间便可以做到,所以并不像听起来那么紧迫):

results(from smashingmagazine)
在Photoshop中通过图像创造配色方案是最简单的方法,特别是伴随着相对单色调的颜色开始时。如果面对的是更多颜色的图像,情况将变得更加棘手。
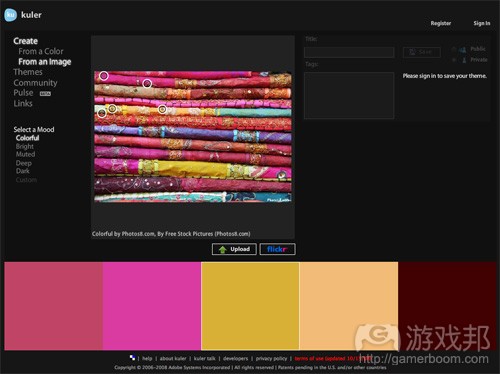
让我们尝试另一种方法,即这次是关于更多彩的图像。以下是我们所面对的初始图像:

original image(from smashingmagazine)
从这一图像中Kuler提供给我们5种配色方案:

colorful(fromsmashingmagazine)
五彩缤纷

bright(from smashingmagazi
明亮

muted(from smashingmagazine)
柔和

deep(from smashingmagazine)
深色

dark(from smashingmagazine)
暗色
以下是我使用同样的图像在Photoshop中创造出来的内容:

Photoshop(from smashingmagazine)
就像你所看到的,我所创造出来的Photoshop版本与Kuler所创造出来的是完全不同的内容,但上述所有的方案在视觉上都具有吸引力。这里的Photoshop版本比之前的花了更长的时 间,一部分原因是这一图像呈现出了更多颜色。
最简单的配色方案
之前我们已经稍微提到这一点,但添加一个明亮的强调色到较为中心的调色板中是最容易创造的配色方案之一。这也是最突出且最具视觉性的一种方法。如果你不确定自己关于创 造定制方案的技能,你便可以尝试这些类型的调色板。
以下是关于我所谈及的内容的一些例子:

examples(from smashingmagazine)
在此你可以看到如何使用褐色取代灰色而让整体的方案变暖,甚至是伴随着蓝色强调色的方案。
在这一类型的方案中,你可以使用任何颜色的色调取代灰色或褐色,为了获得最可靠的结果而保持它接近于灰色。一般说来,较冷的灰色和纯粹的灰色都最适合现代设计。但对于 传统设计来说,更暖的灰色和褐色更适合。
多少颜色?
你将注意到在文章中我们已经使用了5种不同的颜色的配色方案。5是一个很棒的数字,能够为列举理念提供许多选择,这也是设计中最可靠的数字。但我们也可以在自己的方案中 随意使用更多或更少的颜色。
许多网站可能只在设计中使用了3种颜色。有些只使用了2种。也有些使用了8种或10种(这比使用少量颜色更难)。你应该尝试着为自己的设计使用许多或少数颜色。但你可能想从 5种颜色的调色板开始,然后在设计过程中添加或提取你任何适合的元素。
添加颜色的最简单的方法便是从预先定义好的传统配色方案开始,然后基于此进行创造。这至少能够带给你一定的方向去考虑还需要其它哪些颜色。
带有出色配色方案的10个网站
为了带给你更多灵感,以下是10个具有出色配色方案的网站。有些配色方案可能乍看之下有点奇怪,但看着它们如何使用将呈现出更大范围的配色方案可能性。
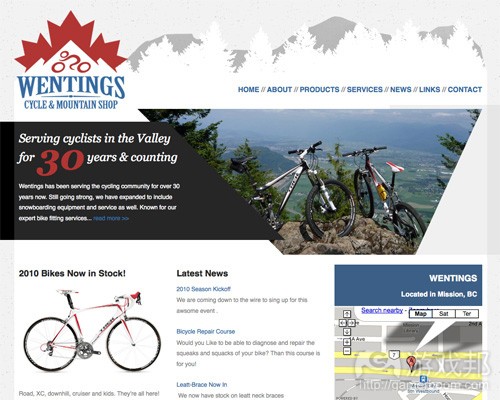
Wentings Cycle & Mountain Shop

wenting cycle & mountain shop(from smashingmagazine)
方案:

scheme(from smashingmagazine)
结论
在本系列文章中我们只谈及颜色理论。有一些专家已经花了好几年时间去提升他们选择适合任何情境的颜色的能力了。
学习创造优秀的配色方案的最佳方法便是不断实践。每天都能创造方案。一开始你可以使用自动化工具做到这点(游戏邦注:就像Kuler通过图像创造方案的工具),或者只是打开 Photoshop然后开始创造。如果你在每日生活中看到一个特别好看或醒目的颜色,你便可以尝试着围绕它去创造一个方案。利用所有能够让你上传配色方案的网站然后为之后的参考 将其组织起来。这让所有的配色方案可以变得更使用且能够更轻松地用于之后的设计。
更多资源
以下是能帮你创造自己的配色方案的一些额外资源。
选择合适颜色调色板的10个超级有用的工具
Web Design Ledger涵括了寻找并创造颜色调色板的10种出色工具。
100 Random Colors 2.0
该网页将加载100种随机颜色,并伴随着十六进制代码。在这里你将能够获得颜色灵感。
经典配色方案
来自Color Wheel Pro的这篇文章详细描述了所有传统的配色方案,并列举了相关例子。
ColorMunki
这是另一种配色方案工具。它们配色标签库特别适合用于寻找并创造单色调颜色方案。
ColorSchemer
这是一个带有免费在线版本的配色方案工具。
ColourLovers
关于颜色和设计的社区,包含一个巨大的调色板渠道,研究功能以及创造调色板的工具。
相关拓展阅读:篇目1,篇目2,篇目3(本文由游戏邦编译,转载请注明来源,或咨询微信zhengjintiao)
Color Theory for Designers, Part 1: The Meaning of Color
By Cameron Chapman
Color in design is very subjective. What evokes one reaction in one person may evoke a very different reaction in somone else. Sometimes this is due to personal preference, and other times due to cultural background. Color theory is a science in itself. Studying how colors affect different people, either individually or as a group, is something some people build their careers on. And there’s a lot to it. Something as simple as changing the exact hue or saturation of a color can evoke a completely different feeling. Cultural differences mean that something that’s happy and uplifting in one country can be depressing in another.
