总结设计师需掌握的色彩理论(1)
作者:Cameron Chapman
色彩设计相当主观。它在某人身上可能唤醒一种反应,但在另一人身上则可能出现截然不同的反应。有时候这要归因于个人喜好,有时候则与文化背景有关。色彩理论本身就是一门科学。研究色彩如何影响不同的个人或群体,是某些人的事业方向。像改变准确色度或色彩饱和度这种简单的行为,也可能唤起完全不同的情感。文化差异意味着在某个国家象征快乐与振奋的事情在另一个国家可能就会演变成悲伤与沮丧。
本文是色彩理论系列文章的第一篇。在此我们将讨论不同颜色背后的意义,并举例说明这些颜色的使用方法(逐一进行分析)。在第二篇中,我们将讨论色相、色度、色值、饱和度、色调、染色以及渐变如何影响我们对颜色的看法。在第三篇中,我们将讨论如何为自己的设计创造有效的调色板。
暖色
暖色包括红色、橙色和黄色,以及这三种颜色的变体。这些颜色象征火焰、落叶、日落以及日出,通常富有激励性,热情和积极性。
红色和黄色都是原色,橙色则介于两者之间,这意味着暖色都是真正的温暖色调,无法由一种暖色和冷色组合而成。在你的设计中使用暖色可以反映热情、快乐、激情和能量。
红(原色)
红是一种非常热烈的色彩。它与火焰、暴力以及战争相关,它还与爱和热情有关。在传统上,它还与恶魔和丘比特相关。红色可以对人们产生物理反应,提升人们的血压和呼吸率。还能够增强人的新陈代谢。
红色还与愤怒相关,但也能凸显重要性(想想名人盛典以及颁奖典礼上的红地毯)。红色还显示危险(红灯代表停止,多数警告标志都是红色的)。
在西方世界之外,红色有不同的意义。例如,在中国,红色是繁荣和幸福的颜色。它还可用于招来好运。在其他东方文化中,新娘出嫁要身着红衣。但是在南非,红色却是象征服丧。红色还与共产主义相关。红色在非洲还用于艾滋病防治运动。
在设计中,红色可以成为一种强大的强调色。如果在设计中过多使用红色则会产生让人崩溃的效应,尤其是采用其纯粹色彩形式时。如果要在设计中表达力量或热情,红色是一种理想的选择。红色还非常通用,更亮的红色更具活力,更暗的红色则更有力量和优雅。
例子
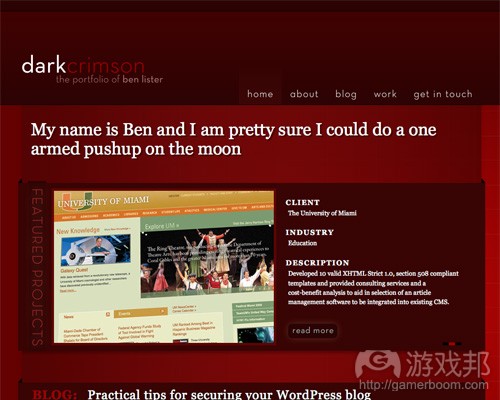
(这种设计中的暗红可以赋予网站一种强大而优雅的感觉)
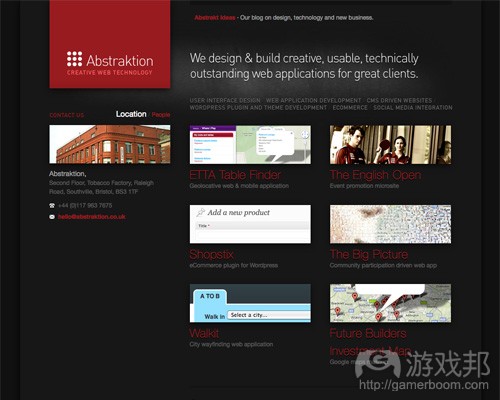
(纯红强调性地突显于暗黑色的背景,赋予网站一种高端大气之感)
(该网站的明亮红给人一种富有动感和活力之感)
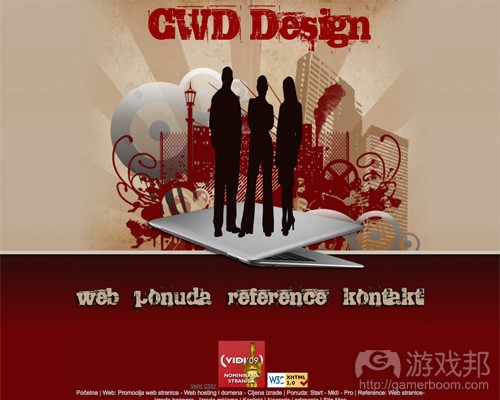
(该网站的暗红结合了蹩脚元素,显得更像是一种血色)
(暗红与白色和灰色相结合时,可呈现一种极为优雅和专业性的感觉)
橙(次色)
橙色是一种极有活力和积极的色彩。较柔和的橙色与大地和秋天相关。因为它与季节变化有关,橙色通常还可以代表变化和移动。
因为橙色与橙子这种水果有关,它还象征着健康和生命力。在设计中,橙色不需要像红色那么抢眼也能够吸引人们的注意力。它通常意味着更为友好的魅力,不具有明显的挑衅性。
例子
(明亮的橙色框吸引人们注意其中的内容,尽管该页面还有其他明亮的红色元素。)
(橙色在此用于代表火焰这种更为明显的化身)
(暗橙色与橙绿色相对应时,几乎可以作为一种中立的底色)
(橙色在此用于表达友好和邀请)
(这里的橙色增加了许多视觉趣味,引发人们注意行动召唤)
黄(原色)
黄色通常被视为暖色中最为明亮和最有活力的色彩。它与快乐和阳光有关。但黄色还与欺骗和胆小有关(称某人为yellow意味着对方是懦夫)。
黄色在某些国家还与希望有关,有些家庭会为战场上的亲人扎上黄色丝带。黄色还与危险有关,只是不像红色那么强烈。
