如何将HTML5游戏转化成Facebook应用
作者:Tom
在本教程中,我们将学习如何将使用Construct 2制作的HTML5游戏添加至Facebook,以及如何在此植入Facebook功能。
首先你需要注册Facebook账号。我相信你已将游戏上传至网站中。
然后你需要访问Facebook Developers页面。在屏幕右上角,你将看到“Add new app”按键。点击制作新应用!
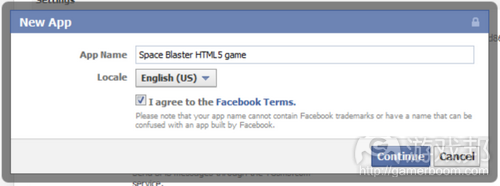
然后你可以输入应用/游戏的相关信息,这里我们将把工作室《Space Blaster》的HTML5演示样本转化成Facebook应用:
点击继续按键,你需要填写若干安全检查条目。
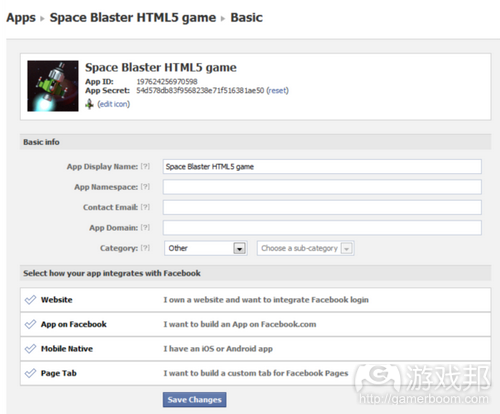
你将看到如下页面:
你可以上传2种类型的图标。一个必须是16×16像素,另一更大点的图标则是75×75像素。将鼠标挪至图标区域,完成图标的上传操作。
你可以将App Namespace留白,但这不是本教程的谈论内容。关于类型,我会选择Games,然后在子类中选择Action & Arcade。注意:为能够顺利提交分数和Facebook object,应用需勾选游戏类型。
现在在基本信息下,勾选App on Facebook,在游戏中输入URL:
Facebook对于URL非常挑剔,确保URL以斜杠/查询字符串结尾,否则系统会拒绝接受。我们游戏的地址是:
http://www.scirra.com/demos/space-blaster/index.html
但这没被系统接受。所以为解决这一问题,我们将其改变成如下模式:
http://www.scirra.com/demos/space-blaster/index.html?s=1
http://www.scirra.com/demos/space-blaster/
?s=1被称作是查询字符串参数,s=1没有具体含义。我将其添加至地址末尾,旨在令Facebook接受URL。
要让Facebook插件顺利运作,你需要告知Facebook自己的网站。点击Website,输入你主要的网址。例如,在《Space Blaster》中,我们输入http://www.scirra.com。现在你需要这样输入这两个URL:
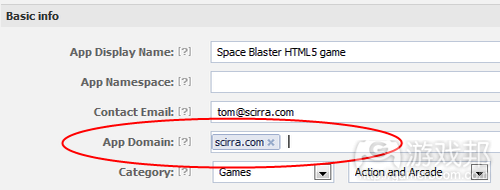
最后,Facebook需要知道你的网站域名。这是.com、.org之类的一级域名。例如,《Space Blaster》的域名是scirra.com。在App Domain下输入你的域名,点击输入。
若你的应用支持网页模式,或是一款iOS或Android原生应用,你可以照此填写其他域名。
点击Save Changes更新你的应用。
你会在左侧发现一个Submit to Search按键:
这会将你的应用列入Facebook搜索范围内!遗憾的是,此时你需要进行等待,直到获得10位以上的月活跃用户,所以完成游戏制作后,要先向好友分享游戏,然后再回到这一按键操作。
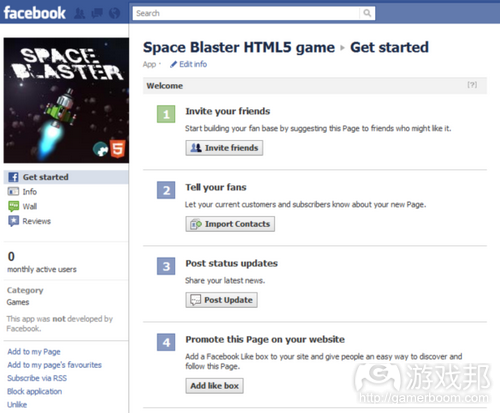
现在要从左侧菜单点击View app profile page。然后逐步填充更多游戏细节内容,图像应该是180×180像素。
然后点击左侧菜单底部的Add to my page,选择游戏的添加页面。这同时能够将用户吸引到自己的页面体验游戏。
分享应用的资料页面,达到宣传目的。若你点击顶部的Go to app,游戏就会出现在Facebook窗口中。记住游戏依然托管在你的网站中(游戏邦注:Facebook不过是在自己的窗口显示内容)。
植入Facebook插件
现在你已得到一款基本的Facebook或应用。通过Construct 2的Facebook object,你可以植入若干Facebook功能。
首先,将Facebook object插入你的游戏中。你需要在属性栏输入你的App ID。
你会在之前的设置页面获得App ID。
若你想要在Facebook发布高分信息,还需输入App Secret。若你不打算利用高分元素,那就不要输入App Secret。输入app secret并非良策,但这是运行高分机制的必要条件。
添加Facebook功能
你需要通过Facebook插件的Log in完成插入操作。你无法自动进行这一操作:这里存在需要用户点击的“Log in”按键。这将带来一个弹出窗口,Facebook会询问用户是否想要让应用访问自己的账号,他们需要点击Allow,以便顺利实现联机。
若没有联机,用户依然可以使用你的应用,但Facebook插件无法进行任何操作。