color star
This is the first in a three-part series on color theory. Here we’ll discuss the meanings behind the different color families, and give some examples of how these colors are used (with a bit of analysis for each). In Part 2 we’ll talk about how hue, chroma, value, saturation, tones, tints and shades affect the way we perceive colors. And in Part 3 we’ll discuss how to create effective color palettes for your own designs.
Warm Colors
warmcolors
Warm colors include red, orange, and yellow, and variations of those three colors. These are the colors of fire, of fall leaves, and of sunsets and sunrises, and are generally energizing, passionate, and positive.
Red and yellow are both primary colors, with orange falling in the middle, which means warm colors are all truly warm and aren’t created by combining a warm color with a cool color. Use warm colors in your designs to reflect passion, happiness, enthusiasm, and energy.
Red (Primary Color)
red
Red is a very hot color. It’s associated with fire, violence, and warfare. It’s also associated with love and passion. In history, it’s been associated with both the Devil and Cupid. Red can actually have a physical effect on people, raising blood pressure and respiration rates. It’s been shown to enhance human metabolism, too.
Red can be associated with anger, but is also associated with importance (think of the red carpet at awards shows and celebrity events). Red also indicates danger (the reason stop lights and signs are red, and that most warning labels are red).
Outside the western world, red has different associations. For example, in China, red is the color of prosperity and happiness. It can also be used to attract good luck. In other eastern cultures, red is worn by brides on their wedding days. In South Africa, however, red is the color of mourning. Red is also associated with communism. Red has become the color associated with AIDS awareness in Africa due to the popularity of the [RED] campaign.
In design, red can be a powerful accent color. It can have an overwhelming effect if it’s used too much in designs, especially in its purest form. It’s a great color to use when power or passion want to be portrayed in the design. Red can be very versatile, though, with brighter versions being more energetic and darker shades being more powerful and elegant.
Examples
darkcrimson
The dark shades of red in this design give a powerful and elegant feel to the site.
abstraktion
The true red accents stand out against the dark black background, and give a powerful and high-end feeling to the site.
bureau347
The very bright red accents on this site give a sense of energy and movement.
crowebdesignets
The dark red on this site, because it’s combined with grunge elements, seems more like the color of blood.
1mcreative
Dark red, when combined with white and gray, gives a very elegant and professional impression.
Orange (Secondary Color)
Orange is a very vibrant and energetic color. In its muted forms, it can be associated with the earth and with autumn. Because of its association with the changing seasons, orange can represent change and movement in general.
Because orange is associated with the fruit of the same name, it can be associated with health and vitality. In designs, orange commands attention without being as overpowering as red. It’s often considered more friendly and inviting, and less in-your-face.
Examples
curiousromain
The bright orange box draws attention to its contents, even with the other bright red elements on the page.
alamofire
Orange is used here in its most obvious incarnation, to represent fire.
webdots
The dark orange, when set against the lime green, almost acts as a neutral and grounding color here.
neighborino
Orange is used here to give a friendly and inviting impression.
theplant
The orange accents here add a lot of visual interest and bring attention to the call to action.
Yellow (Primary Color)
yellow
Yellow is often considered the brightest and most energizing of the warm colors. It’s associated with happiness and sunshine. Yellow can also be associated with deceit and cowardice, though (calling someone yellow is calling them a coward).
Yellow is also associated with hope, as can be seen in some countries when yellow ribbons are displayed by families who have loved ones at war. Yellow is also associated with danger, though not as strongly as red.
In some countries, yellow has very different connotations. In Egypt, for example, yellow is for mourning. In Japan, it represents courage, and in India it’s a color for merchants.
In your designs, bright yellow can lend a sense of happiness and cheerfulness. Softer yellows are commonly used as a gender-neutral color for babies (rather than blue or pink) and young children. Light yellows also give a more calm feeling of happiness than bright yellows. Dark yellows and gold-hued yellows can sometimes look antique and be used in designs where a sense of permanence is desired.
