分享《Princess Birthday Party》制作经过
作者:Laura Tallardy
我们Scott Adelman最近刚发布了第六次合作的新应用《Princess Birthday Party》。
通常情况下,我发布了一款应用就会开始着手下一款产品的开发,但由于我在这款为期7个月的游戏中投入了如此多制作美术和动画的精力,我认为自己有必要分享这其中的体验。
(图标设计进展)
美术风格
我曾用数码方式制作大量应用的美术设计,但对于这款应用,我希望它呈现真正优秀并且具有手绘的图书风格。我进行了一些调查,并决定用一种美丽的水彩和铅笔风格。唯一的障碍在于你无法真正执行水彩图的动画,所以我得用铅笔绘图,然后再将其导入电脑进行上色。我用自己全的Cintip来作画,它用起来特别好玩,并且作画极为迅速。
(这是我的数码绘画/应用开发/工作室桌面布置)
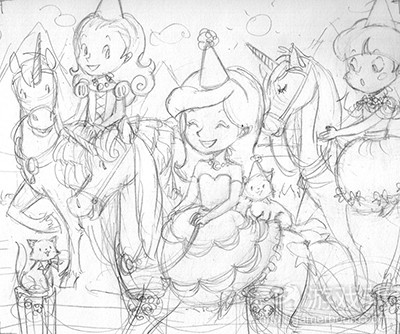
草图
我总会先勾勒出整个项目的草图——为了确保我开始绘制任何一张图之前有个大致的轮廓,也为了确保Scott那里可以认同我的绘画。第一件事就是创造角色——我需要一些混搭起来的孩子。我总是喜欢加入许多女孩子,所以派对的出席者是4位女孩,3位男孩,2只猫咪以及一只独角兽。当你制作像这种带有重复角色的系列项目时,你就会想一开始就解决所有的细节问题以保持一致性——不希望任何人的装备在半途发生改变。
然后再进行最具创意的环节——绘制场景。这是也是最有趣的环节,但却似乎永无止境。绘制草图需要一周时间,之后还需要7个月时间来绘画和执行动画。在绘制草图阶段我会牢记自己打算为哪张画运用什么动画——但这远比我所想象的更困难。所以对于大部分图画我并没有这么做,多数时候我还是能够坚持这一做法,但还是需要重制一些图画。
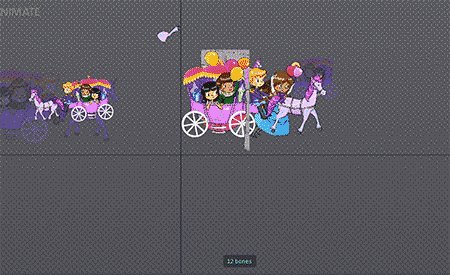
我认为这第一张图应该还可以——大家都乘坐独角兽到场,太酷了!我在绘画的时候没有想到的是绘制马儿居然需要如此高的清晰度——它至少需要一个头,脖子以及4肢每个时段动作的三个部分,以及一条尾巴。所以光是一匹马你就得制作15个片段的动画——更不要说是还有骑马的人了。
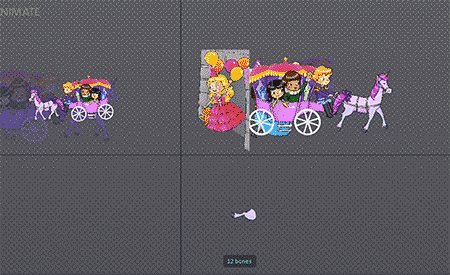
不管样样,我还是摆脱了马的束缚,将它们置于一辆马车,这可以解决问题,但之后我又想起来马车也仍然需要由马来拉着。通过谷歌搜索后才确信即使是魔法公主也不可能乘坐没有马的马车,所以我又把马加上去了。
所幸我最终可以少制作一匹马的动画了!