登陆界面要求用户通过的许可权限取决于你在Log In功能中的设置。
另一重点是,需从用户那获得的许可事项越少,通过的可能性就越大。换而言之,不要征求没有必要的许可权限。用户通常会避开要求过多的应用。
这里是Facebook插件基于许可权限能够进行的操作:
无许可权限(游戏邦注:双双设置成“无”)
—你依然可以获得用户的名字。
—你可以使用Prompt to share link、Prompt wall post和Prompt to share this app功能。这些将带来弹出窗口,用户可以选择OK或取消。对于很多游戏和应用来说,这就已足够——你完全无需征求任何许可权。
设置stream许可
—你可以进行上述全部操作,利用Publish wall post和Publish link功能。这些无需提示用户就立即进行发布。在此你得谨慎行事,以免惹怒玩家,他们或许会取缔你的应用。确保让用户批准功能,发布尽可能少的内容。
事实上,我们并不推荐进行这一许可设置。利用无需许可权限的Prompt功能会是更好的选择,因为用户控制具体编写内容,可以选择将此取消。
发布分数许可
—你当然能够获得“无许可权限”的功能,但你还可以使用Scores API。
—这意味着你需要使用Publish score、Request hi-score board和其他功能。上图《Space Blaster》的登陆对话画面清楚呈现登陆对话的具体样式:要求“发布游戏和应用活动”。
你还需要通过输入App Secret利用Scores功能。但若你不打算使用Scores,就不要输入App Secret。
Facebook条目
Facebook object包含若干条件,能够帮你判定用户的状态。
若Facebook object做好操作准备,那么Is ready就为真。若尚未准备就绪,那么我们就需要加载Facebook功能。只有Facebook object准备就绪,你方能够利用Log in功能。
若用户在Log in功能带来的登陆界面点击Allow,将引出On user logged in。但用户名称尚未出现——这很快就会出现。
若用户随后重新访问你的应用,On user logged in也会被导出,他们的登陆名称会被记住。On user logged in还会在你每次访问设计页面时出现。
On user logged in出现后不久,On name available就会弹出。现在用户名称已经设定,你可以通过Facebook object的表达式进行访问。这些表达式在On name available出现前呈现空白状态。
分数机制
若你要求用户通过分数许可进行登录,那么你可以利用分数功能。这些需要耗费几秒钟完成,所以和登录操作一样,其运作方式是利用功能发出请求,这随后会在功能完成时带来事件结果。
注意高分表达只呈现当前用户及其好友的分数。你无法看到所有玩家的分数。这就是Facebook Scores机制的运作方式。
注意我们很难在javascript游戏中设置安全的分数机制。黑客可能会发布虚假分数。但这无关紧要——分数不过是出于趣味性目的,虚假分数只会被用户及其好友看到(游戏邦注:并非所有用户都会看到)。所以不要过分担心高分的安全性。
潜在问题
截止本文撰写时,Facebook平台仍旧缺乏可靠性。Facebook团队似乎持续致力于此,有时候某些功能会出现短暂破裂现象。若你遇到这类问题,隔天再进行尝试。
你还可以尝试调整某些高级设置。下面是若干选择:
沙盒模式:若你想要查看应用是否为你效力,启动沙盒模式。这能够确保应用只向你呈现(以及其他你添加为应用管理者的的人士)。若你希望应用面向大众,记得取消这一设置。
若登陆页面未能顺利运作,或处于冻结状态,尝试进行Enhanced Auth Dialog to Disabled设置。这能够修复登陆问题。
当你点击Go to app时,Canvas设置会影响Facebook页面应用的外观。你也许会想要试着做出调整,但通常Fixed width(固定宽度)和Fluid height(固定高度)最适合大多数的应用。启动Social Discovery还能够帮你传播应用。
最后,若你采用Scores机制,你定希望启动Auth Dialog Preview设置。
若其他设置无法顺利实现,应用未能正常运作,尝试进行Account Settings – Apps设置,将你的应用移除。等待5分钟后,返回你的应用中。系统会应该要求你重新进行登录。
总结
最后,Facebook插件也会在你网站顺利运作!若用户直接拜访你游戏的URL(游戏邦注:在Facebook之外),他们依然能够完成登录操作。这意味着用户依然能够通过登录Facebook直接访问你的网站,发布分数之类的信息。操作非常方便!
