Digital Chocolate设计师谈社交游戏新手教程设置
游戏邦注:本文作者是Digital Chocolate首席社交游戏设计师Aki Jarvinen,他在文中讲述了游戏指南设置对引玩家入门,保证用户留存率的重要性。
新手教程及免费模式
因为免费模式已成为社交游戏约定俗成的运营模式,所以游戏保证用户留存率的功能设计也开始发生变化。开发商已经不能再指望玩家会因自己花钱下载了一款游戏,锲而不舍地克服重重困难,独立摸索游戏的玩法。
玩家的时间也很宝贵,所以他们不可能只为尝试新一款游戏,就直接付钱给开发商。这样一来,开发商就不得不在病毒式传播和游戏玩法设置上多下功夫,才能有效吸引这些玩家的眼球。游戏的核心机制和社交功能,必须在第一时间就亮出来,在头几分钟就抓住玩家的心,否则他们一旦离开就再也不会回头了。
这种说法已经是老生常谈,各种各样的游戏指南、新手教程正是为了满足这一需要而设置。游戏指南有多种形式,比如HUD游戏攻略、任务指示等,它们都可以体现一款游戏的功能设置和机制等相关情况。
另外,免费体验的游戏样本除了扮演市场营销工具的角色,还能发挥新手教程的功能。
那么社交游戏的新手教程究竟有多重要?首先要谈谈Facebook的本质,它是一个天然的信息传播平台,用户每天都在更新好友人数,添加新资料等等,这个在线社交网站并非天生就具备像Flash游戏门户网站一样的吸引力。但Facebook却能产生一种社会认同的心理效应:人们普遍有一种从众心理,如果看到许多人都在做同一件事,自己也会跟着认同这件事的价值。如果某个和我一样拥有共同价值观、看法和其他社交联系的人,也在玩这款游戏,我可能也会想去尝试一下。这时候如果该游戏有提供简短的新手教程,我就可以自己花点时间去摸索,如果学会了就有可能从中找到大量的乐趣。
撰写本文的目的是讨论社交游戏新手教程的意义所在,同时针对它们的设计原则发表我的看法。我将在下文中将从用户界面设计(UI)、游戏体验、漏斗分析、服务设计这几个角度来解析新手教程的设计要点。
新手教程是用户界面的切入点
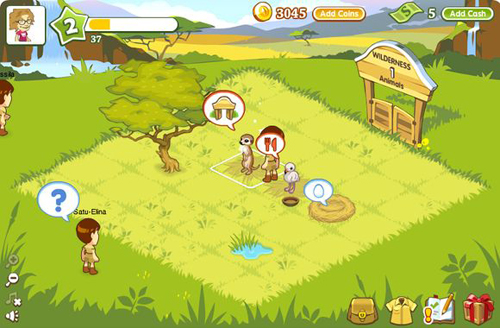
玩家刚进入游戏界面时,首先看到的总是一个冷清的场景,比如说寸草不生的田地,空荡荡的好友列表,在这个时候,新手教程就是引导玩家正式开始游戏体验的一种有效过渡方式。下图是我们的社交游戏《Safari Kingdom》的界面,有许多用户界面提示信息可引导玩家去执行游戏任务。有些玩家可能更乐衷于自己找到游戏玩法,但对非游戏玩家来说,新手教程的存在就很有必要了。
上图实际上并非用户初次进入Facebook游戏界面中的场景,而是他们按新手教程完成操作后的情形。之后我还会再以其他的热门Facebook游戏为例,解读它们将核心游戏机制融入新手教程的操作方法。
在《社交网站界面设计》(Designing Social Interfaces)一书中,作者克里斯汀·克拉姆利什(Christian Crumlish)和埃林·马龙(Erin Malone)频频提到的一词就是“onboarding”,即帮助用户开始游戏并与网站进行互动的一个热身过程。他们的一些观点同样适用于社交游戏开发:当一个Facebook用户(游戏邦注:尤其是非游戏用户)通过点击链接进入游戏界面时,如果有一个新手教程可以手把手地引导他玩游戏,他完全有可能成为该游戏的忠实粉丝。