这里有我的更多草图。奇怪的是无论你如何准确地绘制线条,最终作品都远不如原来的草图那般有灵气。HB Staedtler铅笔再加上RoseArt笔擦,以及9*12 Strathmore 300 Sketch纸张,这是我用了十多年的绘画工具了。
上色
在所有草图完工后,我将它们排列到格子中,并粗略地屏蔽了背景色彩。对于更大型的项目我总会这么做,我有重复相同色彩方案的倾向,所以这会产生重复性。它并非持久方案,我最终还是会在必要的情况下进行调整,但这可以保持色彩的一致性,所以应用呈现了稳定但整体有所变化的风格。
最终美术效果
所以我将所有的美术内容导入Photoshop并开始上色。这需要大量时间,但因为草图已经完工,你并不需要做任何新的创意工作—–只需要填充线条,就好像一个着色簿一样,每天持续数小时。 我的电脑后台通常还会开着Netflix,并且会听一些很酷的文件,也会听上无数个小时的播客。
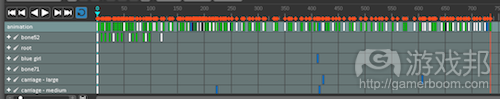
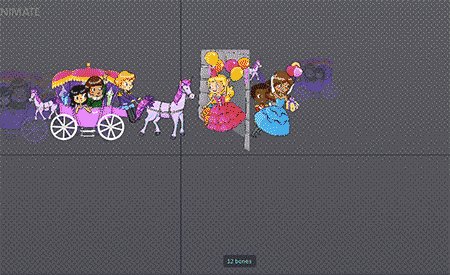
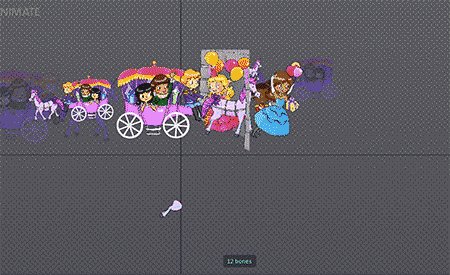
动画
我为这个项目制作了如此庞大和昂贵的动画——我一直很想当一名动画师,并且认为这可能是我用这款应用动画软件试手的一个绝佳机会。
所有角色都很清晰地绘制出来了,它们多数是完整绘制(不过我最后只会将自己打算使用的部分绘制出来)。我大概知道自己想执行的动画,所以我设置了整个序列的主要动作,然后再逐个调整动作。
调整动画的残酷之处在于一丁点小动画也需要大量的精力。每个场景约100-150个需要创造、润色、输出、布置、动画和优化的片段经。我已经成了一个Photoshop批量处理专家。我在每个动画上也得花5至10个小时,最后我终于可以在数小时内完成一个简单的场景动画,但大部分时间都需要两天时间将一切布置好,并正确分层,确保没有一者打破物理规律。
(打破物理规律要比遵从规律容易得多)
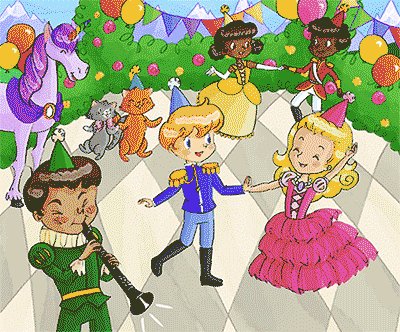
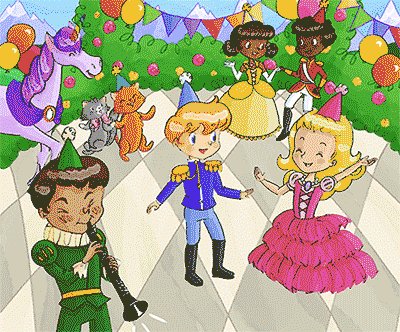
最后我的一切辛勤付出都得到了回报——看到原来只是铅笔草图和松散结合的碎片唤发出生命力,真是一种很棒的感觉。
额外应用
在半途中,我曾一度觉得沮丧——我付出了庞大的工作量,但却一直看不到终点。我向开发合作伙伴Scott发送信息并告诉他,工作太多了,我没有想到它会需要这么长时间,并且它也太复杂了。我告诉他,下一款应用会很简单,只有形状。比如动画方块、圆形、三角形等,并且其所需制作时间会比这款似乎永远没有尽头的公主应用要少得多。我说它就是个笑话,但Scott回复说自己已经在考虑一款针对年幼儿童的更简单应用,简单的形状可能会管用……所以我们花了一天时间来完成谜题,用一周时间来完成应用——我们都很兴奋可以用如此短暂的时间完成一些不同的事情。
在制作这款公主应用的漫长过程中发布一款产品的确大大提升了我们的士气!虽然因为我在这款应用中投入太多时间,导致其下载量一度缩水,但我们还是很欣慰能够推出一款新应用,不管它是不是热作。它是一款可爱而有趣的小应用,我也为之感到自豪。我用真正的画笔作画,所以它呈现了真正丰富的彩绘风格,在Retina图像状态下尤其如此。
赶工期
在这个漫长而需要重复12次的过程中,我们还需要再进行一轮用户界面/字体/图标等设计工作,并排出了大致的时间表。我们曾多次试图缩短时间——最终在5月中旬,我们进行了一次严肃讨论后决定在下个月发布。
在发布一周前,一切进展顺利。我们仍然有一个最终的谜题,所有的UI和亚数据工作和视频需要制作。我们太需要放假休息了,所以我们不想受到这些事情的羁绊。
在之后的一周时间中,我们一整天的生活就是起床,泡咖啡、工作、吃午饭、工作,吃晚饭、工作,睡觉,日复一日,周而复始。我们甚至还要起早贪黑地赶工。
我们在凌晨4点完工,但我又逗留1小时看看曼哈顿的地平线,并深呼吸且意识到这款耗费我7个月时间,跟随我度过一整个冬天,春天并进入夏天的复杂应用终于完工了。(本文为游戏邦/gamerboom.com编译,拒绝任何不保留版权的转载,如需转载请联系:游戏邦)
The Making of Princess Birthday Party Puzzles
by Laura Tallardy
Hello Gamasutra Community!
Scott Adelman and I just released our newest and best app to date, Princess Birthday Party Puzzles (our sixth collaboration!)
Princess Birthday Party Puzzles App for Girls Ad Banner
Normally I just launch an app and start straight on the next one, but since I spent so long on the art and animations for this app- seven months!- I thought I’d pull back the curtain and show you some of the work that went into creating this app. FYI, this blog post has a lot of images- but here we go!
Progression of the icon design
Art Style