在某些国家,黄色还有非常不同的内涵。例如在埃及,黄色就是哀痛的意思。在日本,它代表勇气,在印度它是商人的色彩。
在你的设计中,使用明亮的黄色可以传达一种快乐和乐观之感。轻柔的黄色通常用于不分性别的婴儿,以及年幼的孩子。淡黄色比明黄色更能传递一种详和的快乐之感。暗黄色和金黄色有时候看起来很古老,可以用于富有历史感和持久性的设计。
例子
(明黄色的页眉和图像可以让这个页面呈现一种活力和积极感)
(淡黄色在这里的页眉几乎是中立性的,与抽花刺绣的插图相结合可以产生一种非常快乐的印象)
(明黄色令这个网站最重要的部分格外引人注目)
(明黄色的向日葵为网站访客呈现夏季的基调,结合复古黄色背景,给予人们一种舒适而确定之感)
(这里的明黄色页眉为该设计增加一点额外的活力)
冷色
冷色包括绿、蓝和紫,通常比暖色更为压抑。它们是夜晚、水、大自然的颜色,通常具有平静、放松,还有点保守的感觉。
蓝色是冷色系中唯一的原色,这意味着其他颜色都是由蓝色与一种暖色结合而成(例如,蓝+黄为绿,蓝+红为紫)。绿色具有一些黄色的属性,紫色又有一些红色的属性。在你的设计中使用冷色可以传达一种宁静或专业化之感。
绿(次色)
绿是一种非常朴实的颜色。它可以代表新开端和成长。它还可以象征复兴和丰富。绿色还可以代表羡慕或嫉妒,以及缺乏经验。
绿色具有许同与蓝色相同的属性,但是它还包含了一些黄色所代表的活力。在设计中,绿色具有一种平衡和协调的效果,并且极为稳定。它适合与财富、稳定、复兴以及自然有关的设计。明亮的绿色更有活力,而橄榄绿更能代表大自然。深绿则最具稳定性,最能代表富裕。
例子
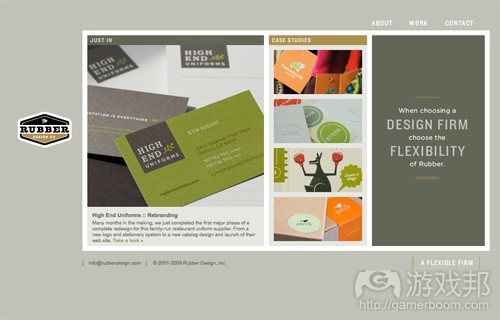
(该网站极为低调的绿色给人一种朴实无华的自然感)
(该网站的橄榄绿给人一种极为自然和富有生机的感觉,非常适合其中的内容)
(这个网站更为明亮,复古的绿色给人一种极为新鲜、充满活力之感)
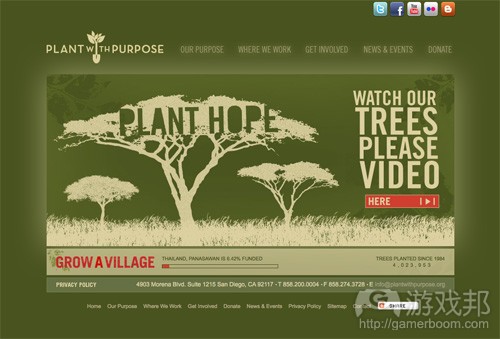
(这是另一个采用橄榄绿,极富自然感的网站)
蓝(原色)
蓝在英语情境中通常与悲伤有关。蓝色还广泛用于代表平静和责任。浅蓝色极为小清新,深蓝色更强大和可靠。蓝色还与和平有关,在许多文化传统中具有精神和宗教联系(游戏邦注:例如,圣母玛丽亚相通常身着蓝色长袍)。
蓝色的意义很大程度上取决于颜色深浅和色调。在设计中,你所选择的蓝色深浅会极大影响人们对你的设计的看法。浅蓝色通常令人放松。宝蓝色富有活力和提神感。深蓝色适用于企业网站或传达力量和可靠性的设计。
例子
(深蓝色产生一种可靠感,而更明亮和更浅的蓝色则不利于传达稳定感)
(这个网站的深蓝色呈现一种专业感,尤其是与白色背景相结合时。但更明亮的蓝色增加了一点趣味性。)
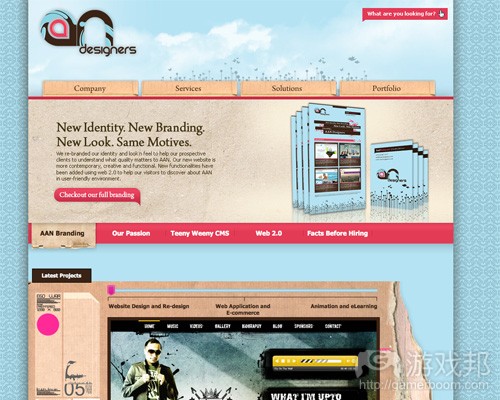
(这个网站的天蓝色给人一种年轻和时尚感,其中的红色更是凸显了这种感觉)
(这个网站包含了一系列蓝色,整体给人耳目一新的感觉)
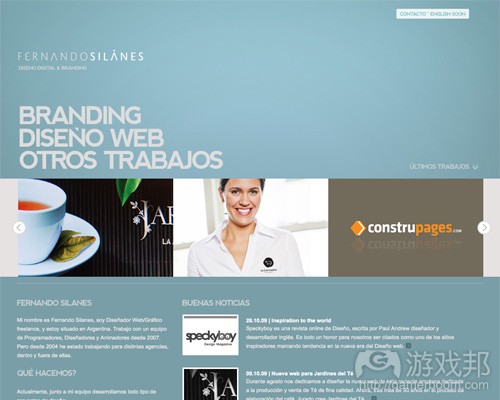
(这个网站的浅蓝色给人一种非常放松和平静的印象)
紫(次色)
紫在传统上与皇室有关。它是红与蓝的结合,因此兼具二者的一些属性。它还与创意和想象力有关。
在泰国,紫色是寡妇哀悼的色彩。深紫传统上与财富和皇室有关,浅紫(例如熏衣草)则更象征浪漫。
在设计中,深紫可以传递一种财富和奢侈感。浅紫更为柔和,并与春天和浪漫有关。
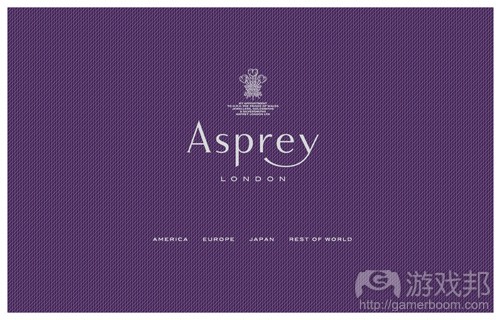
(这里的深紫可以唤起一种高贵之感,这非常适合Asprey这个奢侈品牌。)