Examples
The bright yellow header and graphics used throughout this site give a sense of energy and positivity.
artvisiona
The light yellow is used almost as a neutral in the header here, and combined with the hand-drawn illustrations gives a very cheerful impresison.
cabomba
The bright yellow accents bring attention to the most important parts of this site.
pasikeitimai
The bright yellow sunflower reminds visitors of summer on this site, and combined with the antique-yellow background, it gives a homey and established feeling.
tangram
The bright yellow header here adds a bit of extra energy to this design.
Cool Colors
coolcolors
Cool colors include green, blue, and purple, are often more subdued than warm colors. They are the colors of night, of water, of nature, and are usually calming, relaxing, and somewhat reserved.
Blue is the only primary color within the cool spectrum, which means the other colors are created by combining blue with a warm color (yellow for green and red for purple). Greens take on some of the attributes of yellow, and purple takes on some of the attributes of red. Use cool colors in your designs to give a sense of calm or professionalism.
Green (Secondary Color)
green
Green is a very down-to-earth color. It can represent new beginnings and growth. It also signifies renewal and abundance. Alternatively, green can also represent envy or jealousy, and a lack of experience.
Green has many of the same calming attributes that blue has, but it also incorporates some of the energy of yellow. In design, green can have a balancing and harmonizing effect, and is very stable. It’s appropriate for designs related to wealth, stability, renewal, and nature. Brighter greens are more energizing and vibrant, while olive greens are more representative of the natural world. Dark greens are the most stable and representative of affluence.Examples
rubberdesign
The extremely muted greens of this site give it a very down-to-earth and natural feeling.
ligonier
The bright green header of this site mixed with the leaf motif gives it a very natural and vibrant feeling.
plantwithpurpose
The more olive-toned green of this site gives it a natural feeling, which is very appropriate for the content.
iavion
The brighter, more retro-looking greens of this site give it a very fresh, energized feeling.
baynature
Another olive green site with a very natural feeling.
Blue (Primary Color)
blue
Blue is often associated with sadness in the English language. Blue is also used extensively to represent calmness and responsibility. Light blues can be refreshing and friendly. Dark blues are more strong and reliable. Blue is also associated with peace, and has spiritual and religious connotations in many cultures and traditions (for example, the Virgin Mary is generally depicted wearing blue robes).
The meaning of blue is widely affected depending on the exact shade and hue. In design, the exact shade of blue you select will have a huge impact on how your designs are perceived. Light blues are often relaxed and calming. Bright blues can be energizing and refreshing. Dark blues are excellent for corporate sites or designs where strength and reliability are important.
Examples
The dark blues give this a feeling of reliability, while the brighter and lighter blues keep it from feeling staid.
industrialmedia
The dark blue gives this a site a professional feeling, especially when combined with the white background. But the lighter blue accents add a bit more interest.
aandesigners
The bright, sky blue of this site gives it a young and hip feeling, which is emphasized by the reddish accents.
mightydream
This site combines a range of blues, which gives it a refreshing feeling overall.
fernandosilanes
The light, muted blue of this site gives a very relaxed and calm impression.
Purple (Secondary Color)
purple
Purple was long associated with royalty. It’s a combination of red and blue, and takes on some attributes of both. It’s associated with creativity and imagination, too.
In Thailand, purple is the color of mourning for widows. Dark purples are traditionally associated with wealth and royalty, while lighter purples (like lavendar) are considered more romantic.
In design, dark purples can give a sense wealth and luxury. Light purples are softer and are associated with spring and romance.
asprey
The dark shade used here evokes the royal heritage of purple, which is very appropriate for the Asprey luxury goods brand.
avantgrape
The light and medium purples here work well to convey a sense of creativity.
monumentmall
The brighter, more reddish purple of this site gives it both a rich and energetic look.
ianjamescox
The dark purple background here adds to the creative feeling of the overall site.
alice
The dark purple accents on this site give a sense of luxury and refinement.
Neutrals
neutralcolors
Neutral colors often serve as the backdrop in design. They’re commonly combined with brighter accent colors. But they can also be used on their own in designs, and can create very sophisticated layouts. The meanings and impressions of neutral colors are much more affected by the colors that surround them than are warm and cool colors.
Black
Black is the strongest of the neutral colors. On the positive side, it’s commonly associated with power, elegance, and formality. On the negative side, it can be associated with evil, death, and mystery. Black is the traditional color of mourning in many Western countries. It’s also associated with rebellion in some cultures, and is associated with Halloween and the occult.
Black is commonly used in edgier designs, as well as in very elegant designs. It can be either conservative or modern, traditional or unconventional, depending on the colors it’s combined with. In design, black is commonly used for typography and other functional parts, because of it’s neutrality. Black can make it easier to convey a sense of sophistication and mystery in a design.
Examples
djalexander
The black accents, mixed with the brighter colors and very dark brown background add an edgier look to the overall design.
reducetuhuella
Black, when mixed with icy blues, looks colder.
mediasoldier
The black here, mixed with dark grays and lime green, and an overall grungy theme, adds to the edginess of the design.
markwallis
The black accents here add an extra layer of sophistication and modernity to the site.
theswishlife
The strong black accents on this site add to the overall sophistication of the design.
