解析剧情元素在游戏UI设计中的运用
作者:Anthony Stonehouse
游戏的UI设计不同于其他应用的UI设计,因为它涉及另一种元素——剧情。这里的剧情是指与玩家角色或玩家本人有关的故事。玩家是这个故事中一个无形的关键元素,非常像小说或电影中的叙述者。这个故事可能与UI有直接或间接的联系,也可能完全无关。从历史上说,UI与游戏的故事没有任何直接联系的游戏,最可能的原因是早期的游戏基本上没有明显的剧情元素。
Erik Fagerholt和Magnus Lorentzon在Chalmers科技大学时写了一篇关于游戏UI设计理论的论文,题目为《Beyond the HUD — User Interfaces for Increased Player Immersion in FPS Games》。他们根据UI与游戏的剧情和物品的相关性,解释了如下几个术语:
1、剧情UI
剧情UI元素存在于游戏世界(故事和物品),所以玩家或玩家角色可以通过视觉、听觉或触觉与它们产生交互作用。执行良好的剧情UI元素可以使玩家更好地融入游戏情节,产生更加投入和沉浸的体验。
《地铁2033》全部使用剧情UI,而没有HUD元素,以强化游戏的剧情感。虽然因为反应慢,这么做有可能让玩家不满,但它是游戏机制的一部分。
(角色的手表是用于计算防毒面具的过滤效果将持续多久的。)
许多使用剧情UI的游戏之所以看起来并不违和,是因为故事发生在未来,UI与日常生活相结合是普通接受的。最新版《Syndicate》就是这种情况。如果它的故事发生在另一个不同的时代,那么游戏世界中的UI元素可能会被认为是空间的(下面有详细解释),而不是剧情的。
(《Syndicate》的DART覆盖模式加亮敌人,使角色可以透过掩体看到敌人。)
《刺客信条》也成功地运用了大量剧情UI,即使它发生的时间是历史上的古代,但因为玩家使用的是未来的虚拟现实技术。所以故事事实上是发生在未来的,而不是在历史中的。
(在《刺客信条》中,鹰眼技术可以加亮敌人和他们的巡逻路径。玩家和角色看到的是一样的。)
当然有些游戏对剧情UI元素使用得就不是那么和谐了,可能是因为这些UI与游戏世界的物品结合得不好,让玩家摸不着头脑,也可能是因为游戏为了给玩家提供比角色应该或者确实知道的更多的信息而破坏了故事。
2、元UI(游戏邦注:也就是游戏元素中的元素)
有时候,UI元素并不是融合到游戏世界的物品中的。它们仍然可以与游戏的剧情有关,但排列在2D HUD面板——这种UI就叫作元UI元素。
一个常见的元UI元素的例子是,以屏幕上的血喷溅作为命值条,如《使命召唤:现代战争2》。
(在2D HUD面板中的屏幕上的血喷溅告诉玩家,角色正在损失命值。)
《侠盗猎车手4》中的手机是一个有趣的例子。玩家在游戏中与手机的互动模仿了现实世界的互动,你可以听见手机铃声,当角色接电话以前,铃声会延迟。但真正的UI元素本身是出现在2D HUD面板上,所以它其实是一个元元素,尽管与它的互动是剧情的。
(角色正在接电话,但真正的UI元素是显示在2D HUD面板上的,只有玩家能看得到。)
如果没有强大的剧情元素,元UI元素是很定义的。比如,运动或赛车游戏中的元UI元素就是这样的。在《极品飞车:热力追踪》中,我仍然觉得2D HUD中的速度计是一个元元素,因为玩家角色—-赛车手知道赛车的速度,因此这个速度计形成剧情的一部分,因为剧情中也有速度计。其他HUD元素如轨迹位置或轨迹定位就很难说了,有些人认为它们是元元素,因为驾驶赛车本来就需要那些信息,但剧情却不需要。
(《极品飞车:热力追踪》使用HUD元素如速度计,将赛车的信息反馈给玩家。)
3、空间UI
为了使玩家知道的信息比游戏中的玩家角色应该知道的更多,就必须破坏叙述,这时候就会使用到空间UI元素。它们仍然与游戏环境中的物品相结合,以强化玩家体验,防止他们因跳到菜单页面而破坏沉浸感。这些元素越遵守游戏故事的规则,它们对沉浸感强化的帮助就越大。
在《细胞分裂》中,用游戏物品告诉玩家该做什么事就是使用空间UI元素的例子。它们对故事的挑战性确实比其他例子更大一些。
(显示在另边的板子上的字是告诉屏幕前的玩家,而不是游戏中的角色应该做什么。)
《神鬼寓言3》为了给玩家提供更多信息但又不显示在屏幕上,也使用了空间UI元素。下图中的发光轨迹与游戏剧情相融合,因为它是一种魔法效果,这意味着角色不会为它的出现感到奇怪。它引导玩家移动到下一个目标。
(《神鬼寓言3》的发光轨迹可以引导玩家朝正确的方向移动。)
当空间UI元素与游戏世界的物品相协调时,效果是非常好的。例如《Forza 4》中的空间元素的风格非常简约,与游戏高端的3D品质形成鲜明对比。
(粗体字图解和规整的排版使《Forza 4》的UI非常美观。)
非剧情UI
既然有剧情UI,那么当然也有传统的非剧情UI,这些元素与游戏故事和游戏物品完全无关,可以有自己的美术风格,尽管通常受到游戏的美术方向的影响。我认为,与可能破坏UI的流畅性、一致性或易读性的剧情、元和空间元素相比,这种UI更加实用。
《WOW》使用的基本上是非剧情UI,但存在于游戏空间中的玩家名字是例外。游戏允许玩家自定义名字,以便对游戏产生更加亲密的感觉。
(《WOW》中的大部多分UI元素都在2D HUD面板中,有些元素是与游戏世界的物品相给合的,例如玩家的名字,然而角色并不会意识到任何UI的存在。)
最后,为了让玩家知道可以给角色选择什么武器和力量等,《质量效应3》使用了许多非剧情UI元素。考虑到游戏发生的时间是未来,我不禁想到,这类信息本可以融入游戏世界、故事之中。