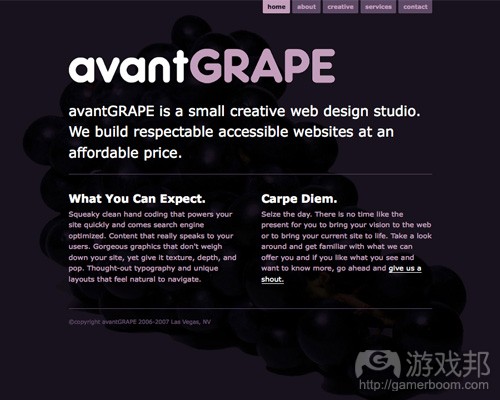
(这里的浅紫和中紫相得益彰,可以传达一种创意感。)
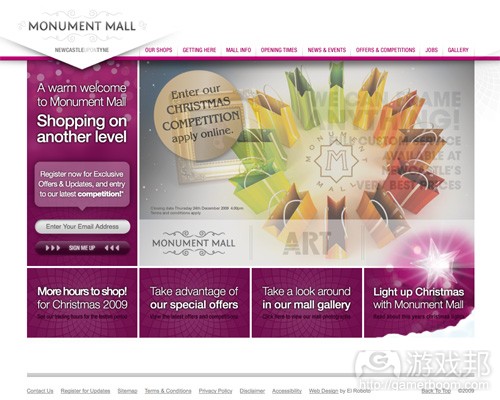
(这个网站更明亮微红的紫色可以给人富有和充满活力的感觉)
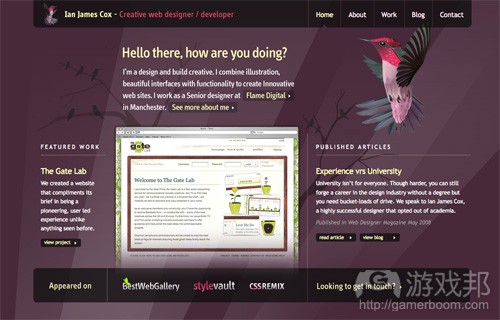
(这里的深紫背景增加了整个网站的创意感)
(该网站的深紫给人一种奢侈和精致感)
自然色
自然色通常作为设计中的背景色。它们通常与更明亮的强调色相结合。但它们在设计中也可以自成一体,可以创造非常精致的布局。自然色的意义和象征,比暖色和冷色更容易受到围绕其周围的颜色所影响。
黑
黑是最强烈的自然色。在积极方面,它通常与力量、高雅以及正式有关。在消极面,它则与邪恶、死亡和神秘有关。黑色是许多西方国家的传统哀悼色彩。它在某些文化中还与叛乱有关,它同万圣节和神秘学有关。
黑色广泛用于更为犀利的设计,以及极为高雅的设计。它可以是保守的,亦可是现代的,传统或非传统的,这都取决于它同什么颜色相结合。在设计中,黑色由于其中立性而普遍用于排印和其他功能环节。黑色在设计中更易于传达一种复杂和神秘感。
例子
(黑色背景结合更明亮的颜色 ,以及暗棕的背景可以增加整体设计的犀利感)
(黑色与冰蓝相结合,看起来更冷冽)
(这里的黑色,结合暗灰和石灰绿,以及整体的蹩脚主题,增加了设计的锐利感)
(该网站的黑色增加了额外的复杂性和现代感)
(这个网站强烈的黑色页眉增加了设计的整体高雅性)
白
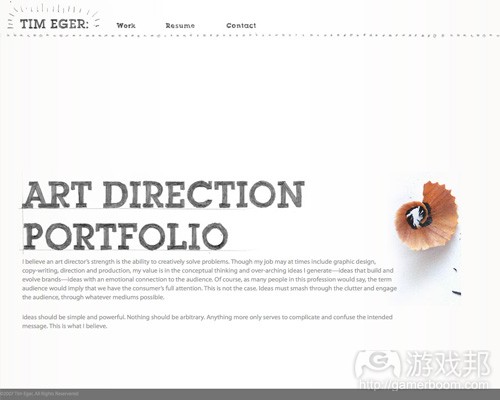
白是与黑色相反的极端,但与黑色一样,它可以同其他颜色兼容。白通常与纯洁、干净和美德有关。在西方世界,新娘出嫁通常穿白色婚纱。它还与医疗行业相关,尤其是医生、护士和牙医。白色还与善良、有关,天使通常就是白色的。
在设计中,白色通常作为一种自然背景,从而突出其他颜色。它有助于传达干净和简洁性,在极简主义设计中颇为盛行。白色在设计中还可表达冬天或夏天,这要取决于围绕其四周的其他设计元素和色彩。
例子
(这个Fuelhaus网站中所用的白色与电蓝色形成了鲜明对比)
(白色背景在极简主义网站十分盛行,并与黑色字体形成强烈对比)
(这里的白色作为主色调,具有提亮整个网站的效果)
(白色结合灰色给人一种柔和及清新感)
(白色作为背景提亮了整个设计)
灰
灰是一个自然色,通常被认为属于冷色系。它有时候可以视为郁郁寡欢或压抑的象征。浅灰在某些设计中可以用来代替白色,深灰可以用于代替黑色。
灰色通常具有保守和正式感,但也可以具有现代感。它有时候可以是一种哀悼之色,但也广泛用于企业设计,其正式性与专业性是关键。它还是一种非常复杂的色彩。纯灰令人想起黑色,但其他灰色可能还融合了蓝色或棕色。在设计中,灰色背景与灰色字体一样极为普遍。
例子
(浅灰令该设计产生一种极为克制和安静的感觉)
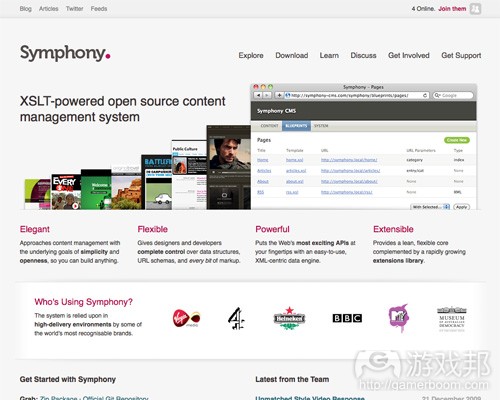
(浅灰背景增加了字体排版所创造的现代感)
棕
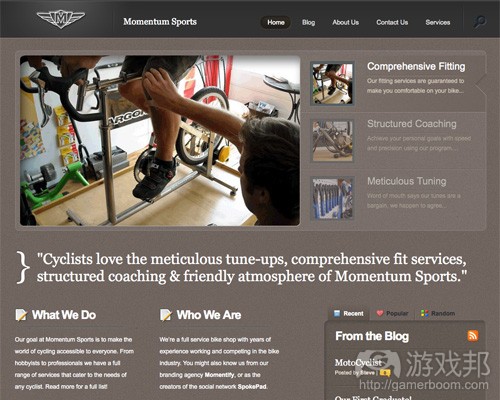
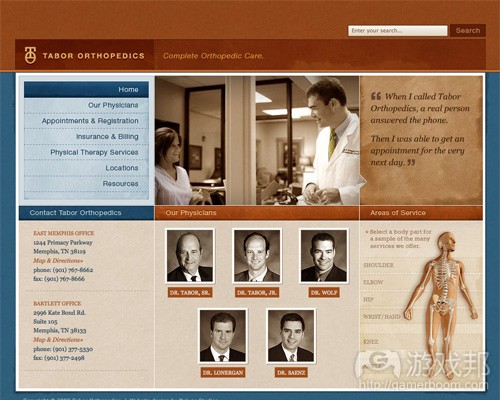
棕与大地、木头和石头有关。它是一种完全自然的色彩,具有温度中立性。棕色与可靠性和稳定性有关,它还可被视为枯燥的象征。
在设计中,棕色广泛用于背景色。它还可见于木头纹理,有时候是石头纹理。它有助于给设计创造一种温暖和健全之感。深棕色有时候还可以用来取代黑色作为背景或排印字体。
例子
(这里的灰棕色给人一种责任和可靠感)