White
white
White is at the opposite end of the spectrum from black, but like black, it can work well with just about any other color. White is often associated with purity, cleanliness, and virtue. In the West, white is commonly worn by brides on their wedding day. It’s also associated with the health care industry, especially with doctors, nurses and dentists. White is associated with goodness, and angels are often depicted in white.
In design, white is generally considered a neutral backdrop that lets other colors in a design have a larger voice. It can help to convey cleanliness and simplicity, though, and is popular in minimalist designs. White in designs can also portray either winter or summer, depending on the other design motifs and colors that surround it.
Examples
fuelhaus
The white on the Fuelhaus site is used to contrast against the electric blue.
chamainc
White backgrounds are very popular on minimalistic sites, and provide great contrast to black typography.
clearleft
Here, white is used as an accent color, which lightens the overall effect of the site.
timeger
White combined with gray gives a soft and clean feeling to this design.
ocvision
Again, white used as a background lightens the whole design.
Gray
gray
Gray is a neutral color, generally considered on the cool end of the color spectrum. It can sometimes be considered moody or depressing. Light grays can be used in place of white in some designs, and dark grays can be used in place of black.
Gray is generally conservative and formal, but can also be modern. It is sometimes considered a color of mourning. It’s commonly used in corporate designs, where formality and professionalism are key. It can be a very sophisticated color. Pure grays are shades of black, though other grays may have blue or brown hues mixed in. In design, gray backgrounds are very common, as is gray typography.
Examples
adrianpelletier
Light gray gives a very subdued and quiet feeling to this design.
symphony
The light gray background here adds to the modern feeling created by the typography.
nosotros
The cooler gray on this site gives a modern, sophisticated feel to the site.
aside
The dark gray backround and lighter gray typography lend a decidedly modern look to this design.
sheriardesigns
The wide spectrum of gray shades used in this design combine to give a sophisticated and professional look to the site.
Brown
brown
Brown is associated with the earth, wood, and stone. It’s a completely natural color and a warm neutral. Brown can be associated with dependability and reliability, with steadfastness, and with earthiness. It can also be considered dull.
In design, brown is commonly used as a background color. It’s also seen in wood textures and sometimes in stone textures. It helps bring a feeling of warmth and wholesomeness to designs. It’s sometimes used in its darkest forms as a replacement for black, either in backgrounds or typography.
Examples
ridemomentum
The grayish-brown here lends a sense of responsibility and dependability.
tabororthopedics
The orangish-brown here gives a very earthy and dependable feeling.
leliathomas
The dark brown used in the background here lends an earthy and steadfast look to the overall layout, and lets the brigher colors in the design really get to stand out.
austintownhall
Woodgrain is a popular use of brown, and in this case the warm brown adds some friendliness to an otherwise minimalist site.
dcraigmusic
The grayish-brown background here lends a feeling of stability and down-to-earthness.
Beige and Tan
tan
Beige is somewhat unique in the color spectrum, as it can take on cool or warm tones depending on the colors surrounding it. It has the warmth of brown and the coolness of white, and, like brown, is sometimes seen as dull. It’s a conservative color in most instances, and is usually reserved for backgrounds. It can also symbolize piety.
Beige in design is generally used in backgrounds, and is commonly seen in backgrounds with a paper texture. It will take on the characteristics of colors around it, meaning it has little effect in itself on the final impression a design gives when used with other colors.
Examples
hellocarsonified
The light tan background here feels young and fresh because of the bright colors around it.
calicott
The light tan background here lends a more conservative and elegant feeling to the overall design.
spreadfirefox
The yellowish tan background is made even warmer by the orange and brown accents throughout this site’s design.
tarabrooch
Tan is popularly used as a paper-bag texture, and in its more grayish form as a concrete or stone texture.
tonyleighton
The beige header background and other accents on the site lend a refined and traditional feeling to the overall design.
Cream and Ivory
ivory
Ivory and cream are sophisticated colors, with some of the warmth of brown and a lot of the coolness of white. They’re generally quiet, and can often evoke a sense of history. Ivory is a calm color, with some of the pureness associated with white, though it’s a bit warmer.
In design, ivory can lend a sense of elegance and calm to a site. When combined with earthy colors like peach or brown, it can take on an earthy quality. It can also be used to lighten darker colors, without the stark contrast of using white.
Examples
playattitude
The ivory background here has a warm quality that’s tempered by some of the cooler colors on the site.
artinmycoffee
The grayish-cream background here is made warmer by the orangish-brown accents.
musiccityunsigned
The cream background adds a sense of understated elegance this site would otherwise be lacking.
karijobe
The cream background here reinforces the antique theme that runs throughout the design’s graphics.
culinaryculture
The ivory combined with other light colors and jewely tones makes this site have a very elegant overall appearance.