“onboarding”这个概念来自人力资源管理领域,克拉姆利什和马龙认为“onboarding”这个过程包含三个步骤:适应、吸收、加速。要让玩家适应、熟悉游戏进程,就得先给他们提供一些必要的道具、资源等游戏设置机制,给他们创造一个良好的开端。
吸收过程主要针对社交网站环境而言,如果用户的好友在玩某游戏,用户与好友一起体验游戏的可能性就会大大提高。加速过程是指用户深入挖掘游戏的所有功能,向更具难度的游戏任务发起挑战。
社交游戏的核心机制是UI
Eitan Glinert曾经在Gamasutra的一篇关于游戏功能使用方法的文章中指出,“多数开发者都偏爱直截了当,开门见山式的UI,所以就会广泛植入游戏的任务指南,因为它们可以创建一个可靠的游戏控制系统,为玩家提供有益的帮助和引导。”这一点也同样适于社交游戏。
玩家看到游戏UI中的提示内容时,就会了解到该游戏的核心机制。所以社交游戏可以参照PC上的RTS游戏,通过HUD游戏攻略,将游戏的关键玩法传授给玩家。
社交游戏的新手教程有一个显著特征,它会在用户眼皮底下走完所有流程,玩家别无选择,只能耐心看它演示完毕。
有些游戏会选择非游戏主角的动画形象,即界面解说员来引导玩家进行相关操作,植入这些任务解说员是为了让新手教程看起来更加人性化,而非冰冷生硬的功能说明书。
关于UI设计,克拉姆利什和马龙所掉到的一些“onboarding”技术,也可以直接用于设计社交游戏的新手教程:
·不要过度分散玩家的注意力。这可以通过“手把手”的引导方式来实现,让玩家在新手教程的指示下逐步完成相关操作,在游戏开发者看来,这些内容也正是玩家应该通过UI和游戏机制学到的东西。
·应该通过游戏网站或游戏应用的具体实例,让玩家了解游戏机制、目标、资源和奖励之间的联系。奖励机制要以让社交游戏获得积极的用户反馈,关卡结构则是社交游戏最基本的升级系统,它同时发挥了游戏目标和奖励系统的作用。一般而言,玩家通过新手教程的指导,至少都会顺利进入第二关。
·要善于搜集和利用现存玩家的相关信息,可以将这些信息打包整理起来,以便增加重复访问量和游戏推荐次数。比如在一个追踪网站中,如果用户的搜索历史记录通过筛选成为备用信息,就可以为新手教程的优化提供更多参考信息。
在Facebook游戏或其他社交游戏中,这个步骤有助于通过病毒式传播,强化社交功能与游戏本身的关联。
开发者很有必要了解上述三个步骤在“onboarding”过程中的结束方式。如果玩家知道怎么在游戏中的农场中铲出一块平地时,他们就会很想自己去摸索剩下的程序。但他们要是并不清楚怎么进行下一步操作,而UI也没有提供充分的帮助时,游戏就很有可能流失客源。
新手教程可激发玩家好奇心
出色的新手教程可以有效引导玩家积极融入游戏体验过程中。如果一块空地并没有“播种”的要求,玩家可能就会中途退出,除非后来受到病毒式传播的影响,或者好友怂恿鼓动,他们才有可能回心转意重新体验该游戏。通过用户界面或者病毒式传播渠道、社交功能设计,让玩家迈过这个槛,正是社交游戏保证用户留存率的第一步。