现在你能够以Facebook应用的形式发布游戏,在网站上实现Facebook整合。(本文为游戏邦/gamerboom.com编译,拒绝任何不保留版权的转载,如需转载请联系:游戏邦)
How to make a Facebook game
In this tutorial, we’ll learn how to add a HTML5 game made with Construct 2 to Facebook, and how to integrate it with Facebook’s features. If you haven’t already, download the Free edition of the Construct 2 HTML5 game creator and get your game ready to publish!
The first thing you need of course is a Facebook account and I will assume you have one! I will also assume you have uploaded your game to a website.
You will then need to visit the Facebook Developers page. In the top right of the screen you should see an ‘Add new app’ button. Click it to make a new app!
You then can enter the information about your app/game, for this one we are going to be turning our Space Blaster HTML5 Demo into a Facebook app:
Press the continue button. You may be asked to fill out a few security checks.
You will then be presented with the following screen:
There are 2 types of icons you can upload. One must be Facebook pixels in size, and the larger one must be 75×75 pixels in size. Hold your mouse over the icon space to upload your icons!
You can leave App Namespace blank, that is not needed in the scope of this tutorial. For category, I chose Games with the subcategory Action & Arcade. Note: to be able to submit scores with the Facebook object, your app must be categorised as a game.
Now underneath basic info, click the App on Facebook tick box and enter the URL to your game:
Facebook is really picky about URLs here, make sure the URL ends with a forward slash or query string otherwise it will not accept it. Our game is located at:
http://www.scirra.com/demos/space-blaster/index.html
But this was not accepted! So to get around this we change it to one of the following (make sure you test the URL before entering it!)
http://www.scirra.com/demos/space-blaster/index.html?s=1
http://www.scirra.com/demos/space-blaster/
The ?s=1 is called a querystring parameter, s=1 is meaningless, I’ve just added it on to the end for Facebook to accept the URL.
For the Facebook plugin to work, you also need to tell Facebook about your website. Click Website and enter your main website. For example, for Space Blaster I entered http://www.scirra.com. You should now have two URLs entered like this:
Finally, Facebook needs to know your website’s domain. This is the top-level .com, .org and so on. For example, for Space Blaster the domain is scirra.com. Under App Domain (in Basic info back at the top) type in your domain and press enter.
If you have a web-enabled app, or an iOS or Android native app, you can fill out the other fields accordingly.
Press Save Changes to update your app.
You will notice on the left a Submit to Search button:
This will list your game on Facebook search! Unfortunately at the moment you will have to wait until you have at least 10 monthly users, so share your game when it’s done amongst your friends and then come back to this button at a later date.
Now on the left menu press View app profile page. Now start filling out more details about your game. The picture should be 180×180 pixels.
You can also click Add to my page in the left menu at the bottom, and select some pages to add your game to! This can help get people on pages you run to play your game as well.
Share your app’s profile page around to promote your app. If you click Go to app at the top, your game will appear inside the Facebook window. Remember it’s still hosted on your site – Facebook is just showing it in its own window.
Integrating the Facebook plugin
Now you have a basic Facebook game or app running on Facebook. Using the Facebook object in Construct 2, you can integrate with Facebook’s features.
First of all, drop in the Facebook object to your game. In the properties bar, you need to enter your App ID.
You can get the App ID from the settings page earlier.
If you want to publish hi-scores on Facebook, also enter your App Secret. Do not enter the App Secret if you aren’t going to use hi-scores! Entering your app secret is bad practice, but it is necessary to get the hi-scores system to work.
Adding Facebook features
You need to use the Facebook plugin’s Log in action to enable integration. You cannot do this automatically: have a button saying “Log in” that the user must click. This will open a popup window and Facebook will request if the user wants to let the app access your account. They have to click Allow to log in.