In Brief…
While the information contained here might seem just a bit overwhelming, color theory is as much about the feeling a particular shade evokes than anything else. But here’s a quick reference guide for the common meanings of the colors discussed above:
Red: Passion, Love, Anger
Orange: Energy, Happiness, Vitality
Yellow: Happiness, Hope, Deceit
Green: New Beginnings, Abundance, Nature
Blue: Calm, Responsible, Sadness
Purple: Creativity, Royalty, Wealth
Black: Mystery, Elegance, Evil
Gray: Moody, Conservative, Formality
White: Purity, Cleanliness, Virtue
Brown: Nature, Wholesomeness, Dependability
Tan or Beige: Conservative, Piety, Dull
Cream or Ivory: Calm, Elegant, Purity
If you’re going to use color effectively in your designs, you’ll need to know some color concepts and color theory terminology. A thorough working knowledge of concepts like chroma, value and saturation is key to creating your own awesome color schemes. In Part 1: The Meaning of Color of our color theory series, we covered the meanings of different colors. Here, we’ll go over the basics of what affects a given color, such as adding gray, white or black to the pure hue, and its effect on a design, with examples of course.
Hue
Hue is the most basic of color terms and basically denotes an object’s color. When we say “blue,” “green” or “red,” we’re talking about hue. The hues you use in your designs convey important messages to your website’s visitors. Read part 1 of this article for the meanings conveyed by various hues.
Examples
The primary hue of the background and some of the typography on the Happy Twitmas website is bright red.
Using a lot of pure hues together can add a fun and playful look to a design, as done in the header and elsewhere on this website.
Pure red is a very popular hue in Web design.
Mix uses a number of pure hues in its header and logo.
Green in its purer forms is seen less often and so stands out more than some other colors.
Chroma
Chroma refers to the purity of a color. A hue with high chroma has no black, white or gray in it. Adding white, black or gray reduces its chroma. It’s similar to saturation but not quite the same.
Chroma can be thought of as the brightness of a color in comparison to white.
In design, avoid using hues that have a very similar chroma. Opt instead for hues with chromas that are the same or a few steps away from each other.
Examples
Cyan has a high chroma and so really stands out against black and white.
Another website with a high chroma blue, though it includes some tints and shades with somewhat lower chromas.
Combining high and low saturation in the same hue can make for a sophisticated and elegant design.
Colors with very high chroma are best used in moderation, as done here.
Differences in chroma can make for a visually pleasing gradient.
Saturation
Saturation refers to how a hue appears under particular lighting conditions. Think of saturation in terms of weak vs. strong or pale vs. pure hues.
In design, colors with similar saturation levels make for more cohesive-looking designs. As with chroma, colors with similar but not identical saturations can have a jarring effect on visitors.
Examples
The saturation levels of many of the different hues used here are similar, adding a sense of unity to the overall design.
Combining colors with similar muted saturation levels creates a soft design, which is emphasized by the watercolor effects.
Hues with lower saturation levels aren’t necessarily lighter, as shown here.
An excellent example of how using a hue with a high saturation against a background with low saturation can make the former really stand out.
Aother example of how low saturation colors make nearby high saturation colors really stand out.
Value
Value could also be called “lightness.” It refers to how light or dark a color is. Ligher colors have higher values. For example, orange has a higher value than navy blue or dark purple. Black has the lowest value of any hue, and white the highest.
When applying color values to your designs, favor colors with different values, especially ones with high chroma. High contrast values generally result in more aesthetically pleasing designs.
Examples
The high value of the yellow used here really stands out against the lower-value black and gray.
This website combines blue hues with two different values. Because the different values have enough contrast, the overall look is visually appealing.Combining colors with similar values makes for an energetic and lively background (which is enhanced by the design itself).
The red here has a lower value than the light blue, which itself has a lower value than the white.
The human eye can pick up differences in value even among such similar hues.
Tones
Tones are created when gray is added to a hue. Tones are generally duller or softer-looking than pure hues.
Tones are sometimes easier to use in designs. Tones with more gray can lend a certain vintage feel to websites. Depending on the hues, they can also add a sophisticated or elegant look.
Examples
Tones can give websites a sophisticated look while adding some vintage and antique flair.
This website combines blues in a variety of tones, shades and tints.
Tones can be intensified by adding gray around them, as done here.
The tones used in the navigation and background design here give this website a vintage, hand-made feel.
A great example of how a pure hue can really stand out against a background of tones.
Some colors that we might consider gray are actually tones of other colors. In this case, the background is a blue tone but with a lot of gray added.
Shades
A shade is created when black is added to a hue, making it darker. The word is often incorrectly used to describe tint or tone, but shade only applies to hues made darker by the addition of black.
In design, very dark shades are sometimes used instead of black and can serve as neutrals. Combining shades with tints is best to avoid too dark and heavy a look.
Examples
Jonathan Moore’s website has a variety of different shades of purple in the background (and a couple of tints in other parts).
Using different shades together works well, as long as sufficient contrast between them is maintained.
An effective combination of shades and tints, particularly in the header.
Another background design that has shades (and a few tints) in a textured gradient.
Combining shades within textures adds interest to this website.
Tints
A tint is formed when white is added to a hue, lightening it. Very light tints are sometimes called pastels, but any pure hue with white added to it is a tint.
Tints are often used to create feminine or lighter designs. Pastel tints are especially used to make designs more feminine. They also work well in vintage designs and are popular on websites targeted at parents of babies and toddlers.
Examples
Caio Cardoso’s website has a variety of green tints in the background and in other elements.
The blue tint on Fernando Silanes’s website creates a soft and sophisticated look.
Blue tints are popular for sky and nature motifs.
Tints are also popular in watercolor-based designs.
Tints combined together make for a sophisticated gradient.