席德·梅尔(Sid Meier)曾经在一次GDC大会上表示,游戏开始头15分钟就应该富有黏性、有趣,同时为玩家提供奖励,并体现后面的游戏机制。如果是在社交游戏领域,新手教程一开始就得在这15分钟,甚至更短的时间内吸引玩家,才有可能获得后续发展。
从游戏设计角度来看,这也就意味着开发者必须通过这15分钟,反映游戏的整体目标和次级目标,让玩家不得不持续玩游戏,舍不得轻易罢手。在社交游戏中,这种方式的影响力堪比市场营销的技巧,即创造了一种稀有价值,比如说未开启的功能和关卡,勾起玩家的好奇心。在这种好奇心的驱动下,玩家就会频频回头,对游戏恋恋不舍。
免费模式是新手教程大量涌现的重要原因之一,开发者得想方设法让玩家购买虚拟货币、解围功能等付费选项,新手教程在此时就能派上用场了,它可以引导玩家到游戏中的商店进行消费。
Facebook上的游戏应用已经被称为“社交”和“病毒”游戏,实际上它是两者的合体,所以社交游戏的新手教程也就兼具了邀请好友、通过病毒式传播渠道发送Facebook消息这两种功能。
不过,社交游戏开发商Playfish曾经指出,Facebook上的游戏体验是一种社交现象,玩家的口碑传播、好友讨论等社交行为,会让新手教程的作用大打折扣。因为用户很可能通过好友或者同事获知某款游戏的玩法,在这种情况下,玩家之间的社交关系就完全取代了新手教程的功能。与病毒式传播一样,这种在现实中的或网络上的用户关系,对游戏的玩法推广大有禆益。
但社交游戏开发者们很显然并不这么认为,所以Facebook上的社交游戏才会无一例外地推出了自己的新手教程,部分是因为游戏的第一印象很关键,只有获得了用户的好感,才有可能被推荐给更多玩家。
社交游戏的新手教程会指导玩家逐步完成相关操作,在这个过程中就会形成一种虚拟的漏斗效应,即并非100%的玩家都会跟着新手教程一直走到最后,必定会有人在中途退场。这些离开的用户比例就称为流失率,而一路走到最后的玩家比例则称为转化率。
一般来说,因为游戏奖励机制比其他应用功能更吸引用户,所以社交游戏的转化率远高于其他应用。有不少第三方服务工具,比如KISSmetrics、Kontagent和MixPanel可以帮助分析社交的游戏的转化率及流失率。
MixPanel的分析指出,如果用户的游戏进程走到了第二步,有90%的玩家还会接着看新手教程的指示,这个比例远高于其他类型的Facebook应用,这也足以证明在线社交游戏对用户的确具有相当大的杀伤力。
漏斗分析很有助于指出新手教程的瓶颈,可以分辨出那些让玩家中途退出的环节,但很难判断玩家究竟是否查看了新手教程的文字内容,也无法说明这种瓶颈现象产生的原因。
漏斗分析的结果还有一个很重要的发现:如果你的新手教程并不具有黏性,有可能是因为社交游戏本身的设计出现了问题。
新手教程分析:三分钟准则
我在下文中挑选出的几款游戏都已经积累了一定的知名度,因此针对它们的新手教程解析,更有助于论述社交游戏的新手教程设计必须注意的要点。
我对这些游戏的新手教程进行了记录,通过深入分析发现,要保证玩家留存率,开发商就必须注意新手教程结束后的游戏状态,以及游戏本身的刺激因素。
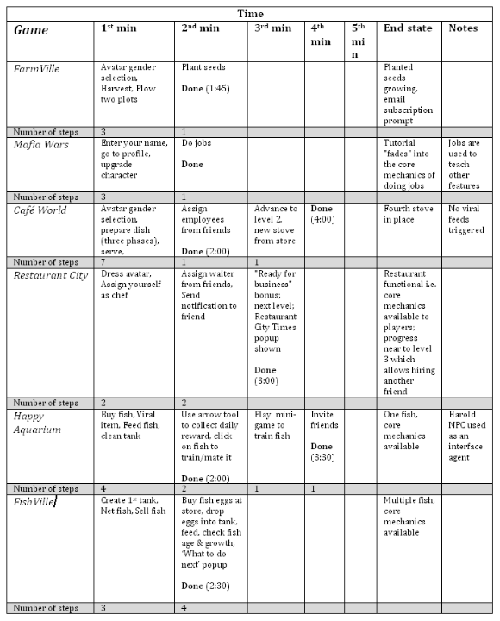