(《质量效应3》的非剧情UI元素仍然继承了游戏世界那种视觉风格。)
结论
物理互动作用的方式有可能进一步挑战游戏UI设计,使玩家角色和玩家之间形成更牢固的联系,使二者同时沉浸在相似的活动中。作为目前从事网页设计的设计师,我几乎有些嫉妒游戏UI的设计师,因为他们还可以通过增加听觉和触觉元素来强化互动作用。
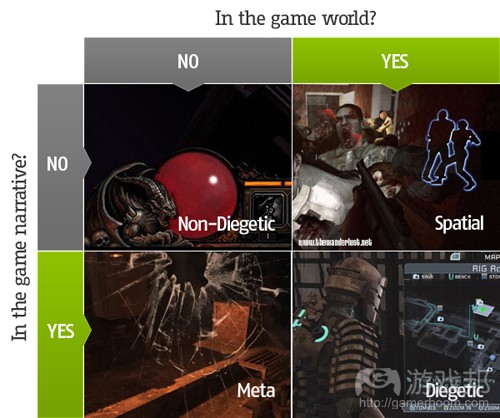
最后我在下图中又举了一些例子,作为对本文介绍的四种UI元素的总结:非剧情UI—-《暗黑3》的命值条;空间UI—-《求生之路》的角色轮廓可以告诉玩家角色的位置(如果故事是发生在未来,就可能是剧情UI);元UI—-《地铁2033》的显示在屏幕上的裂缝,表示受损;剧情——《死亡空间2》的菜单系统是由玩家角色打开的。
(本文为游戏邦/gamerboom.com编译,拒绝任何不保留版权的转载,如需转载请联系:游戏邦)
User interface design in video games
by Anthony Stonehouse
User interface design in games differs from other UI design because it involves an additional element — fiction. The fiction involves an avatar of the actual user, or player. The player becomes an invisible, but key element to the story, much like a narrator in a novel or film. This fiction can be directly linked to the UI, partly linked, or not at all. Historically games didn’t have any real link to the game’s narrative, most likely because early games rarely had strong story elements.
Erik Fagerholt and Magnus Lorentzon explored theories of game UI design in their thesis for Chalmers University of Technology titled: Beyond the HUD — User Interfaces for Increased Player Immersion in FPS Games. They introduce terms for different types of interfaces depending on how linked to the narrative and game geometry they are:
Diegetic
Diegetic user interface elements exist within the game world (fiction and geometry) so the player and avatar can interact with them through visual, audible or haptic means. Well executed diegetic UI elements enhance the narrative experience for the player, providing a more immersive and integrated experience.
Metro 2033 uses a complete Diegetic UI with no HUD elements to help to support the game’s narrative. It runs the risk of frustrating the player though slow response times but this forms part of the game mechanic.
The character’s watch is used to measure how long the filter in the gas mask will last and how visible he is.
Many games get away with using Diegetic patterns because their narrative is set in the future, where UI overlays in daily life are commonly accepted. This is the case for the latest version of Syndicate. If the story was set in a different time period the UI elements would be probably be considered Spatial (explained in detail later in this post) instead of Diegetic.