(这里的橙棕色给人一种非常踏实和可靠感)
米黄和茶色
米黄在色谱中有点特别,它可以根据周边的颜色而呈现冷暖基调。它具有棕色的温暖,也有白色的冷酷,像棕色一样,它有时候也被视为枯燥象征。它在多数情况下是保守色,通常用于背景,也可以象征虔诚。
设计中的米黄色通常用于背景,常见于纸质纹理中的背景。它会呈现周围颜色的一些特点,这意味着与其他颜色结合使用时,其本色对设计的最终印象影响较小。
例子
(浅茶色背景由于周围的亮色而给人年轻和新鲜感)
(黄茶色背景由于网站的橙色和棕色而显得更温暖)
(茶色通常用于纸袋纹理,更具灰度的茶色则可作为混凝土或石头纹理)
奶油和象牙色
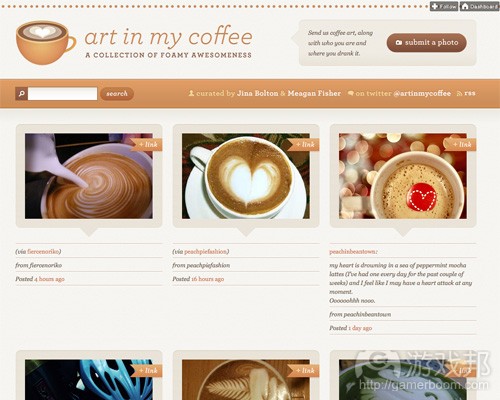
奶油和象牙色是精致的颜色,具有棕色的温度和白色的冷酷。它们通常象征安静,也能够唤起历史感。象牙色是一种宁静的颜色 ,具有与白色相关的纯洁性,只是更有温度。
在设计中,象牙色可以让网站传递优雅和平静感。当与桃色或棕色等大地色相结合时,它可以呈现一种朴实的质感。它还可用于提亮深色,而无需与白色形成鲜明对比。
例子
(这里的象牙色背景具有一种温县的质感 ,被网站上更冷酷的颜色所调和。)
(这里的灰度奶油色背景因橙棕色而显得更有温度)
(这里的奶油色背景为网站增加了一种低调的优雅)
总结
本文的信息量可能有点大了,色彩理论就是关于特定颜色深浅所能够唤起的情感。以下是上文所讨论颜色的简要意义概括:
*红:热情、爱、愤怒
*橙:活力、幸福、精力
*黄:快乐、希望、欺骗
*绿:新开端、富有、自然
*蓝:平静、责任、悲伤
*紫:创意、皇室、财富
*黑:神秘、优雅、邪恶
*灰:郁郁寡欢、保守、正式
*白:纯洁、干净、善良
*棕:自然、健全、可靠
*茶色或米黄色:保守、虔诚、枯燥
*奶油或象牙色:平静、优雅、纯洁
(本文为游戏邦/gamerboom.com编译,拒绝任何不保留版权的转载,如需转载请联系:游戏邦)
Color Theory for Designers, Part 1: The Meaning of Color
By Cameron Chapman
Color in design is very subjective. What evokes one reaction in one person may evoke a very different reaction in somone else. Sometimes this is due to personal preference, and other times due to cultural background. Color theory is a science in itself. Studying how colors affect different people, either individually or as a group, is something some people build their careers on. And there’s a lot to it. Something as simple as changing the exact hue or saturation of a color can evoke a completely different feeling. Cultural differences mean that something that’s happy and uplifting in one country can be depressing in another.