以下表格所列的六款游戏,是2010年经常活跃在Facebook游戏排行榜前十名的社交游戏。从中可以看出,每款游戏的新手教程的时间长度均少于4分钟。不过也有些游戏还会添加一些额外任务指示的功能,或者在后续游戏环节中植入迷你型的游戏指南,当然,这种功能一般只针对那些已发展到高级阶段的玩家而设置。
这个表格还详细列出了这些新手教程每一分钟内所包含的操作步骤。从理论上讲,每多执行一个步骤都有可能多流失一名玩家,因此多数新手教程都会在第一分钟里安排最多的操作步骤。第一分钟最容易吸引玩家的注意力,随后新手教程就会通过购买、出售社交游戏等资源来体现游戏的设置机制。
这个图表还指出了热门社交游戏的核心机制——游戏虚拟形象、个性化服务,以及设定好友、种植、饲养、清除购买和出售记录等功能。
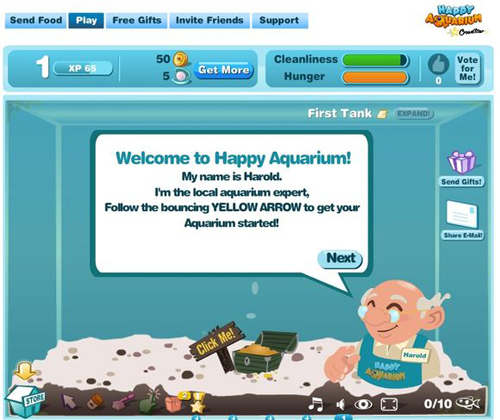
这些新手教程并没有什么显著的差别,由于在当前的社交游戏开发过程中,游戏功能等元素总是借鉴前人的成功案例而设置,因此它们之间只是运行方式有所不同而已。在上述六款游戏中,仅有《快乐水族馆》(Happy Aquarium)的新手教程解说员,采用的是非游戏主角的动画形象(如下图所示)。
作为“第一代Facebook游戏”的代表,《Mafia Wars》的新手教程内容非常稀少,部分原因是它属于非富媒体的Facebook游戏,另一个原因是它拥有庞大的用户规模,这些热情玩家不遗余力地向四周传播,节省了新手教程的工作量。
不过说到底,只有掌握了一定玩家基础的社交游戏才有可能从这种病毒式传播中获益,对既无交叉推广渠道,又无市场营销门路的新游戏来说,最稳妥的办法还是准备一份完善的新手教程,这样才更好地自我推广。
不过,《Mafia Wars》的用户界面仍然塞了大量的信息,这种任务提示方式其实很容易令玩家消化不良,产生视觉疲劳。
事实上,据Zynga公司的Mark Skaggs所称,该游戏的新手教程已经随机砍掉了两个操作步骤,结果《Mafia Wars》的漏斗分析结果增加了25个百分点,但用户反馈信息却很消极。
这个案例说明,新手教程的长度或具体内容,并不需要与UI或游戏复杂程度成正比,关键是要让玩家对自己所看到的信息产生好奇心,然后按照核心游戏设置、智能的UI设计、后续跟进的新手教程等提示性信息付诸行动。
如果你的游戏理念、核心机制是围绕现实生活中人们所熟悉的事物所设计,比如光顾一家餐厅、开发一块农场、管理一家水族馆、成立一个黑帮等等,新手教程的设计也可以参照此法,这样可以更省心省力地为玩家创造一个理想的开端。
新手教程的设计准则
上文的表格还将新手教程的设计分成了时间长度、起点和结束三个要素,如果我们回顾“onboarding”这个过程,就会发现这些新手教程的设计都已融入了适应、吸收、加速这三个内容。
以下三部分内容有助于开发者更深入地考察新手教程的流量:
·开端
*如何让玩家一开始就接触到游戏的核心机制?
*游戏开始之初应该为玩家提供什么资源和机制?
*新手教程要选用哪种解说员形象?哪种类型的声音?
·结束
*玩家会在什么情况下退出游戏?
*新手教程的结尾有无兴奋内容可让玩家留连忘返?
*有无刺激元素让玩家不断返回游戏界面?
*UI设计是否具有足够吸引力,可诱使用户产生好奇心并点击进入游戏?
·结构和时间长度
*游戏核心机制和刺激性元素是什么,它们的出场顺序如何?
*在头60秒钟内,新手教程可展示多少核心机制?