Conclusion
While you don’t necessarily have to remember all of these technical terms, you should be familiar with the actual concepts, especially if you want to master part 3 of this series (in which we create our own color schemes). To that end, here’s a cheat sheet to jog your memory:
Hue is color (blue, green, red, etc.).
Chroma is the purity of a color (a high chroma has no added black, white or gray).
Saturation refers to how strong or weak a color is (high saturation being strong).
Value refers to how light or dark a color is (light having a high value).
Tones are created by adding gray to a color, making it duller than the original.
Shades are created by adding black to a color, making it darker than the original.
Tints are created by adding white to a color, making it lighter than the original.
In the previous two parts of this series on color theory, we talked mostly about the meanings behind colors and color terminology. While this information is important, I’m sure a lot of people were wondering when we were going to get into the nitty-gritty of actually creating some color schemes.
Well, that’s where Part 3 comes in. Here we’ll be talking about methods for creating your own color schemes, from scratch. We’ll cover the traditional color scheme patterns (monochrome, analogous, complementary, etc.) as well as how to create custom schemes that aren’t based strictly on any one pattern. By the end of this article, you’ll have the tools and skills to start creating beautiful color palettes for your own design projects. The best way to improve your skills is to practice, so why not set yourself a goal of creating a new color scheme every day.
A Quick Review
Let’s start with a quick review of what was covered in parts 1 and 2. In part 1, we talked about how all colors have inherent meanings, which can vary depending on the country or culture. These meanings have a direct impact on the way your visitors perceive your site, even if it’s just subconsciously. The colors you choose can either work for or against the brand identity you’re trying to create.
In part 2, we covered color terminology: hue (what color something is, like blue or red); chroma (how pure a color is, the lack of white, black or gray added to it); saturation (the strength or weakness of a color); value (how light or dark a color is); tone (created by adding gray to a pure hue); shade (created by adding black to a pure hue); and tint (created by adding white to a hue). These are important terms to know as we move forward and create our own color schemes.
Traditional Color Scheme Types
There are a number of predefined color scheme standards that make creating new schemes easier, especially for beginners. Below are the traditional schemes, with a few examples for each.
The basic, twelve-spoke color wheel is an important tool in creating color schemes.
Monochromatic
Monochromatic color schemes are made up of different tones, shades and tints within a specific hue. These are the simplest color schemes to create, as they’ re all taken from the same hue, making it harder to create a jarring or ugly scheme (though both are still possible).
Examples:
Here are three examples of monochrome color schemes. For the most part with these schemes, the first color (if we look at this from left to right) would likely be used for headlines. The second color would be used for body text or possibly the background. The third color would likely be used for the background (or body text if color #2 was used as the background). And the last two colors would be used as accents or within graphics.
Analogous
Analogous color schemes are the next easiest to create. Analogous schemes are created by using three colors that are next to each other on the 12-spoke color wheel. Generally, analogous color schemes all have the same chroma level, but by using tones, shades and tints we can add interest to these schemes and adapt them to our needs for designing websites.
Examples:
analogous-traditional
This is a traditional analogous color scheme, and while it’s visually appealing, there isn’t enough contrast between the colors for an effective website design.
analogous-modified
Here’s a color scheme with the same hues as the one above, but with the chroma adjusted to give more variety. It’s now much more suitable for use in a website.
analogous-tradpink
Another example of a traditional analogous scheme.
analogous-modpink
And the above theme modified for use in a website design.
Complementary
Complementary schemes are created by combining colors from opposite sides of the color wheel. In their most basic form, these schemes consist of only two colors, but can easily be expanded using tones, tints, and shades. A word of warning, though: using colors that are exact opposites with the same chroma and/or value right next to each other can be very jarring visually (they’ll appear to actually vibrate along their border in the most severe uses). This is
best avoided (either by leaving white space between them or by adding another, transitional color between them).
Examples:
comp-purplegreen
A wide range of tints, shades, and tones makes this a very versatile color scheme.
comp-redgreen
Another complementary color scheme with a wide range of chromas.
comp-orangeblue
Don’t forget that beige and brown are really tints and shades of orange.
Split Complementary
Split complementary schemes are almost as easy as the complementary scheme. In this scheme, instead of using colors that are opposites, you use colors on either side of the hue opposite your base hue.
Examples:
split-yellowgreen
A scheme where yellow-green is the base hue. It’s important to have enough difference in chroma and value between the colors you select for this type of scheme.
split-red
Another palette with a wide range of chromas.
Triadic
Triadic schemes are made up of hues equally spaced around the 12-spoke color wheel. This is one of the more diverse color schemes.
Examples:
triad-berry
Using a very pale or dark version of one color in the triad, along with two shades/tones/tints of the other two colors makes the single color almost work as a neutral within the scheme.
triad-red
Alternately, using one very bright hue with paired muted hues makes the single bright hue stand out more.
Double-Complementary (Tetradic)
Tetradic color schemes are probably the most difficult schemes to pull off effectively.
Examples:
tetradic-red
A rather unimpressive tetradic color scheme. The best way to use a scheme like this is to use one color as the primary color in a design and the others just as accents.
tetradic-pastel
Tetradic color schemes can work well for creating color schemes with similar chromas and values. Just add a neutral (such as dark gray or black) for text and accents.
tetradic-dark
It works just as well for darker color schemes.
