绘制游戏推广画面的角色图像示例
作者:Mark
有人要求我提供自己几款HTML5游戏的宣传资料。我手头没有这类资料,制作内容的挑战性让我蠢蠢欲动。尤其是因为近来我投入很多时间钻研代码。暂时将注意力转移到其他事情上是不错选择。
作为街机游戏迷,这刚好满足我的怀旧之情。
我立即回想起《间谍猎人》、《电锯》、《小蜜蜂》及《吃豆人》之类游戏的广告宣传内容。快速搜索后,你将获得如下内容及一个名为Roger’s Arcade Collection的杰出网站。
上述广告横幅非常不错,但我觉得它们不适合今天的街机游戏。目前我所处的领域是手机游戏,其竞争激烈。你在手机网页门户看到的广告横幅杂乱无章。有些还算不错,但多数都是糟糕至极。我希望借鉴过去广告词的简洁性,运用丰富的色彩,但我觉得没有必要复制它们的感觉。
所以我启动Photoshop,拂去Wacom 平板电脑的灰尘,开始草拟若干构思。这喜欢这个阶段。空白的画布,满脑子都是游戏构思,还有就是众多激发灵感的插图。没有什么比这更好的了。
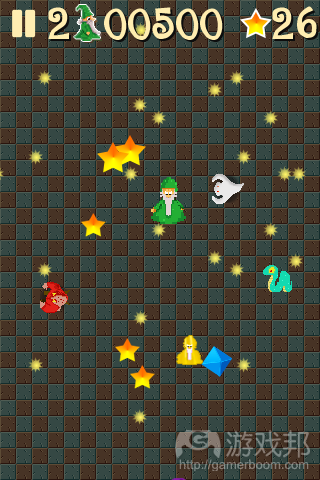
所以我从《Wizard Wars》着手(如上)。这是我的首款HTML5游戏,是我非常引以为豪的作品。游戏前提相当简单——巫师需要避开被施魔法的精灵,同时还要保护自己的魔法能量级。为帮助巫师,金色升级能量会不时出现在游戏空间中。同时邪恶的巫师Zoltar会设法替自己偷取所有的能量星级。
所以我绘制一个适当的卡通巫师,我想起Milt Kahl在迪斯尼电影《石中剑》中塑造的杰出Merlin形象。原始草图参照下图。
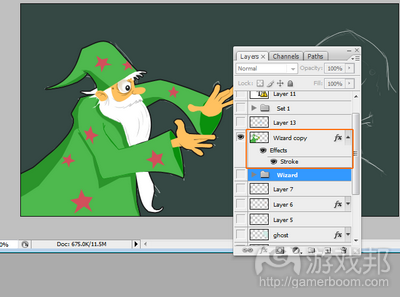
我想要呈现巫师的作战画面,而不是简单让两个巫师远距离对峙。我觉得绘制幽灵形象将更有趣。在Photoshop中创造出最终角色形象经历了多个阶段,先是通过路径创造出原始轮廓,然后是手绘完成某些细节元素。
在很大程度上,这是通过钢笔工具(P)将路径点添加到文件中。这不过是在文件上点击你希望路径出现的位置。这里你还没有引入图层面板(游戏邦注:要查看路径面板,点击Window > Paths)。这里你只需点击图像,然后再次点击你的原始路径点,就能关闭路径。
在此,你只需按下CTRL,点击和突出路径点,必要时候将其移动,然后按下ALT定义你的曲线。各个路径都有自己的控键,你可以进行拖曳,进而完成相关操作。控键不仅颇为强大,而且操作起来也简单有趣。
我不是很擅长传授这类东西,但我将向你呈现我组装最终成品时的若干截图。
在将路径塑造成巫师的躯体形象后,我选择适当的绿色,然后通过Path Fill工具填充实色。
在逐步组合画面的过程中,我反复添加帽子、脸庞、胡须和手之类的元素。
通过重新定位躯干上下的图层,我得以隐藏若干不必要的图形。我还在没有运用路径的情况具体绘制出眼睛。形状工具(U)很适合绘制椭圆形。覆盖图层的叠加呈现相当不错的卡通眼睛形象。
我现在手绘定义额外的图形和线条。巫师的手臂和袖子获得清晰定义,同时我们还确定若干重叠的手指。最终我铺平图层,对整个图层进行简单的描边。
之后我通过类似的方法制作剩余的图像。幽灵是个填有蓝色/白色的大型路径,然后通过模糊工具(R)将边缘模糊化。为强化效果,我通过混合选项给图像添加外光晕(游戏邦注:直接点击图层,选择混合选项)。
我随后添加眼睛,然后再次通过模糊工具淡化边缘,以匹配幽灵的风格。我选择按照草图的样式不添加露齿的嘴巴。 我觉得角色不需要融入这个元素。
这里我几乎快完成所有内容。从一开始我就决定不要过分专注于此,但我希望自己能够添加足够内容,吸引玩家眼球。我希望玩家这么觉得,“我将体验到的是巫师同怪兽斗争的游戏。”
星星在游戏中非常重要,我觉得自己得在此突出它们的作用。它们都坐落在同个图层上,只附着简单的橙色/黄色分层颜色。最终我添加了若干文本,移除草图图层,在巫师的手中添加一个小型魔法球,然后图像就最终完成。
或者……
我在这一制作过程中收获众多乐趣。这些图像并不算完善,但它能够实现宣传游戏作品的目的。
对我来说,最重要的是游戏能够在众多作品中脱颖而出。我尽量通过色彩和构图将复杂的内容传递给玩家。
这是否可行,仍有待进一步观察。
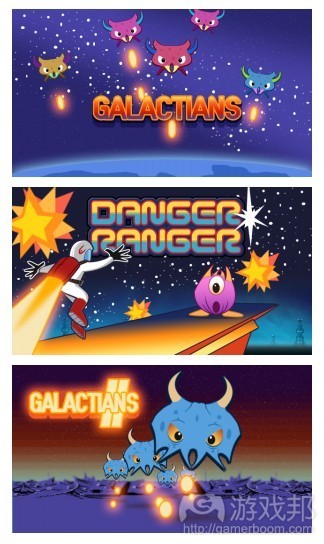
下面是我其他作品的若干截图:
(本文为游戏邦/gamerboom.com编译,拒绝任何不保留版权的转载,如需转载请联系:游戏邦)
Creating promotional marquees for my games
I’ve been asked to provide some promotional material for my handful of HTML5 games.