*新手教程的虚拟漏斗中有多少个步骤?玩家关注新手教程的平均时间长度是多久?
*新手教程是否与游戏复杂程度成正比?
*是否还有可优化或删除的内容?或者还可以尝试缩短新手教程的环节,让玩家通过不断体验,自己摸索出更多高级的机制和游戏功能?
在社交游戏开发过程中,有些新手教程会尽量体现整个游戏理念,但游戏总要经过不断地升级,所以新手教程就没有必要植入过多的游戏功能,否则新手教程也得随着游戏的升级而不断更新,这其实是一件吃力不讨好的事情。
但需要注意的是,社交游戏开发是一项长期的事业,只有不断升级、重新设计、植入和采用新功能和内容,才有可能保证用户留存率。因此,社交游戏要让玩家了解游戏新功能,就得考虑对新手教程进行调整,或者在游戏中植入“迷你型游戏指南”。(本文为游戏邦/gamerboom.com编译,转载请注明来源:游戏邦)
Introduction: Tutorials and the Freemium business model
As the freemium business model is becoming de facto standard in social games, the key design features factoring into acquiring and retaining players are shifting. Developers can no longer trust that their players will make the effort of learning the ropes of their game through a set of challenges, just because they have spent tens of dollars to get the game at their hands.
Because players of social games do not fork out money to have the chance to try out a game, their time is of precious quantity. Therefore developers need to catch and hold their attention both through viral spread and gameplay itself. The core mechanics and social benefits of the game need to be sold to the players in a matter of minutes. Otherwise, they might never come back.
This of course is not entirely new, as we are familiar with tutorials from a variety of games. Gameplay tutorials have come in various forms, ranging from HUD walkthroughs to quests that showcase the world and mechanics of the game.
Furthermore, free playable demos are marketing material that function not only as teasers, but also as tutorials.
What is then particular to the importance of tutorials in social games? One answer lies in the spontaneous nature of Facebook as a distribution platform: With the constant flow of friend updates, news items, and so on, an online social network is not inherently captivating to the degree that even a Flash game portal is.
Yet it is an environment based around social proof: our tendency to see an action as more appropriate when others are doing it. If someone I regard a friend with whom I share values, opinions, or other social factors is playing this game, maybe I should try it too. A tutorial is the bite-sized dose of play that I can invest my time into, and in the best possible case, it might even turn out to be worthwhile in terms of fun.
The goal of this article is to give an overview of social game tutorials, and identify general structural principles for their design. I will look at tutorial design from the perspectives of user interface (UI) design, play experience, funnel analysis, and service design. The observations are based on analyzing tutorials of social games, research for my forthcoming book on social games, and my work on the design of the tutorials of social games, such as Safari Kingdom.
Tutorials as entry points to the user interface
Introducing a tutorial is a way to facilitate overcoming the familiar cold-start problem of a social game: Often a literally empty grid and possibly empty friends list. The image below shows our game Safari Kingdom. A number of user interface indicators communicate its core mechanics, enticing players into executing them. Some players might get on with this, by pure exploration, but for those regarding themselves as non-gamers, a tutorial is in place.
In fact, the image depicts the end state of completing the tutorial, rather than the starting point of launching the application within Facebook. Later we will take a look at a number of popular Facebook games, and how they orchestrate similar core game mechanics into a tutorial sequence.
In their book Designing Social Interfaces, Christian Crumlish and Erin Malone write about “onboarding”, i.e. the process which helps people to get started and oriented with a web site. Much of their points are valid in social game development as well: When a Facebook user follows a link to the game, he is essentially taken a leap of faith, and needs to be guided by hand to get on board with the game — something especially relevant for non-gamers.
The notion of onboarding originates from human resource management. Crumlish and Malone identify three key steps in onboarding: accommodate, assimilate, and accelerate. In terms of games, accommodation is about giving the necessary tools to the player, i.e. the necessary game mechanics and resources to start with.
Assimilation gains a specific meaning from the context of the social network: It accounts for assimilation into the progress of one’s friends playing the game, and the benefits from playing parallel to your friends. Acceleration then is about getting the player to engage with the game’s full feature set and its possibilities.