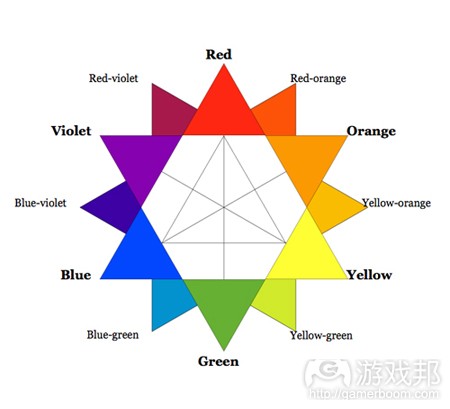
color star
This is the first in a three-part series on color theory. Here we’ll discuss the meanings behind the different color families, and give some examples of how these colors are used (with a bit of analysis for each). In Part 2 we’ll talk about how hue, chroma, value, saturation, tones, tints and shades affect the way we perceive colors. And in Part 3 we’ll discuss how to create effective color palettes for your own designs.
Warm Colors
warmcolors
Warm colors include red, orange, and yellow, and variations of those three colors. These are the colors of fire, of fall leaves, and of sunsets and sunrises, and are generally energizing, passionate, and positive.
Red and yellow are both primary colors, with orange falling in the middle, which means warm colors are all truly warm and aren’t created by combining a warm color with a cool color. Use warm colors in your designs to reflect passion, happiness, enthusiasm, and energy.
Red (Primary Color)
red
Red is a very hot color. It’s associated with fire, violence, and warfare. It’s also associated with love and passion. In history, it’s been associated with both the Devil and Cupid. Red can actually have a physical effect on people, raising blood pressure and respiration rates. It’s been shown to enhance human metabolism, too.
Red can be associated with anger, but is also associated with importance (think of the red carpet at awards shows and celebrity events). Red also indicates danger (the reason stop lights and signs are red, and that most warning labels are red).
Outside the western world, red has different associations. For example, in China, red is the color of prosperity and happiness. It can also be used to attract good luck. In other eastern cultures, red is worn by brides on their wedding days. In South Africa, however, red is the color of mourning. Red is also associated with communism. Red has become the color associated with AIDS awareness in Africa due to the popularity of the [RED] campaign.
In design, red can be a powerful accent color. It can have an overwhelming effect if it’s used too much in designs, especially in its purest form. It’s a great color to use when power or passion want to be portrayed in the design. Red can be very versatile, though, with brighter versions being more energetic and darker shades being more powerful and elegant.
Examples
darkcrimson
The dark shades of red in this design give a powerful and elegant feel to the site.
abstraktion
The true red accents stand out against the dark black background, and give a powerful and high-end feeling to the site.
bureau347
The very bright red accents on this site give a sense of energy and movement.
crowebdesignets
The dark red on this site, because it’s combined with grunge elements, seems more like the color of blood.
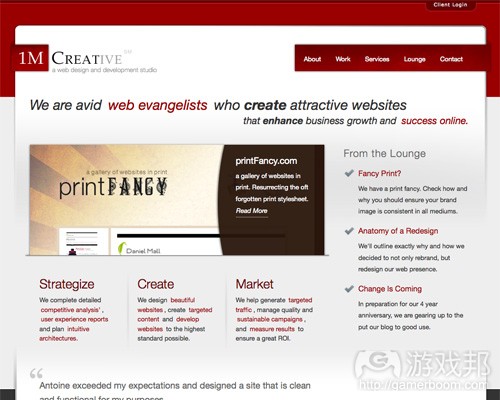
1mcreative
Dark red, when combined with white and gray, gives a very elegant and professional impression.
Orange (Secondary Color)
Orange is a very vibrant and energetic color. In its muted forms, it can be associated with the earth and with autumn. Because of its association with the changing seasons, orange can represent change and movement in general.
Because orange is associated with the fruit of the same name, it can be associated with health and vitality. In designs, orange commands attention without being as overpowering as red. It’s often considered more friendly and inviting, and less in-your-face.
Examples
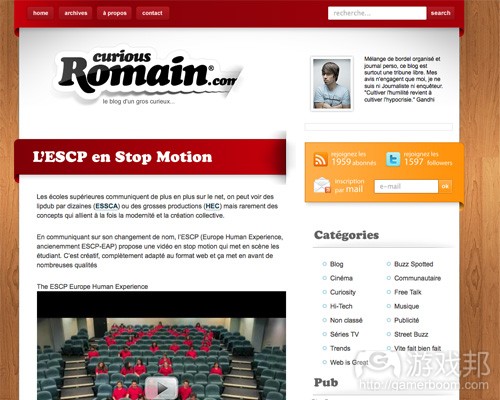
curiousromain
The bright orange box draws attention to its contents, even with the other bright red elements on the page.