I’ve been doing a lot of my app art completely digitally but for this one I wanted a really nice, hand-drawn picture book feel. I did some research and settled on a pretty watercolor and pencil look. The only catch is that you can’t really animate a watercolor painting, so I had to do the pencil drawings then bring them into the computer to paint them up. I got to use my brand new Cintiq for the painting, which was super fun to play with and really fast once it came time to get to work and charge through the art at lightning speed.
My sweet digital painting/app dev/kitchen table studio setup
Sketches
I always sketch out the whole project first- both to make sure it’ll look good before I start on any one image, and to make sure Scott gives it a thumbs-up. First thing was to create the characters- I wanted a nice mix of kids. I always put too many girls in, so the attendees of the party are four girls, three boys, two kittens and one unicorn. When you’re doing a sequential project like this with recurring characters, you want to iron out all the details at the beginning so they stay consistent- don’t want anyone’s outfit to change midway through!
Then onto the most creative part of the app- drawing out the scenes. This is the most fun part, but it never lasts long. The sketches took about a week, and then it took the next seven months to paint and animate them. While sketching I tried to keep in mind what animations I was going to apply to which drawings- which is harder than I thought. So I didn’t do that for a bunch of them. For the most part I was able to wing it, but I had to re-work a few drawings.
I thought this first image would be good- everyone arriving on unicorns, how cool! What I didn’t think of while drawing it was how many articulations a horse takes- it needs a minimum of a head, neck, and then three parts of each leg times four legs, and a tail. So that’s 15 little pieces to animate a horse- never mind the rider!
Anyway I got rid of the horses and put them in a carriage, which solved one problem but then I remembered carriages were still drawn by horses. Drat! A google search confirmed that not even magic princesses get horseless carriages, so I had to put a horse back in.
Anyway, one less horse in the end that I had to animate. Score!
Here are a few more of my favorite sketches. It’s weird how even when you trace lines exactly, the finished pieces never have as much spirit as the original sketches. HB Staedtler pencils with RoseArt erasers (don’t laugh, they work great and are in festive colors) and 9×12 Strathmore 300 Sketch paper, my tools of the trade for 10+ years.