UI is the core mechanics in social games
Writing about game usability in a Gamasutra feature, Eitan Glinert writes: “Most developers prefer straightforward UI learning. To this end, tutorials are commonplace, as they provide a safe environment for learning controls and mechanics while providing meaningful assistance and guidance.” This is essentially the approach social games are adapting as well.
What is relevant is that as the player is learning the UI of the game, he is supposed to learn the core mechanics of the game in the same sitting. Therefore social game tutorials integrate teaching key gameplay actions into a HUD walkthrough, in similar fashion as, e.g., RTS games do on the PC.
A specific trait of social game tutorials is that they tend to be explicitly intrusive, rather than camouflaged into the game fiction: there usually is no option to surpass them, and they run on the level of the user interface — in your face, quite literally.
Some games do employ non-player characters as tutors, or as so-called interface agents as they are called in software design terms. In general, introducing the character aims at giving the tutorial a friendlier and less functional touch.
In terms of UI design, Crumlish & Malone mention a handful of onboarding techniques, which can be directly applied to tutorial design in your social game:
* Limit user focus to avoid becoming overwhelmed. This most often takes the form of the “lead by hand” approach, where the player is guided through a funnel of specific steps, which the developers have deemed to be the ones the player needs to learn in terms of UI and mechanics.
* At the same time, the user should be trained in the core use cases of the site or application, in order to learn what the value offering is. Again, translated into the specifics of game and tutorial design, this is essentially training the player to understand the causal relations between mechanics, goals, resources, and rewards.
Especially positive feedback through abundant rewards is something that social games, on the footsteps of downloadable casual games, seem to be doing. The leveling structure is a fundamental gating system in social games, and therefore its role both as a goal structure, and a reward system, is significant. Usually the player levels up at least to level 2 during the tutorial.
* Finally, taking advantage of existing user information and packaging it into an accessible form relevant for instant use can encourage repeat visits and referrals. For example, on a travel site, if the user’s search history is filtered into a ready-made selection of choices, to serve a more spontaneous and frictionless re-booking, her end goal has been “accelerated” in terms of onboarding.
In Facebook games, or any social network game for that matter, this step is making the social graph from the network visible and relevant to the game, in terms of social fun and virality.
It is important to realize where the three-step process of onboarding ends. Once the player learns the lay of the land — quite literally, in grid-based farming games, for example — they typically want to be left alone to explore. Yet this can be a breaking point: if the player has not internalized what can or should be done next, and the UI does not support re-discovering the core mechanics, the casual player is as good as lost.
Successful tutorials create the curiosity gap
This is particularly relevant in social games, which rely on the “initiate and wait” type of game mechanics. This dynamic brings along the challenge of easing the player from the strongly sequential tutorial flow to asynchoronous gameplay, where something significant happens only after a certain time interval.
If an empty plot does not “beg” for seeds, play might stop right there, unless virality or friends manage to pull the player back. How to help your player across this gap in your social game is the first step for retention — this can be either by the means of user interface, or viral, and/or social design.
Sid Meier, in his recent GDC talk, was reportedly emphasizing how the first 15 minutes of a game have to be engaging, rewarding, fun, and foreshadow the rest of the game. In social games, tutorials try to get players engaged right from the start, towards those crucial 15 minutes — or even a shorter playtime.
In game design terms, this is about clear communication of an overall goal and the sub-goals, and giving the player always something to do. In social games, this takes a turn towards marketing-like techniques of influence, such as creating scarcity and the so-called curiosity gap through, e.g. locked features and levels. The gap functions as an addictive pull that makes players continue and come back.
Tutoring for viral spread and monetization
There is another reason for tutorials’ abundance in social games, stemming from the freemium model. The developers need to initiate their players into the monetization options, i.e. virtual goods, gameplay assists, etc. This need becomes evident in the visit to the in-game store, which is frequently included in social game tutorials. If the money is to be sunk to the game, the money sinks need to be part of the core mechanics, but whether they should be integrated to the tutorial needs to be carefully considered.
Game applications in Facebook have been dubbed both “social” and “viral” games — they are arguably both, and this has consequences for tutorials as well: inviting friends and sending Facebook news stream items to virally spread is frequently integrated to the tutorial flow.