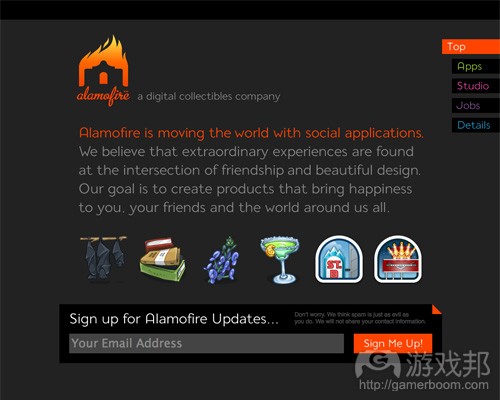
alamofire
Orange is used here in its most obvious incarnation, to represent fire.
webdots
The dark orange, when set against the lime green, almost acts as a neutral and grounding color here.
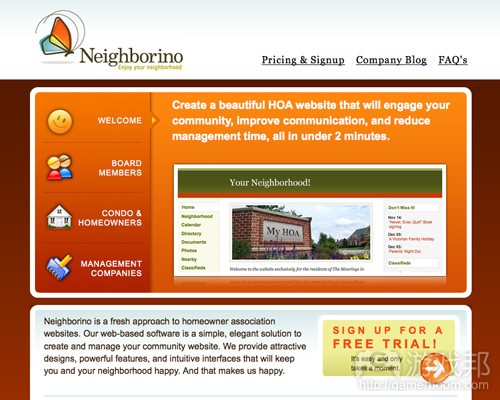
neighborino
Orange is used here to give a friendly and inviting impression.
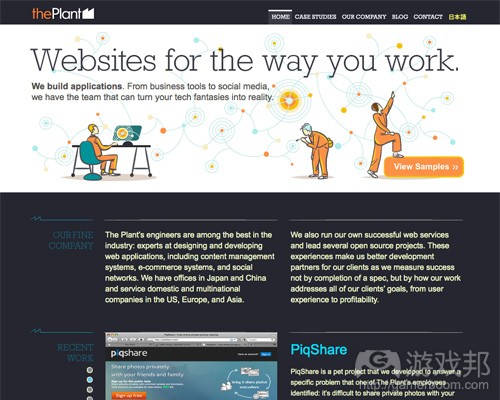
theplant
The orange accents here add a lot of visual interest and bring attention to the call to action.
Yellow (Primary Color)
yellow
Yellow is often considered the brightest and most energizing of the warm colors. It’s associated with happiness and sunshine. Yellow can also be associated with deceit and cowardice, though (calling someone yellow is calling them a coward).
Yellow is also associated with hope, as can be seen in some countries when yellow ribbons are displayed by families who have loved ones at war. Yellow is also associated with danger, though not as strongly as red.
In some countries, yellow has very different connotations. In Egypt, for example, yellow is for mourning. In Japan, it represents courage, and in India it’s a color for merchants.
In your designs, bright yellow can lend a sense of happiness and cheerfulness. Softer yellows are commonly used as a gender-neutral color for babies (rather than blue or pink) and young children. Light yellows also give a more calm feeling of happiness than bright yellows. Dark yellows and gold-hued yellows can sometimes look antique and be used in designs where a sense of permanence is desired.
Examples
The bright yellow header and graphics used throughout this site give a sense of energy and positivity.
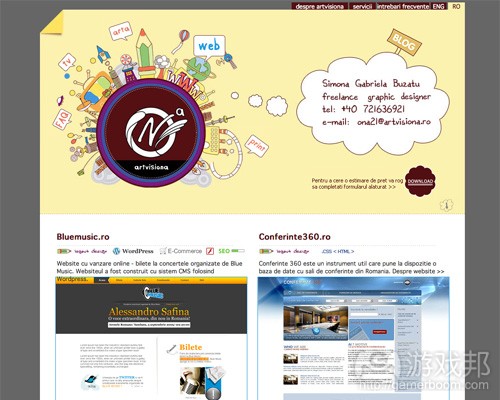
artvisiona
The light yellow is used almost as a neutral in the header here, and combined with the hand-drawn illustrations gives a very cheerful impresison.
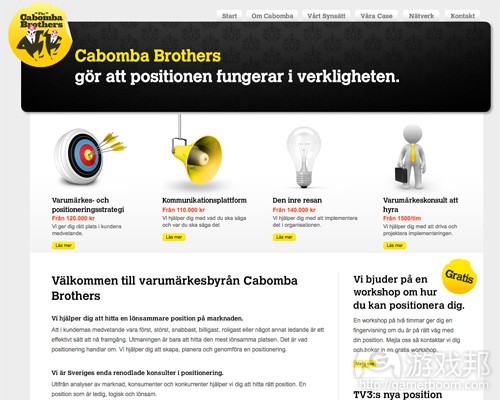
cabomba
The bright yellow accents bring attention to the most important parts of this site.
pasikeitimai
The bright yellow sunflower reminds visitors of summer on this site, and combined with the antique-yellow background, it gives a homey and established feeling.
tangram
The bright yellow header here adds a bit of extra energy to this design.
Cool Colors
coolcolors
Cool colors include green, blue, and purple, are often more subdued than warm colors. They are the colors of night, of water, of nature, and are usually calming, relaxing, and somewhat reserved.
Blue is the only primary color within the cool spectrum, which means the other colors are created by combining blue with a warm color (yellow for green and red for purple). Greens take on some of the attributes of yellow, and purple takes on some of the attributes of red. Use cool colors in your designs to give a sense of calm or professionalism.
Green (Secondary Color)
green
Green is a very down-to-earth color. It can represent new beginnings and growth. It also signifies renewal and abundance. Alternatively, green can also represent envy or jealousy, and a lack of experience.