The user can keep using your app if they are not logged in, but the Facebook plugin won’t be able to do anything.
The permissions that the login screen asks the user to approve depends on what you set in the Log In action.
An important point is the fewer permissions you request from the user, the more likely they are to allow. In other words, do not ask for permissions you don’t definitely need. Users are prone to avoiding logging in to apps that ask too much.
Here’s what the Facebook plugin can do depending on permissions:
No permissions (both set to None)
- You can still get the user’s name (e.g. to say “Welcome back, Joe Bloggs!”)
- You can use the Prompt to share link, Prompt wall post, and Prompt to share this app actions. These bring up popup windows which the user can OK or cancel. For many games and apps, this is enough – you don’t need to request any permissions at all for that!
Publish to stream permission
- You can do all of the above, and use the Publish wall post and Publish link actions. These instantly publish without prompting the user. You should be very careful not to annoy the user or they will ban your application. Always get the user to approve the action, and publish as little as possible.
In fact, this permission is not recommended. It is probably always better to use the Prompt actions which require no permissions, since the user controls what is written and can cancel it. However, the permission is provided in case it is useful to some apps.
Publish scores permission
- You of course get the ‘no permissions’ features, but you can also use the Scores API.
- This means using Publish score, Request hi-score board and other features. The picture of the login dialog above for Space Blaster shows what the login dialog looks like for this: it requests “Publish games and app activity”.
You must also enter your App Secret to use the Scores features. But don’t enter your App Secret if you’re not using Scores!
Facebook events
The Facebook object has some conditions that can help you determine the state of the user.
Is ready is true if the Facebook object is ready to be used. If it is not ready, the Facebook features are still being loaded. You can’t use the Log in action until the Facebook object is ready.
On user logged in triggers after the user clicks Allow on the login screen opened by the Log in action. However, the user’s name is not yet available – it will follow shortly.
On user logged in also triggers if the user re-visits your app later, and their login is remembered. It also triggers again for each layout you go to, on the start of the layout. (This is helpful if the user returns to your title screen – the event still triggers.)
On name available triggers a moment after On user logged in. Now the user’s name is set, which you can access via the Facebook object’s expressions. These expressions will be empty before this triggers.
Scores
If you have the user logged in with scores permission, you can use the scores actions. These can take several seconds to complete, so as with logging in, these work by using an action to make a request (like “publish score”) which later triggers an event (like “On score submitted”) when the action has completed.
Note that hi-score tables only show scores for the current user and their friends. You can’t see all player’s scores. This is how the Facebook Scores system works.
Also note that it is almost impossible to have a secure scores system in a javascript game. Hackers may be able to post fake scores. However, it shouldn’t be important – scores are just a bit of fun, and fake scores can only be seen by that user and their friends, not everyone. So please don’t worry too much about the security of hi-scores.
Not working?
At time of writing the Facebook platform is a little unreliable. The Facebook team appear to be constantly working on it, which means sometimes features are temporarily broken or unavailable. If you have problems, try again the next day.
You can also try changing some of the Advanced settings (with Basic settings open, click the Advanced link on the left menu). Here are some options to play with:
Sandbox mode: if you just want to test if the app is working for you, enable Sandbox mode. That makes the app visible only to you (and anyone else you’ve added as an app admin). Remember to disable it if you want your app to be public!
If the login screen doesn’t appear to be working or is freezing (sometimes it gets stuck on XD Proxy), try setting Enhanced Auth Dialog to Disabled. This can fix problems with login.
The Canvas settings affect the appearance of the app inside the Facebook page when you click Go to app. You might want to try adjusting these, but generally Fixed width and Fluid height work well for most apps. Enabling Social Discovery should also help spread your app (it publishes things like “User is using MyApp”).
Finally, you might want to try enabling Scores Auth Dialog Preview if you use scores.
If all else fails and you can’t get it working, go to Account Settings – Apps and remove your app. Wait 5 minutes, then go back to your app. It should ask you to log in again.
Wrapping up
Last but not least, the Facebook plugin works on your own website as well! If the user visits your game’s URL directly – outside of Facebook – they can still log in! That means you can still have users visiting your website directly logging in with Facebook, posting scores and so on. Very handy!
Now you can get publishing your games as Facebook apps, and enabling Facebook integration on your website too. Let us know how it goes, and be sure to post to the forum if you have any questions!(Source:scirra)




















































 闽公网安备35020302001549号
闽公网安备35020302001549号