However, social game developers such as Playfish have mentioned that Facebook gaming is a social phenomenon where players’ social practices, such as word of mouth, or watercooler discussions, discount the importance of tutorials. The game might spread through a friend or a colleague showing to another how it is played. In the cases that this happens, it is the social context that takes the role of the tutor: the physical or online network effect works for the good of the game, in similar fashion as viral spread.
Yet such off-game virality does not seem to be something social game developers are counting on. Without exception, every social game on Facebook nowadays has a tutorial of some sort. Part of the reason is that the first impression might be paramount to his or her willingness to refer the game to friends.
Tutorial as a set of metrics
As a sequence of steps where the player is guided by hand to click from one step to the next, social games’ tutorials create a funnel where less than 100 percent of those who start go all the way to the end. The rate of this kind of leakage is commonly called drop off rate, whereas a player who has finished the tutorial and keeps on playing is added to the conversion rate.
In general, conversion rates with social game tutorials are higher than with other apps, as game mechanics are generally more rewarding than most other applications. Third-party services, such as KISSmetrics, Kontagent, and MixPanel, offer tools for analyzing the funnels of your game.
Mixpanel has reported that with social games, if the user advances beyond the second step, over 90 percent of the users stay for the whole tutorial, even if it has a significant number of steps. This is considerably higher than with other types of Facebook applications, which testifies for the pull of games in online social networks.
Funnel analysis is useful for identifying bottlenecks in the tutorial flow — possible steps where players drop off due to getting stuck, losing their interest, or something similar. Yet behavior within steps, for instance whether players read the text content of the tutorial, is difficult to be measure, and therefore the reasons for what causes a bottleneck in the tutorial funnel might be ambiguous.
Moreover, the funnel should be treated as a sequence more than the sum of its parts: If you are not able to produce an engaging tutorial, perhaps there is something in need of fixing in your game itself.
Tutorials analyzed: The three minute standard
The tutorials chosen for a closer analysis have been seen and interacted with by million’s of eyeballs, so dissecting them should tell us something worthwhile about tutorial design.
I screen-recorded my play of the tutorials for documentation and further analysis. For instance, the state that the player is left into is quite hard to identify without a possibility to return to analyze the tutorial — yet in terms of retaining the player after the tutorial is completed, the end state and the incentives it leaves the player with are crucial.
Automate Game Builds with FinalBuilder
The following table breaks down the flow of six games that frequent the ten most popular social games according to Appdata.com.
As the times spent in different sections, and the tutorial as a whole, depend on the pace with which the player responds to the instructions, the times presented in the article cannot represent exact values.
Yet, it can be presumed that they stay within rough margins of what constitutes an average tutorial playthrough, and therefore the axis of time is broken down to scale of minutes. This should be enough for our purposes.
The table shows that each game has a tutorial that can be completed in less than four minutes. Some of the games do sprinkle additional feature introductions or mini-tutorials to the game flow after the initial tutorial, but in these cases, the player has already advanced from the superficial involvement of the tutorial to a stronger commitment for repeated play.
The number of steps during each minute is also included in the table. In theory, each step introduces another chance to lose a player, i.e. making your funnel contract. Presumably it is here that games fair better than other applications. Without exception, the first minute presents the most steps in the games analyzed. The first minute is taxing the player’s attention the most, but then the tutorials ease from the core mechanics to handling resources through buying and selling, the social features, etc.
The table also gives a fairly accurate picture of the core mechanics of popular social games: Avatar creation and customization, social mechanics, such as assigning friends, planting, feeding, cleaning buying, and selling.
The differences in tutorials are not very notable — as with other aspects of social game development at present, features are copied and conventions are established rapidly based on successful solutions made by other developers. Therefore, the differences that can be identified in the tutorials are only slight variations in approach. Only one of the six games, Happy Aquarium, uses a non-player character as an interface agent in the tutorial.
The tutorial in Mafia Wars, due to its nature as a “first generation” Facebook game, is quite sparse, at least in its present form. Partially this is due to the game being a less media-rich early Facebook game, but besides that the case might very well be that Mafia Wars’ tutorial requirements have been supplanted by the social tutoring context which has reached a tipping point of sorts while the game was gaining its immense popularity.