Green has many of the same calming attributes that blue has, but it also incorporates some of the energy of yellow. In design, green can have a balancing and harmonizing effect, and is very stable. It’s appropriate for designs related to wealth, stability, renewal, and nature. Brighter greens are more energizing and vibrant, while olive greens are more representative of the natural world. Dark greens are the most stable and representative of affluence.
Examples
rubberdesign
The extremely muted greens of this site give it a very down-to-earth and natural feeling.
ligonier
The bright green header of this site mixed with the leaf motif gives it a very natural and vibrant feeling.
plantwithpurpose
The more olive-toned green of this site gives it a natural feeling, which is very appropriate for the content.
iavion
The brighter, more retro-looking greens of this site give it a very fresh, energized feeling.
baynature
Another olive green site with a very natural feeling.
Blue (Primary Color)
blue
Blue is often associated with sadness in the English language. Blue is also used extensively to represent calmness and responsibility. Light blues can be refreshing and friendly. Dark blues are more strong and reliable. Blue is also associated with peace, and has spiritual and religious connotations in many cultures and traditions (for example, the Virgin Mary is generally depicted wearing blue robes).
The meaning of blue is widely affected depending on the exact shade and hue. In design, the exact shade of blue you select will have a huge impact on how your designs are perceived. Light blues are often relaxed and calming. Bright blues can be energizing and refreshing. Dark blues are excellent for corporate sites or designs where strength and reliability are important.
Examples
The dark blues give this a feeling of reliability, while the brighter and lighter blues keep it from feeling staid.
industrialmedia
The dark blue gives this a site a professional feeling, especially when combined with the white background. But the lighter blue accents add a bit more interest.
aandesigners
The bright, sky blue of this site gives it a young and hip feeling, which is emphasized by the reddish accents.
mightydream
This site combines a range of blues, which gives it a refreshing feeling overall.
fernandosilanes
The light, muted blue of this site gives a very relaxed and calm impression.
Purple (Secondary Color)
purple
Purple was long associated with royalty. It’s a combination of red and blue, and takes on some attributes of both. It’s associated with creativity and imagination, too.
In Thailand, purple is the color of mourning for widows. Dark purples are traditionally associated with wealth and royalty, while lighter purples (like lavendar) are considered more romantic.
In design, dark purples can give a sense wealth and luxury. Light purples are softer and are associated with spring and romance.
asprey
The dark shade used here evokes the royal heritage of purple, which is very appropriate for the Asprey luxury goods brand.
avantgrape
The light and medium purples here work well to convey a sense of creativity.
monumentmall
The brighter, more reddish purple of this site gives it both a rich and energetic look.
ianjamescox
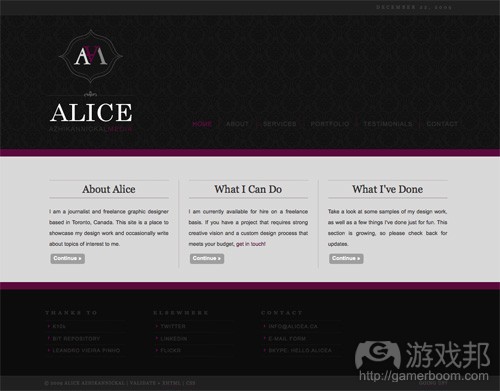
The dark purple background here adds to the creative feeling of the overall site.
alice
The dark purple accents on this site give a sense of luxury and refinement.
Neutrals
neutralcolors
Neutral colors often serve as the backdrop in design. They’re commonly combined with brighter accent colors. But they can also be used on their own in designs, and can create very sophisticated layouts. The meanings and impressions of neutral colors are much more affected by the colors that surround them than are warm and cool colors.
Black
Black is the strongest of the neutral colors. On the positive side, it’s commonly associated with power, elegance, and formality. On the negative side, it can be associated with evil, death, and mystery. Black is the traditional color of mourning in many Western countries. It’s also associated with rebellion in some cultures, and is associated with Halloween and the occult.
Black is commonly used in edgier designs, as well as in very elegant designs. It can be either conservative or modern, traditional or unconventional, depending on the colors it’s combined with. In design, black is commonly used for typography and other functional parts, because of it’s neutrality. Black can make it easier to convey a sense of sophistication and mystery in a design.
Examples
djalexander
The black accents, mixed with the brighter colors and very dark brown background add an edgier look to the overall design.
reducetuhuella
Black, when mixed with icy blues, looks colder.
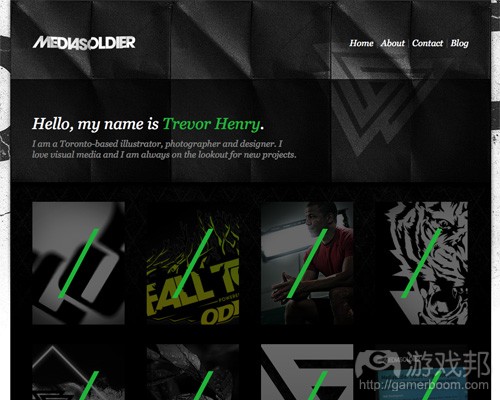
mediasoldier
The black here, mixed with dark grays and lime green, and an overall grungy theme, adds to the edginess of the design.
markwallis
The black accents here add an extra layer of sophistication and modernity to the site.
theswishlife
The strong black accents on this site add to the overall sophistication of the design.
White
white
White is at the opposite end of the spectrum from black, but like black, it can work well with just about any other color. White is often associated with purity, cleanliness, and virtue. In the West, white is commonly worn by brides on their wedding day. It’s also associated with the health care industry, especially with doctors, nurses and dentists. White is associated with goodness, and angels are often depicted in white.
In design, white is generally considered a neutral backdrop that lets other colors in a design have a larger voice. It can help to convey cleanliness and simplicity, though, and is popular in minimalist designs. White in designs can also portray either winter or summer, depending on the other design motifs and colors that surround it.