I don’t actually have anything like this so the challenge of creating them appeals. Especially since I’ve been spending a lot of time knee-deep in code of late. It’s nice to switch focus to the other side of my brain for a while.
As an arcade gaming nerd this also greatly appealed to my retro side.
I instantly recalled promotional advertising for games like Spy Hunter, Gauntlet, Galaxians and Pac-man. A quick bit of Googling returned the following and an excellent site called Roger’s Arcade Collection.
The marquees above are good but I’m not sure they’re going to work in today’s arcades. The market that I’m in is mobile gaming and it’s horribly competitive. The marquees that you see on the mobile web portals are really rather hit and miss. Some are stunning, most are dreadful. I set myself the goal of simply avoiding dreadful. I wanted to borrow from the simplicity of yesteryear and use a good range of colours but I didn’t necessarily feel the need to emulate the feel.
So I fired up Photoshop, dusted off the Wacom tablet and started sketching out some ideas. I love this phase. The blank canvas, the headful of ideas and a bunch of inspirational artwork. It doesn’t get much better.
So I started off with Wizard Wars (above). My first HTML5 game and something that I’ve always been rather proud of.
The game premise is quite simple – a wizard is forced in to warding off enchanted spirits whilst protecting his magical power stars. To help him a golden powerup falls in to the arena every once in a while. The evil wizard Zoltar meanwhile is after trying to steal all of the power stars for himself.
So I figured a cartoon wizard was in order and I thought of Milt Kahl’s awesome Merlin from the Disney film Sword in the Stone. The initial sketch you can see below.
I wanted to show the wizard battling something rather than just playing safe with two wizards standing off against one another. I figured it would be more fun to draw some kind of a ghost. There are various stages that I went through to create the final image in Photoshop using Paths for the initial outlines and then some freehand pen work to complete the details.
For the most part this is a process of adding path points to the document using the Pen tool (P). Simply click the position on the document that you wish the path to appear. You’re not working in layers here. ( To view your path panel click Window > Paths ) Simply click around the drawing and then re-click your initial path point to close the path.
From there it’s a case of holding down CTRL to click and highlight a path point, moving it if necessary and then holding down ALT to define your curves. Each path has its own set of handles that you can drag out to help you perform this bit. It’s incredibly powerful and easy / fun to use.
I’m really not much of a teacher of this sort of thing but I’ll show you a few more screenshots that I took as I assembled the finished piece.
Once I’d bent the path in to shape to form the Wizard’s main body I selected a suitable green and then used the Path Fill tool to fill in the solid colour.
Slowly building up the picture I repeat the process to add things like hat, face, beard and hands.
By repositioning layers above and below each body part I can hide unwanted shapes. I also draw the eyes in a little more detail without using paths. The shape tool (U) in Photoshop is perfectly good at ellipses. One or two of those overlayed on to one another creates a perfectly good cartoon eye.
I’m now using freehand to define the extra shapes and lines. The Wizard’s arms and sleeves are better defined as well as picking out a couple of the fingers that overlap. Finally I flatten the layers and put a simple stroke around the entire layer.
From this point forward I build the rest of the image using similar techniques. The ghost is a large path filled in with a blueish / white and then blurred with the blur tool (R) around the edges. To add to the effect I apply some outer glow using the blending options on the layer ( Right click the layer and select Blending Options )
I then add the eyes and once again use the blur tool to fade the edges in keeping with the style of the ghost. I opted not to include a toothy mouth as per the sketch. I figured it just didn’t need it.
I’m almost there. From the outset I’d decided I didn’t want to overdo this but I did want to add enough to entice the player in. I almost wanted the player to think “hmm, so I get to player a wizard battling monsters..”
The stars are important in the game and I figured should feature in here. They’re all sat on one layer with a simple orange / yellow gradient fill applied.
Finally I add some text, remove the sketch layer, add a small magical glowing orb to the Wizard’s hands and the image is complete.
Alternatively..
I had some real fun making this. It’s by no means glossy but I feel that it fits the purpose of promoting my game on a busy game portal.
The important thing for me is to have my games stand out from the crowd. I’ve done my best to use colour and composition to plant the seeds of intrigue in to the prospective player’s mind.
Whether it works of course, remains to be seen.
Here’s a few more:(Source:spacemonsters)
上一篇:简述休闲游戏的5大主要特征





















































 闽公网安备35020302001549号
闽公网安备35020302001549号