Ultimately, a social game is only able to achieve this after a certain viral growth, and therefore for a new game breaking through to the market without the benefits of cross-promotion and marketing, the tutorial is a crucial part of discovery that leads to repeated engagement with the product.
On the other hand, Mafia Wars’ user interface contains a lot of information, which means a tutorial in the form of a complete UI walkthrough would be laborious for the player.
In fact, Zynga’s Mark Skaggs mentioned in a recent GDC talk that they randomly cut two steps from the tutorial, which led to 25 percent increase in the funnel results, but negative feedback from players. Funnel numbers can be pumped up to make your tutorial appear quantitatively more efficient, yet qualitatively it might suffer.
This case example goes to show that the length or detail of the welcome tutorial should not be directly proportional to UI or game complexity.
The key is to get the player to become curious about all the information available to him, and then make him act upon it through the core gameplay, smart UI design, and follow-up tutorials — ideally in this order, for engagement that stems organically from the fun of the game.
As a developer you are definitely easier off if your game concept and its core mechanics are coined around a familiar sequence of events: In terms of social psychology, visiting a restaurant, farming a plot, taking care of an aquarium, starting as a novice gangster all represent schemas that we are intuitively familiar with from real life and/or popular fiction. Therefore building your core mechanics and tutorial on the same sequence of events provides an inherently more accessible starting point.
Single player practice in Wild Ones works as a way to return to the tutorial.
The structure of your game as a product, i.e. how it fuses gameplay and monetization, does have consequences for the focus of the tutorial. In case the game is primarily about individual matches between players (e.g. a Wild Ones by Playdom), and only secondarily about a persistent, over-arching goal structure, then a possibility to re-access the tutorial in the form of practice is important for player engagement and retention.
Tutorial design guidelines
The structure of the table also suggests a design framework for social game tutorials, with a set of constraints concerning length, start and end states, and the structure with which the core game mechanics are introduced. If we return to the notion of onboarding, at least traces of the three steps of accommodation, assimilation, and acceleration can be found in all of the tutorials.
The following aspects are of particular use when thinking about your social game’s tutorial flow:
* Start:
o How do you kickstart the player into the core mechanics?
o What resources and mechanics should be available?
o Who is tutoring the player, and what is the tone of voice?
* End:
o In what situation is the player left?
o Is there punctuation to the end of the tutorial, an uplifting crescendo that leaves the player positively hanging?
o Are there incentives to instantly carry on? Is something left “cooking” so that the player wants to return and smell the kitchen?
o Does the UI “beg” to continue clicking, i.e. does it leave the player into a middle of a flow that he is curious and engaged enough to carry through?
* Structure & Length:
o What are the core mechanics and incentives the player is presented, and in which order?
o How much of the core mechanics can be communicated in the first 60 seconds?
o How many steps are there in your tutorial funnel? What is the overall average duration players are supposed to spend with the tutorial?
o Is this in line with the complexity of your game?
o Are there bottlenecks you could streamline or remove — perhaps make a gamble that a shorter tutorial springboards the player into a commitment where learning the advanced mechanics and features organically grows from repeated plays?
Tutorials evolve through metrics and the service aspect
In social game development, one might go as far as say that game concepts should be pitched in the form of a tutorial. On the other hand, due to iterative development, implementing the tutorial in its entire functionality might be best to be left as the last thing to be implemented. Otherwise the tutorial might end up being iterated with each launch candidate of the game, which is not necessarily cost-effective.
Nevertheless, nailing the tutorial both in terms of the funnel and the learning experience at a certain point of the product lifecycle does not mean the work ends there – developing social games is about constant design, redesign, implementation and deployment of new features and content. In effect, players need to be told about new features, which might mean that revisions of tutorials or ‘mini-tutorials’ are needed. Nevertheless, this should be seen as a positive aspect of the service business process where social game design and development is embedded. (source:gamasutra)











































 闽公网安备35020302001549号
闽公网安备35020302001549号