Examples
fuelhaus
The white on the Fuelhaus site is used to contrast against the electric blue.
chamainc
White backgrounds are very popular on minimalistic sites, and provide great contrast to black typography.
clearleft
Here, white is used as an accent color, which lightens the overall effect of the site.
timeger
White combined with gray gives a soft and clean feeling to this design.
ocvision
Again, white used as a background lightens the whole design.
Gray
gray
Gray is a neutral color, generally considered on the cool end of the color spectrum. It can sometimes be considered moody or depressing. Light grays can be used in place of white in some designs, and dark grays can be used in place of black.
Gray is generally conservative and formal, but can also be modern. It is sometimes considered a color of mourning. It’s commonly used in corporate designs, where formality and professionalism are key. It can be a very sophisticated color. Pure grays are shades of black, though other grays may have blue or brown hues mixed in. In design, gray backgrounds are very common, as is gray typography.
Examples
adrianpelletier
Light gray gives a very subdued and quiet feeling to this design.
symphony
The light gray background here adds to the modern feeling created by the typography.
nosotros
The cooler gray on this site gives a modern, sophisticated feel to the site.
aside
The dark gray backround and lighter gray typography lend a decidedly modern look to this design.
sheriardesigns
The wide spectrum of gray shades used in this design combine to give a sophisticated and professional look to the site.
Brown
brown
Brown is associated with the earth, wood, and stone. It’s a completely natural color and a warm neutral. Brown can be associated with dependability and reliability, with steadfastness, and with earthiness. It can also be considered dull.
In design, brown is commonly used as a background color. It’s also seen in wood textures and sometimes in stone textures. It helps bring a feeling of warmth and wholesomeness to designs. It’s sometimes used in its darkest forms as a replacement for black, either in backgrounds or typography.
Examples
ridemomentum
The grayish-brown here lends a sense of responsibility and dependability.
tabororthopedics
The orangish-brown here gives a very earthy and dependable feeling.
leliathomas
The dark brown used in the background here lends an earthy and steadfast look to the overall layout, and lets the brigher colors in the design really get to stand out.
austintownhall
Woodgrain is a popular use of brown, and in this case the warm brown adds some friendliness to an otherwise minimalist site.
dcraigmusic
The grayish-brown background here lends a feeling of stability and down-to-earthness.
Beige and Tan
tan
Beige is somewhat unique in the color spectrum, as it can take on cool or warm tones depending on the colors surrounding it. It has the warmth of brown and the coolness of white, and, like brown, is sometimes seen as dull. It’s a conservative color in most instances, and is usually reserved for backgrounds. It can also symbolize piety.
Beige in design is generally used in backgrounds, and is commonly seen in backgrounds with a paper texture. It will take on the characteristics of colors around it, meaning it has little effect in itself on the final impression a design gives when used with other colors.
Examples
hellocarsonified
The light tan background here feels young and fresh because of the bright colors around it.
calicott
The light tan background here lends a more conservative and elegant feeling to the overall design.
spreadfirefox
The yellowish tan background is made even warmer by the orange and brown accents throughout this site’s design.
tarabrooch
Tan is popularly used as a paper-bag texture, and in its more grayish form as a concrete or stone texture.
tonyleighton
The beige header background and other accents on the site lend a refined and traditional feeling to the overall design.
Cream and Ivory
ivory
Ivory and cream are sophisticated colors, with some of the warmth of brown and a lot of the coolness of white. They’re generally quiet, and can often evoke a sense of history. Ivory is a calm color, with some of the pureness associated with white, though it’s a bit warmer.
In design, ivory can lend a sense of elegance and calm to a site. When combined with earthy colors like peach or brown, it can take on an earthy quality. It can also be used to lighten darker colors, without the stark contrast of using white.
Examples
playattitude
The ivory background here has a warm quality that’s tempered by some of the cooler colors on the site.
artinmycoffee
The grayish-cream background here is made warmer by the orangish-brown accents.
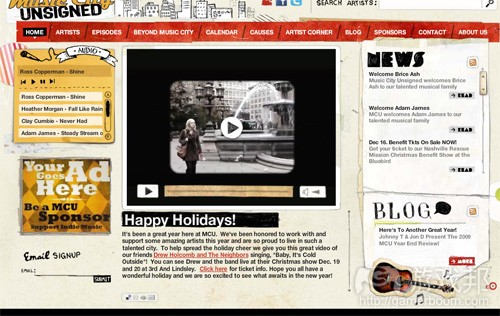
musiccityunsigned
The cream background adds a sense of understated elegance this site would otherwise be lacking.
karijobe
The cream background here reinforces the antique theme that runs throughout the design’s graphics.
culinaryculture
The ivory combined with other light colors and jewely tones makes this site have a very elegant overall appearance.
In Brief…
While the information contained here might seem just a bit overwhelming, color theory is as much about the feeling a particular shade evokes than anything else. But here’s a quick reference guide for the common meanings of the colors discussed above:
Red: Passion, Love, Anger
Orange: Energy, Happiness, Vitality
Yellow: Happiness, Hope, Deceit
Green: New Beginnings, Abundance, Nature
Blue: Calm, Responsible, Sadness
Purple: Creativity, Royalty, Wealth
Black: Mystery, Elegance, Evil
Gray: Moody, Conservative, Formality
White: Purity, Cleanliness, Virtue
Brown: Nature, Wholesomeness, Dependability
Tan or Beige: Conservative, Piety, Dull
Cream or Ivory: Calm, Elegant, Purity(source:smashingmagazine)








































































































 闽公网安备35020302001549号
闽公网安备35020302001549号