Custom
Custom color schemes are the hardest to create. Instead of following the predefined color schemes discussed above, a custom scheme isn’t based on any formal rules. Keep in mind things like chroma, value, and saturation when creating these kinds of color schemes.
Examples:
industrygiant
The colors here all have similar chroma and saturation levels.
palisadespark
Again, using colors with similar chroma and saturation is effective and creates a sense of cohesion across a color scheme.
50schristmas
Using one color with a high chroma among other colors with lower chromas is another effective method (the higher chroma color can act as an accent).
Creating a Color Scheme
Creating your own color schemes can be a bit intimidating. But it’s not as complicated as many people think. And there are quite a few tricks you can employ to create great color palettes right from the start.
danceofcolors
We’ve been over the different types of color schemes above. Now, let’s try creating a few of our own. There are plenty of tools online that will help you create a color scheme, but let’s forget about those for now and just use Photoshop.
Lets try breaking away from the color scheme types already mentioned, and create some custom schemes. While it’s important to know the ways that different colors interact and how traditional schemes are created, for most design projects you’ll likely create custom schemes that don’t strictly adhere to any predefined patterns.
So, for the purposes of our project here, we’ll create three color schemes each for two different websites. Our hypothetical clients are a modern architecture design blog and a high-end women’s clothing retailer who specializes in Victorian-influenced apparel.
We’ll start with a basic monochromatic scheme, just to get a feel for each. While I mentioned that traditional color scheme patterns aren’t used as often in design, monochomatic color schemes are the exception to that rule. You’ll likely find yourself using monochromatic schemes on a fairly regular basis.
apparel-mono
For our apparel store, here’s a traditional monochromatic scheme, with white added in as a neutral.
design-mono
For our design blog, we’ve gone with a color scheme made up of shades and tints of gray.
apparel-one
This is almost an analogous color scheme, but we’ve left out one color. It’s made up of shades of purple and reddish-purple. These two colors fall next to each other on the color wheel, and work well together, especially when they’re used in different values and saturation levels.
design-one
Adding a couple shades of red to the gray color scheme adds a lot of visual interest and the potential for creating extra emphasis on certain parts within your designs.
apparel-two
Here, we’ve gotten rid of the purple hues and switched over to a burgundy. Again this is next to the reddish-purple on the color wheel. We’ve also added in a very pale yellow tone, which sits opposite purple on the color wheel. This serves as our neutral, and looks more like an off-white color when compared to our other hues.
design-two
While this color scheme at first glance looks like another standard gray and red palette, if you look more closely you’ll see that the grays are actually tones of blue. Blue and red make up two thirds of a tetradic color scheme, but work just fine together without yellow, especially when the red is kept pure but the blue is toned down to the point of almost being gray.
Why Shades, Tones, and Tints Are Important
As you can see from the color schemes above, using tints, tones, and shades in your color schemes is vital. Pure hues all have similar values and saturation levels. This leads to a color scheme that is both overwhelming and boring at the same time.
colorblotchedpaper
When you mix in tones, shades, and tints, you expand the basic 12-spoke color wheel into an infinite number of colors for use in your designs. One of the simplest ways to create a professional looking color scheme is to take a few tones, tints, and shades of a given color (avoiding the pure hue), and then add in another pure hue (or close to pure) that’s at least three spaces away on the color wheel (part of a tetradic, triatic, or split-complementary color scheme) as an accent color. This adds visual interest to your color scheme while still retaining a sense of balance.
Adding in Some Neutrals
Neutrals are another important part of creating a color scheme. Gray, black, white, brown, tan, and off-white are generally considered neutral colors. Browns, tans, and off-whites tend to make color schemes feel warmer (as they’re really all just tones, shades, and tints of orange and yellow). Gray will take on a warm or cool impression depending on surrounding colors. Black and white can also look either warm or cool depending on the surrounding colors.
neutralcolors
Black and white are the easiest neutrals to add into just about any color scheme. To add a bit more visual interest, though, considering using a very light or very dark shade of gray in place of white or black.
Adding browns, tans, and off-white hues are a bit trickier, but with some practice you’ll find adding them gets easier. For browns, consider using a very dark, chocolate brown in place of black. A pale off-white can be used in place of white or light gray in many cases. And tan can be used in place of gray, as well (create a tone by adding some gray to make it even easier).
Using Photos for Color Schemes
One of my personal favorite ways to create a color scheme is to use a photograph. There are automated tools online that can do this automatically for you (Adobe Kuler is one of them, and my personal favorite), or you can do it in Photoshop yourself.
Using Adobe Kuler, you can either browse or search for photos on Flickr, or you can upload your own image. If you’re stumped for what colors you want to use in a website design, try searching for related words on Flickr. Sometimes this can result in finding color schemes that you might not have thought of on your own.