Colors
After all the sketches were done, I lined them all up in a grid and roughly blocked in the background colors. I always do this with larger projects, I have a tendency to repeat the same color schemes so this keeps repetition at bay. It’s not permanent, I end up tweaking them as I go along if they need fixing but this keeps the colors on target so the app has a steady but varied overall feel. Am I getting artsy fartsy? I’ll move along. Color comps. Love ‘em.Final Art
So I bring in all the art into Photoshop and begin the coloring process. It takes the bulk of the time, but since the sketches are already done, you’re not doing any new creative work- just filling in the lines, like a coloring book, for hours a day, every day. I usually had Netflix going in the background though and listened to some really cool documentaries (anything with Werner Herzog’s narration can stand alone as an audio track anyway). I also listened to roughly eleventy billion hours of podcasts.
Animation
I made this project so huge and expansive for the animations- I wanted to be an animator for a long time, and figured this would be a great opportunity to try out some of the skills I’d learned in this sweet app animation software.
All of the characters are articulated, most of them fully articulated (although towards the end I’d only articulate what I was going to use). I had a rough idea what I wanted the animation to do, so I’d set the main poses throughout the sequence, then go in and tweak every little action.
The cruel twist to animating is how much work it takes for a short amount of animation to happen. Each scene has about 100-150 little bits to create, polish, export, place, animate and optimize. I became a Photoshop batch-processing ninja. I’d spend 5-10+ hours on each animation- by the end I could get a simple scene animated in a few hours, but the majority of the time it took a couple days to get everything timed out right and layered correctly and no one breaking the laws of physics.
It’s a lot easier to break the laws of physics than to follow them.
All the hard work pays off though in the end- seeing the puzzle come to life is pretty amazing after it’s been only a pencil sketch and a loose collection of parts for so long.
The Extra App
Mid-way through the puzzles, I was getting really discouraged- I had done such a hugely incredible amount of work and there was no end in sight. I messaged my dev parter Scott and told him it was way too much work, I had no idea it would take as long as it had been taking and it was way too complex. I told him the next app should be just like, shapes. Like animated square, circle, triangles, and they dance around. AND THEN IT WOULD BE DONE IN MUCH LESS TIME THAN THIS EPIC, NEVER-ENDING PRINCESS APP. I said it as a joke but Scott replied that he had been thinking of a simpler app for younger children, and shapes might just work… So we finished the puzzles in about a day, finished up the app in a week- we were excited to be working on something different with such a shorter deadline.
Having a launch in the middle of the long princess road really helped with morale! Downloads were flagging all over because I was sinking so much time into this app, so we were both really relieved to have a new app out the door, whether it was a blockbuster or not. It’s a cute and funky little app and I’m proud of it. I did the paintings with real paint, so it’s got a really rich, wet painted feel, esp. with the retina images.
Making the art- it was refreshing to get off the computer and splash color around IRL!
The Crunch Time
With this long process that had to be repeated twelve times, and then another round of work for user interfaces/titles/icons/etc, the schedule stretched way out. We tried to shorten it several times- finally, mid-May, we had a serious talk to get it out in the next month. It would be tight but we’d shoot for it.
Good enough!
Everything went great until a week beforehand. We still had one last puzzle, all the UI and metadata work and the video to do, it was looking bleak but we both had desperately-needed vacations coming up and didn’t want it hanging over our heads.
No time to check! Looks good to me!
For the next week it was just waking up, coffee, apps, lunch, apps, dinner, apps, sleep, rinse and repeat. We even managed to stay up extra late and ship a day early.
We finished at 4am, but I stayed up for another hour to look at the Manhattan skyline and catch my breath and realize that this crazy app, this hugely complex magnum opus app that had haunted me for seven long months through an impossibly long winter, well through the spring and into summer, was DONE.
Vacation was awesome! I’m writing this on launch day, we both just got back and are back at work launching this thing. It feels surreal to have it up on the app store! You crazy neverending app you, I thought you were never going to leave my kitchen table and go off into the world!(source:gamasutra)
上一篇:书摘:以建筑学方法设计游戏关卡
下一篇:如何向亚洲发行商推介你的游戏
























































 闽公网安备35020302001549号
闽公网安备35020302001549号