Syndicate’s DART overlay mode highlights enemies and allows the character and player to see through cover
Assassin’s Creed manages to use a lot diegetic patterns even though it’s set in a historical world because the player of the player is using a virtual reality system in the future. So the story is in fact futuristic rather than historical.
Assassin’s Creed uses it’s eagle vision to highlight enemies and their patrol track. The player and the character see the same thing.
There are cases when diegetic UI elements aren’t appropriate, either because they aren’t legible in the geometry of the game world, or there’s a need to break the fiction in order to provide the player with more information than the character should or does know.
Meta
Sometimes UI elements don’t fit within the geometry of the game world. They can still maintain the game’s narrative but sit on the 2D hub plane — these are called Meta elements.
A common example of a Meta UI element is blood the splatters on the screen as a form of health bar, as in Call of Duty: Modern Warfare 2.
Blood splashing on the screen within the 2D HUD plane to tell the player that the character is losing health
Interacting with the phone in Grand Theft Auto 4 is an interesting example. It mimics the real world interaction — you hear the phone ringing and there is a delay before the character and player answer it. The actual UI element itself appears on the 2D hub plane though, so it’s actually a Meta element, though the start of the interaction is Diegetic.
The character is answering the phone but the actual UI element is placed within the 2D HUD plane that only the player sees
Meta UI elements can be difficult to define in games without a strong narrative element, such as sport or racing games. In Need for Speed: Hot Pursuit I still feel that the speedometer in the 2D HUD is meta because the player’s character — the driver, would know what speed the car is is traveling at and therefor it forms part of the narrative, as much as there is one. Other HUD elements such as track position or track location can be more difficult to define, some could be considered Meta because the drive would have that information while the rest are simply Non-Diegetic.
Need for Speed: Hot Pursuit uses HUD elements such as the speedometer to relay information about the car to the player
Spatial
Spatial UI elements are used when there’s a need to break the narrative in order to provide more information to the player than the character should be aware of. They still sit within the geometry of the game’s environment to help immerse the player and prevent them from having to break the experience by jumping to menu screens. The closer these follow the rules of the game’s fiction the more they can help immerse the player.
Splinter Cell Conviction also adopts Spatial elements in the form of projections that illustrate objectives within the game world. Their scale does seem to challenge the fiction slightly more than other examples.
Type is overlaid in to the environment to communicate messages to the player rather than the character
Fable 3 is another example where Spatial elements are used to provide more information to the player and prevent them from jumping to a map screen. The glowing trail almost fits within the fiction given it’s magic aesthetic quality but the character isn’t meant to be aware of it. It guides the player to the next objective.
Fable’s sparkling trail allows the player to guide the character in the right direction
Spatial elements can be beautiful pieces when they work with the geometry of the world. These Spatial elements from Forza 4 demonstrate a simple style can contrast the rich 3D qualities of the game.
Bold iconography combined with strong typographic layouts help establish a beautiful art direction for Forza 4’s UI
Non-diegetic
Then there are traditional non-diegetic elements, these elements have the freedom to be completely removed from the game’s fiction and geometry and can adopt their own visual treatment, though often influenced by the game’s art direction. I think these elements are best used when the diegetic, meta and spatial forms provide restrictions that break the seamlessness, consistency or legibly of the UI element.
World of Warcraft uses a mostly Non-diegetic UI, one exception being the Spatial player names. It allows the user to completely customise it, hopefully ensuring a familiar experience.
Most of the UI elements in World of Warcraft sit on the 2D hub plane, some elements sit within the world’s geometry such as the player names however the character isn’t aware of any of the UI
Finally, Mass Effect 3 uses many Non-diegetic UI elements in order to inform the player of the character’s selected weapon and power — among other things. Given it’s futuristic setting I can’t help to think if some of this information could have been integrated in to the game world, narrative, or even both.
Mass Effect 3’s Non-diegetic elements still inherit the visual style associated with the game world
Conclusion
Physical interaction methods promise to challenge game UI design further, enabling a stronger connection between the avatar and character as both engage in similar actions at the same time. As a designer currently working in web design I’m almost jealous of the levels of interaction plus the addition of audio and haptic elements available in game UI.
Here is a visual representation of these four terms. The examples used are: Non-diegetic UI — Diablo 3’s health meter, Spatial — Left for Dead’s character outlines information the player of their location (if this was set in the future it could be considered Diegetic), Meta — Metro 2033’s cracks on the screen to indicate damage, Diegetic — Dead Space 2’s menu system is initiated by the avatar.(source:thewanderlust)
下一篇:阐述12个重要的手机游戏赢利概念



















































 闽公网安备35020302001549号
闽公网安备35020302001549号