Let’s try this method out, both ways (using Kuler and Photoshop). Find a photo you like on Flickr, one that you think evokes the feeling of the design you want to create. I chose this one:
poppy
Here’s the original color scheme that Kuler gives us when using this image:
poppy-kuler-original
One of the coolest features Kuler has for creating color schemes from images is their “Select a Mood” option. Included here are Colorful, Bright, Muted, Deep, and Dark. These are the schemes we get when using each of those moods with the same photo:
poppy-kuler-colorful
Colorful
poppy-kuler-bright
Bright
poppy-kuler-muted
Muted
poppy-kuler-deep
Deep
poppy-kuler-dark
Dark
Now, let’s create a color scheme in Photoshop using the same image. This is a bit less scientific than the way Kuler does it. I usually just pick a color with the eyedropper tool, and then keep clicking on different spots in the image until I find other colors that go with it. Here are the results (this took less than five minutes to do in Photoshop, so it’s not as time-intensive as it sounds):
poppy-photoshop
Creating color schemes from images in Photoshop is easiest with images that are relatively monochromatic to begin with. With more colorful images, it gets trickier.
Let’s try another one, something more colorful this time. Here’s the original image we’ll work with:
sari
And here are the five color schemes that Kuler gives us from this image:
sari-kuler-colorful
Colorful
sari-kuler-bright
Bright
sari-kuler-muted
Muted
sari-kuler-deep
Deep
sari-kuler-dark
Dark
And here’s what I came up with in Photoshop using the same image:
sari-photoshop
As you can see, the Photoshop version I came up with is completely different than what Kuler came up with, but all of the schemes above are visually appealing. The Photoshop version here took a bit longer than the one above, partly because of the diversity of colors present in the image.
The Easiest Color Schemes
We’ve touched on this a bit before, but adding a bright accent color into an otherwise-neutral palette is one of the easiest color schemes to create. It’s also one of the most striking, visually. If you’re unsure of your skills in regard to creating custom schemes, try starting out with these types of palettes.
Here are a few examples to give you an idea of what I’m talking about:
easiest-red
easiest-chartreuse
easiest-pink
easiest-lightblue
easiest-blue
You can see here how using browns instead of grays makes the entire scheme look warmer, even with the blue accent color.
You can use tones of any color instead of gray or brown in this type of scheme, just keep it very close to the gray end of the spectrum for the most fool- proof results. As a general rule, cool grays and pure grays are best for more modern designs. For traditional designs, warmer grays and browns often work better.
How Many Colors?
You’ll notice that throughout this post we’ve used color schemes with five separate colors. Five is a good number that gives plenty of options for illustrating the concepts here, and it’s a workable number in a design. But feel free to have more or fewer colors in your own schemes.
coloredpencils
A lot of websites might only use three colors in their designs. Others use only two. And some might use eight or ten (which is a lot trickier than using fewer colors). Experiment and use as many or as few colors as you need to for your design. But you may want to start with a palette of five colors, and then add or subtract as you see fit and as you progress through the design process.
The easiest way to add a color is to start with one of the predefined, traditional color schemes and then work out from there. That at least gives you a bit of direction as far as which other colors to consider.
10 Sites With Great Color Schemes
To give you more inspiration, here are ten websites that have excellent color schemes. Some of the schemes below might look a bit odd at first glance but seeing how they’re actually used shows the wide range of possibilities color schemes can present.
Wentings Cycle & Mountain Shop
wentings
Scheme:
wentings-scheme
Trivuong.com
trivuong
Scheme:
trivuong-scheme
Oscar Barber
oscarbarber
Scheme:
oscarbarber-scheme
North East Peace III Partnership
northeastpeace
Scheme:
northeastpeace-scheme
mbA Architects
mbaarchitects
Scheme:
mbaarchitects-scheme
Studio 13
studio13
Scheme:
studio13-scheme
Joy Project
joyproject
Scheme:
joyproject-scheme
Morphix Blog
morphixblog
Scheme:
morphixblog-scheme
El Designo
eldesigno
Scheme:
eldesigno-scheme
LemonStand
lemonstand
Scheme:
lemonstand-scheme
Conclusion
We’ve really only just touched on color theory in this series. There are specialists out there who have literally spent years refining their ability to choose colors that are appropriate to any situation.
The best way to learn to create beautiful color schemes is to practice. Create a scheme on a daily basis. You can use automated tools to do this at first (like Kuler’s tool for creating schemes from images), or just open up Photoshop and start. If you see a particularly beautiful or striking color in your daily life, try creating a scheme around it. And take advantage of all the sites out there that let you upload your color schemes and organize them for later reference. This makes all those color schemes more practical and easier to use in the future.
Further Resources
Here are some additional resources that should help you in creating your own color schemes, as well as some links with more information about traditional color schemes.
10 Super Useful Tools for Choosing the Right Color Palette
A round-up from Web Design Ledger that covers ten great tools for finding and creating color palettes.
100 Random Colors 2.0
This page will load 100 random colors, with hex codes. It’s a great place to check if you’re looking for color inspiration.
Classic Color Schemes
This article from Color Wheel Pro covers all the traditional color schemes in detail, with examples.
ColorMunki
Another color scheming tool. Their library colors tab is particularly useful for finding and creating monochromatic color schemes.
ColorSchemer
A color scheme gallery and tool with a free online version.
ColourLovers
A community for color and design that includes a huge gallery of color palettes, search functionality as well as tools to create your own color palettes。







































 闽公网安备35020302001549号
闽公网安备35020302001549号